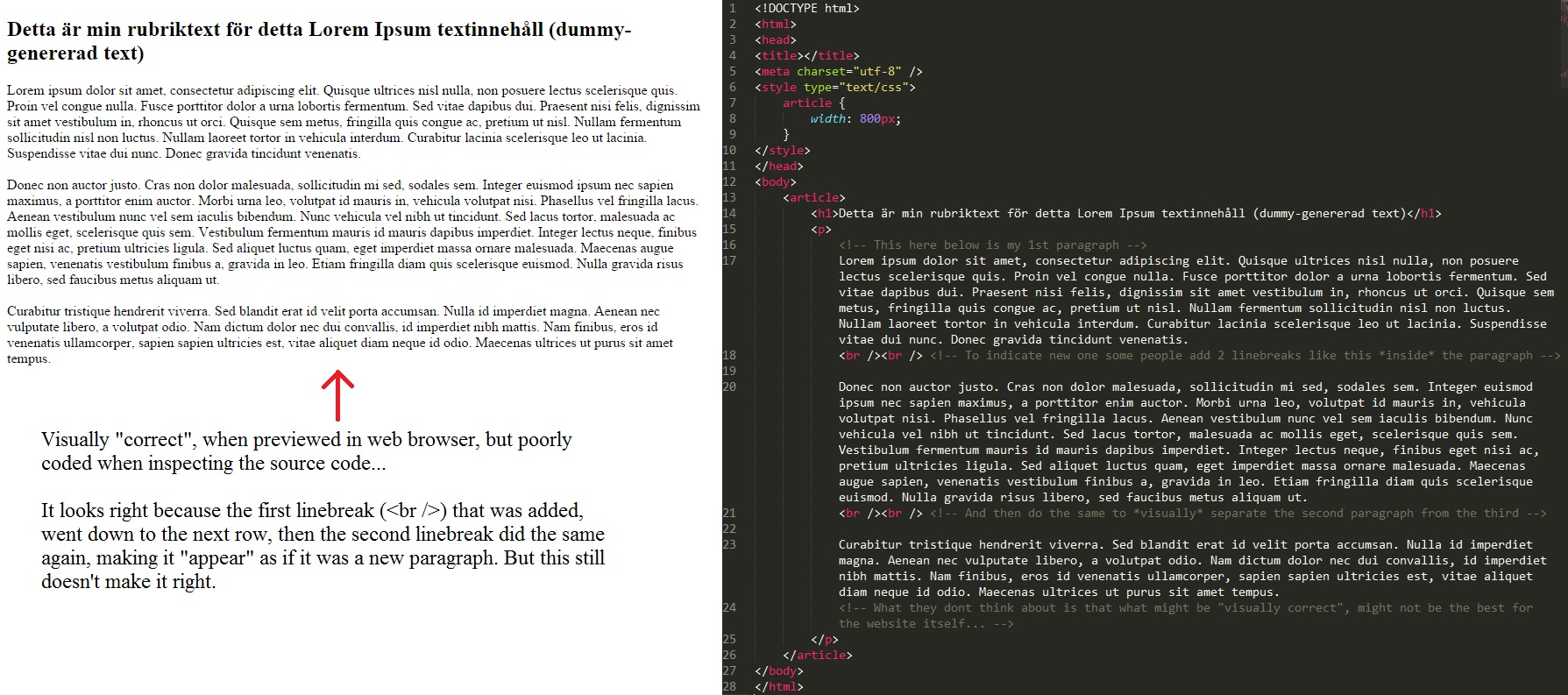
HTML tabeller kan vara användbart att känna till – speciellt när det gäller formatering av data på en webbsida.
Det populäraste för tabeller tror jag är att bygga en tabell med tabellrader (<tr> – table rows) och tabellkolumn-celler (<td> – table cell), dock finns där även möjlighet att lägga till en s.k. caption (rubrik) för en tabell, såväl som ”kolumnhuvud” så man kan definiera rubriktexter för vardera kolumn (<thead> & <th>). Utöver detta kan man även definiera specifikt vilken del av tabellen som är själva ”kroppen” av tabellen (<tbody>) för att bidra både semantiskt såväl som för lättläslighet för kodaren.
Där finns fler möjligheter med tabeller, däremot har jag aldrig fått mer användning för annat än egentligen tabellrader (<tr>), och tabellkolumn-cellerna (<td>) själv, så jag kommer som mest gå igenom dessa + <caption> såväl som <thead> & <th> samt <tbody> då dessa är de delar jag känner är viktigast och kan vara mest användbara att känna till och veta hur man i sådana fall använder dem. De andra delarna man kan använda för tabeller kan läsas mer om på nedanstående referenssida hos MDN.
Jag är säker på att grunderna som vi går igenom här räcker för de flesta tillfällen, och om ni nu skulle finna er i en situation där ni skulle behöva fler möjligheter kan ni alltid utforska ytterligare på MDN’s referenssida för HTML Tabeller.
Hur tabeller i HTML är uppbyggda
När vi tittar på hur man bygger tabeller i HTML så kan vi (som vi senare kommer visa) se att man först kodar själva behållaren som ska vara hela tabellen (<table>), därefter gör man taggar för att representera antalet rader man önskar ha (<tr>), och inuti dessa sen placeras tabellradernas celler (<td>) motsvarande hur många kolumner ens tabell skall ha.
Utöver dessa väldigt fundamentala delar för att bygga en HTML tabell, finns där tillskott man kan använda som utökar möjligheterna med att bygga HTML tabeller, den första värd att nämna av dessa tillskotten är då: <caption> taggen, som ska placeras direkt efter själva <table> taggen när man kodar sin tabell.
Vad <caption> då gör är att låta den som kodar tabellen sätta en rubriktext som skall representera hela tabellens innehåll. Exempel på hur detta kodas kommer demonstreras längre ned i inlägget.
Efter detta har vi även möjlighet att ange ett s.k. <thead> område för vår tabell (direkt efter <caption> taggen i sådana fall (första faktiska tabellraden som inte är del av vanliga tabellraderna (<tr>))), <thead> fyller funktionen att låta den som kodar tabellen ange rubriktexter för vardera enskilda kolumn. <thead> verkar precis som en vanlig tabellrad (<tr>), fast står utanför de vanliga tabellraderna då den inte är del av själva tabelldatan.
Om vi nu har valt att utöka våra möjligheter med tabellen redan genom att använda <thead> kan vi lika bra fortsätta och definiera området där själva tabelldatan skall placeras genom att ange <tbody> direkt efter sluttaggen för vårt <thead> område (</thead>). <tbody> kommer då att omfamna all tabelldatan för tabellen.
Man kan även ha en s.k. ”tabellfot”, men det är inget jag någonsin har varken sett användas för webbaserade tabeller, och inte heller haft användning för själv, så detta kommer vi inte gå igenom i det här inlägget, vill ni veta mer om detta och annat gällande HTML tabeller, så kolla in MDN’s referenssida för HTML Tabeller som vi länkade till i ovan stycke.
Själva tabell-taggen <table>
Alltid när ni vill skapa en tabell i HTML, måste ni börja med att ange <table> taggen, denna kommer att fungera som en omfamnande tagg som kommer hålla/omfamna all tabell-relaterad HTML-kod.
Tidigare (HTML 4.01) var det populärt att via <table> taggen definiera s.k. cellpadding, cellspacing, borders, m.m. som attribut, men alla dessa har numera blivit inaktuella, och blivit ersatta med CSS-kod för samtliga stilar man kan tänkas önskas istället.
<table>
</table>
Eventuell tabellrubrik för hela tabellinnehållet (<caption>)
Om man önskar ha en tabellrubrik som skall stå för hela innehållet man tänker ha i sin tabell, så måste första taggen som följer <table> vara: <caption> taggen, som då kommer att utgöra denne rubriktext för hela tabellens innehåll.
Den kommer då även sträcka sig över alla kolumners sammansatta bredd och förmodligen vara centrerad ovanför alla tabellcellerna (kan säkert ställas in via CSS annars).
Utöver detta får ni själva ”styla” rubriktexten ni väljer att placera där via CSS.
<table>
<caption>Tabellrubrik här</caption>
</table>
Eventuella kolumnrubriker med <thead> (kolumnrubriks-raden/området) & <th> (kolumnrubriks-cellerna)
Man får sen välja själv också om man vill ha rubriker för de respektive kolumnerna man planerat att ha i sin tabell, t ex. om ni väljer att skapa en tabell med 3 kolumner, så kanske den första är ”förnamn”, den andra ”efternamn” och den tredje ”personnummer” exempelvis, då hade ni kunnat koda in dessa som rubriker för respektive kolumn på följande vis:
<table>
<caption>Tabellrubrik här</caption>
<thead> <!-- Tabellkolumn rubriks raden -->
<th>Förnamn</th> <!-- Första kolumns rubrik cell -->
<th>Efternamn</th> <!-- Andra kolumns rubrik cell-->
<th>Personnummer</th> <!-- Tredje och sista kolumns rubrik cell -->
</thead>
</table>
Jag har skrivit att detta är eventuellt att ha med, då ni själva väljer om ni vill ha med detta eller ej :) Samma som med caption taggen!
Tabellens ”kropp” med tabelldata: <tbody>
Efter att man angett en <thead> kanske det endast är logiskt att definiera vart <tbody> skall vara (om vi har ett huvud definierat är det logiskt att definiera kroppen också) så man med enkelhet kan skilja på tabellhuvud och tabellkropp. Om man däremot inte har angivit <thead> anser jag själv att <tbody> kan vara lite överflödigt, det kanske ger extra semantisk betydelse för sökmotorindexerings bottarna, men för egen del brukar jag i sådana fall köra rent med bara tabellrader (<tr>) och tabellceller (<td>) utan <thead> och <tbody>. Dock om omvänt är det logiskt för mig att de likaväl kan hänga ihop. Se exempel nedan:
<table>
<caption>Tabellrubrik här</caption>
<thead> <!-- Tabellkolumn rubriks raden -->
<th>Förnamn</th> <!-- Första kolumns rubrik cell -->
<th>Efternamn</th> <!-- Andra kolumns rubrik cell-->
<th>Personnummer</th> <!-- Tredje och sista kolumns rubrik cell -->
</thead>
<tbody>
</tbody>
</table>
Tabellrader: <tr>!
Nu sen kommer vi in på de mer väsentliga delarna av att skapa HTML-tabeller, nämligen tabellraderna som kodas varje rad för sig, så önskar ni ha 5 st. rader i er tabell, så måste ni för-hand, eller via annat verktyg koda in 5 st. tabellrader via HTML-koden på följande sätt:
<table>
<caption>Tabellrubrik här</caption>
<thead> <!-- Tabellkolumn rubriks raden -->
<th>Förnamn</th> <!-- Första kolumns rubrik cell -->
<th>Efternamn</th> <!-- Andra kolumns rubrik cell-->
<th>Personnummer</th> <!-- Tredje och sista kolumns rubrik cell -->
</thead>
<tbody>
<tr></tr> <!-- Första raden -->
<tr></tr> <!-- Andra raden -->
<tr></tr> <!-- Tredje raden -->
<tr></tr> <!-- Fjärde raden -->
<tr></tr> <!-- Femte och sista raden -->
</tbody>
</table>
Tabellkolumns celler: <td>!
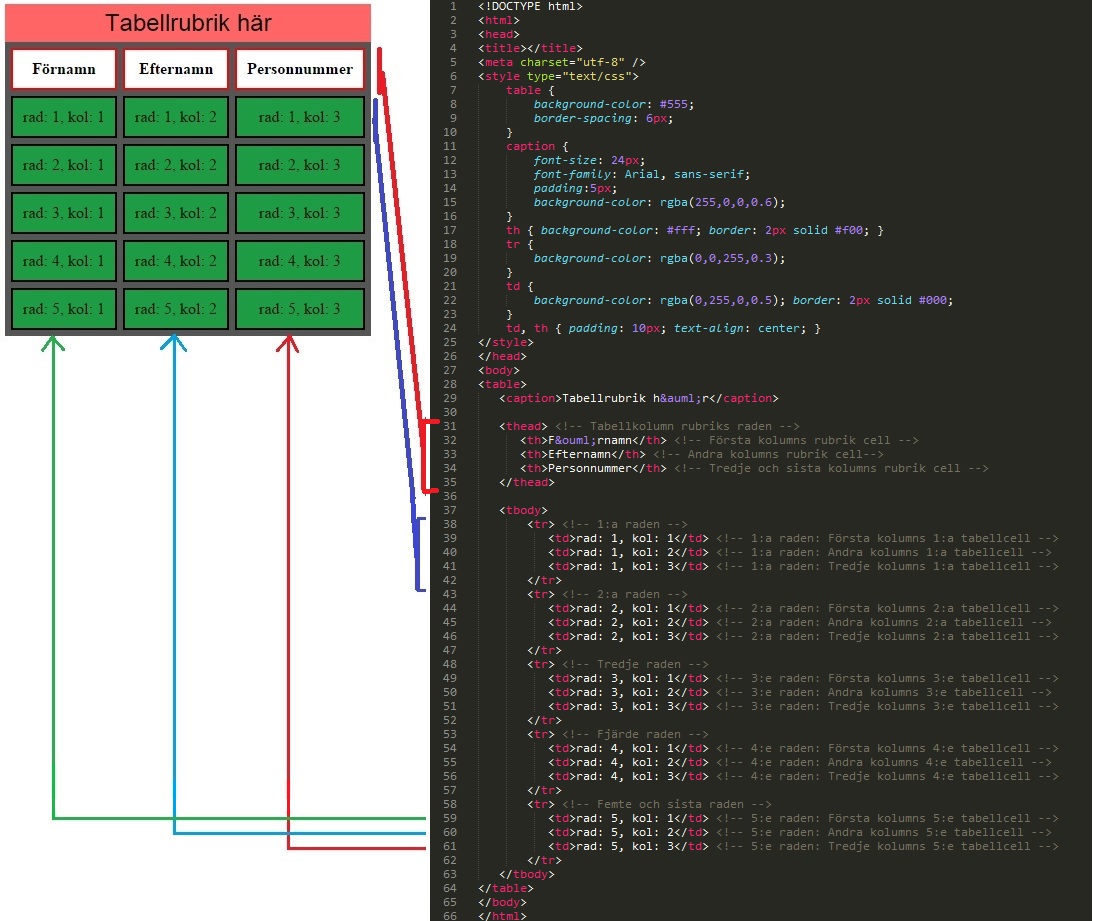
Förutom tabellraderna så är tabellkolumnernas celler den andra viktigaste komponenten i samtliga HTML tabeller, det är i dessa som data för tabellen sen placeras, raderna är bara en typ av ”behållare” som håller samtliga celler för en specifik tabellrad. Varje cell som sen placeras på en specifik tabellrad kommer att utgöra en specifik kolumn. Tillsammans sen bildar alla tabellradernas samtliga tabellkolumns celler, samtliga kolumner i tabellen. Se nedan exempel för tydligare bild av hur allt hänger samman :)
<table>
<caption>Tabellrubrik här</caption>
<thead> <!-- Tabellkolumn rubriks raden -->
<th>Förnamn</th> <!-- Första kolumns rubrik cell -->
<th>Efternamn</th> <!-- Andra kolumns rubrik cell-->
<th>Personnummer</th> <!-- Tredje och sista kolumns rubrik cell -->
</thead>
<tbody>
<tr> <!-- 1:a raden -->
<td></td> <!-- 1:a raden: Första kolumns 1:a tabellcell -->
<td></td> <!-- 1:a raden: Andra kolumns 1:a tabellcell -->
<td></td> <!-- 1:a raden: Tredje kolumns 1:a tabellcell -->
</tr>
<tr> <!-- 2:a raden -->
<td></td> <!-- 2:a raden: Första kolumns 2:a tabellcell -->
<td></td> <!-- 2:a raden: Andra kolumns 2:a tabellcell -->
<td></td> <!-- 2:a raden: Tredje kolumns 2:a tabellcell -->
</tr>
<tr> <!-- Tredje raden -->
<td></td> <!-- 3:e raden: Första kolumns 3:e tabellcell -->
<td></td> <!-- 3:e raden: Andra kolumns 3:e tabellcell -->
<td></td> <!-- 3:e raden: Tredje kolumns 3:e tabellcell -->
</tr>
<tr> <!-- Fjärde raden -->
<td></td> <!-- 4:e raden: Första kolumns 4:e tabellcell -->
<td></td> <!-- 4:e raden: Andra kolumns 4:e tabellcell -->
<td></td> <!-- 4:e raden: Tredje kolumns 4:e tabellcell -->
</tr>
<tr> <!-- Femte och sista raden -->
<td></td> <!-- 5:e raden: Första kolumns 5:e tabellcell -->
<td></td> <!-- 5:e raden: Andra kolumns 5:e tabellcell -->
<td></td> <!-- 5:e raden: Tredje kolumns 5:e tabellcell -->
</tr>
</tbody>
</table>

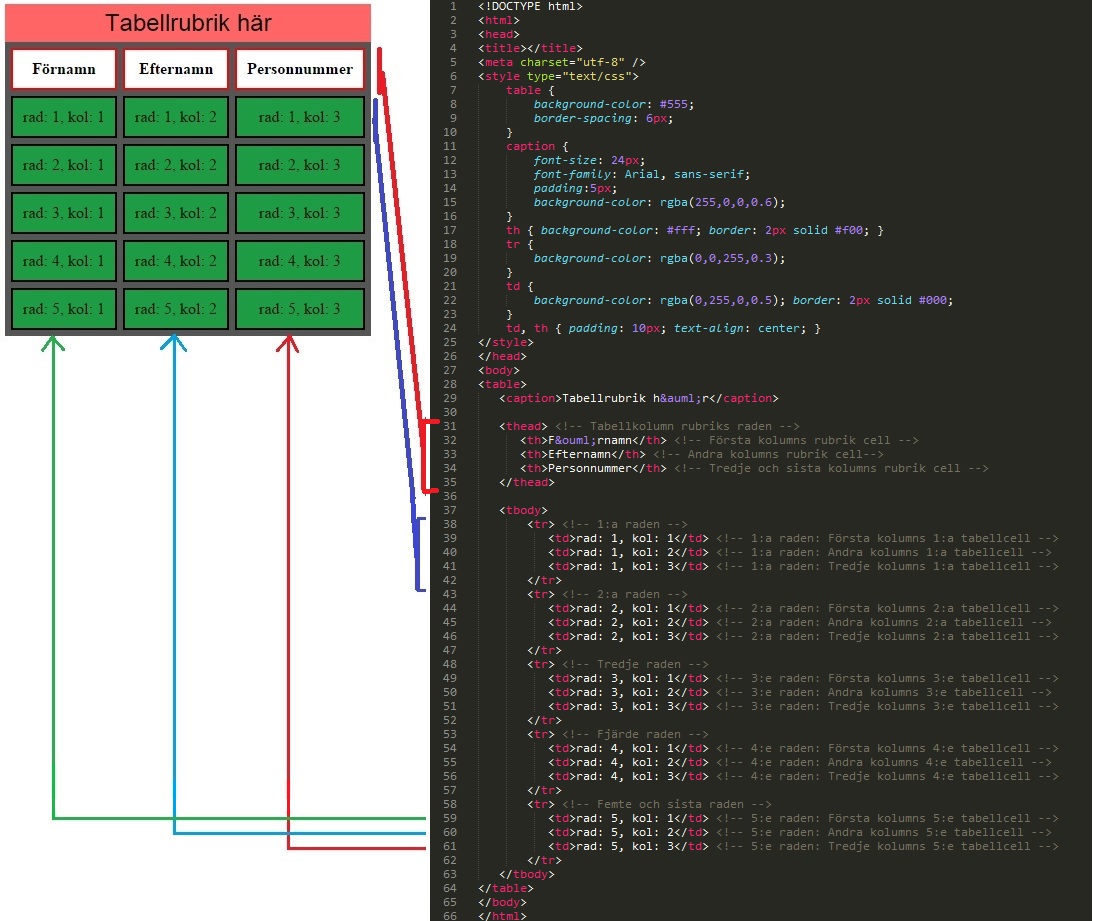
HTML Tabeller Demonstration – kod + förhandsgranskning.
När man ska använda HTML tabeller på en webbsida
HTML Tabeller brukar man säga skall användas för att formatera data i tabellform. De ska INTE användas för att bygga upp layouter för ens webbsida, det var för HTML 4.01 man gjorde detta, i dagsläget finns tillräckligt bra CSS-kodning som tar hand om detta. Därför bör man fokusera användning av HTML tabeller på att presentera data i tabellform!
Exempel på hur jag menar för när tabeller inte ska användas, är t ex. om du tänkt göra en ny webbsida där du gör hela den nya webbsidans layout med <table>, colspan, rowspan– för sammanslagning av tabellceller för att bygga upp layouten m.m.
Exempel på korrekt användning av tabeller är t ex. om du vill presentera excel data på en webbsida, eller liknande typ av data, då passar tabellform alldeles utmärkt :) Eller om du t ex. ska presentera en kundvagn för en Webbshops webbsida.
Tabelltips och tricks: Slå samman tabellceller med colspan och rowspan attribut
Där finns två attribut som går att använda till <td> taggen (såväl som <th> taggen) för tabellcellerna, och dessa används för att slå samman ”x” antal tabellceller så de tar upp samma utrymme som det ”x” antalet celler som slogs ihop annars hade gjort.
colspan attributet för sammanslagning av flera kolumner
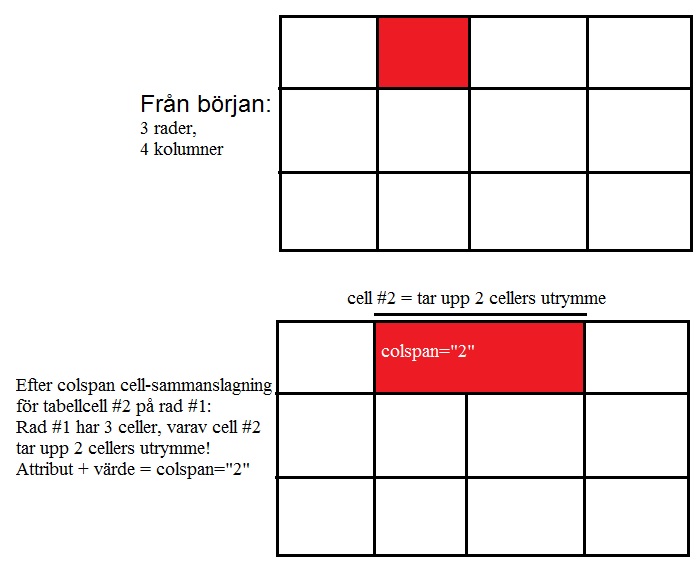
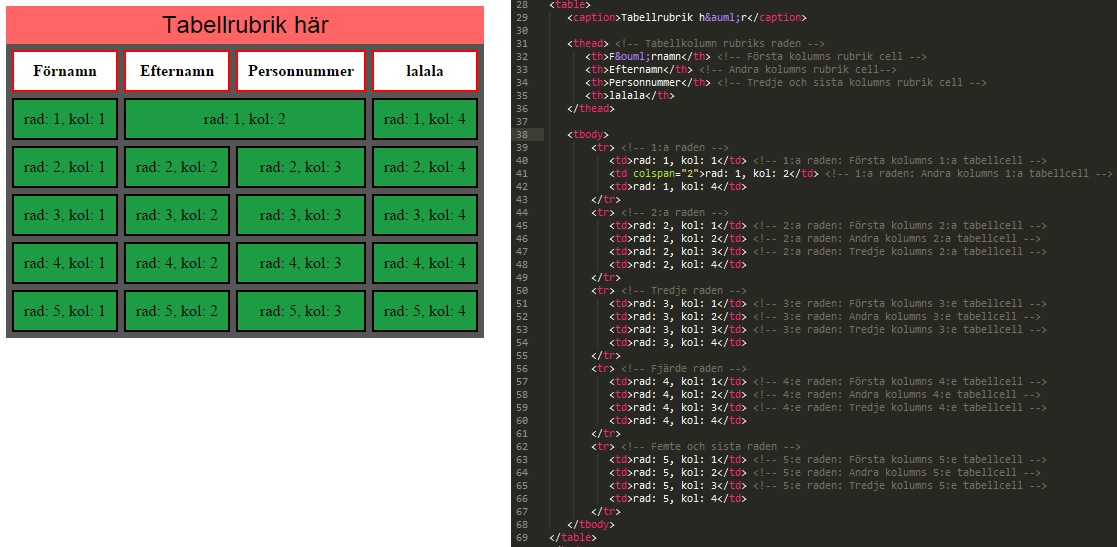
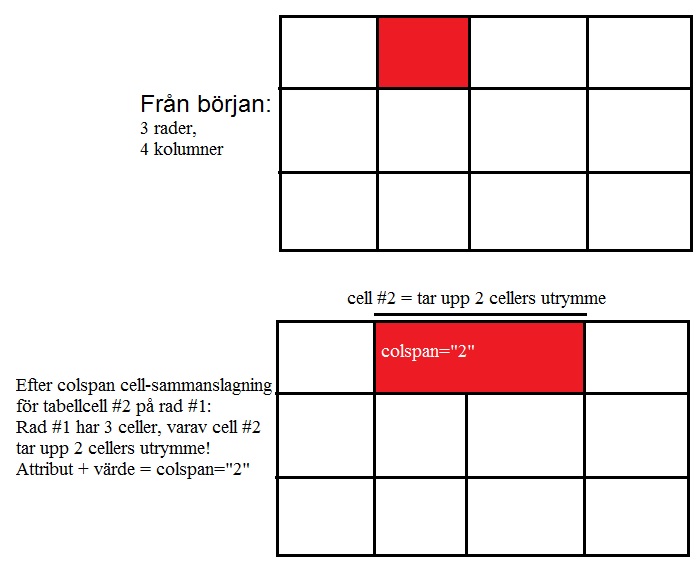
Som ett exempel kan ni tänka er att vi har en väldigt basic tabell med 3 rader och 4 kolumner, låt säga då att jag vill att denne tabell skulle se ut som nedan bild demonstrerar:

Visuellt exempel för hur colspan attributet ter sig i praktiken.
Notera dock i ovan bildexempel att första raden nu har endast 3 tabellceller sammanlagt, vilket innebär att vi måste ha 3 st. tabellceller i koden(!) (där den andra tabellcellen har attributet colspan med värdet ”2” för att motsvara 2 cellers utrymme).
Man anger attributet colspan till den tabellcell där sammanslagningen skall börja, som ni ser i bilden ovan så gav vi colspan attributet till tabellcell #2 på första raden, och gav den attributvärdet ”2”, vilket innebar att den specifika tabellcellen skulle uppta 2 st. tabellcellers utrymme – och då sträcker den sig över kolumnerna då vi angav sammanslagning med colspan.
NOTERA(!) att om vi anger att en specifik tabellcell skall sträcka sig över 2 st. tabellcellers utrymme, så måste vi ta bort efterföljande cell(er) för att bibehålla antalet korrekta kolumner(!).
colspan attributet gör inte detta åt oss då vi kodar webbsidor och HTML-kod för hand, utan vi måste själva vara uppmärksamma på att räkna med colspan och rowspan attribut och få HTML-koden för tabellen att stämma överens med vad som blivit angivet.
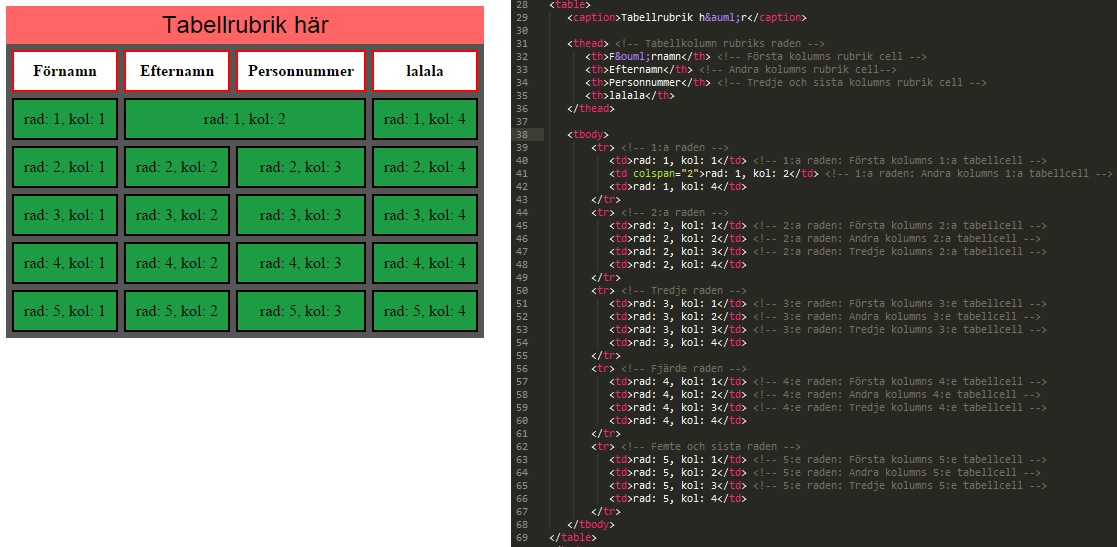
Se nedan bild för att jämföra koden med resultatet:

HTML kod + förhandsgranskning av colspan för tabellcell #2 med värde av 2 cellers utrymme.
rowspan attributet för sammanslagning av flera rader
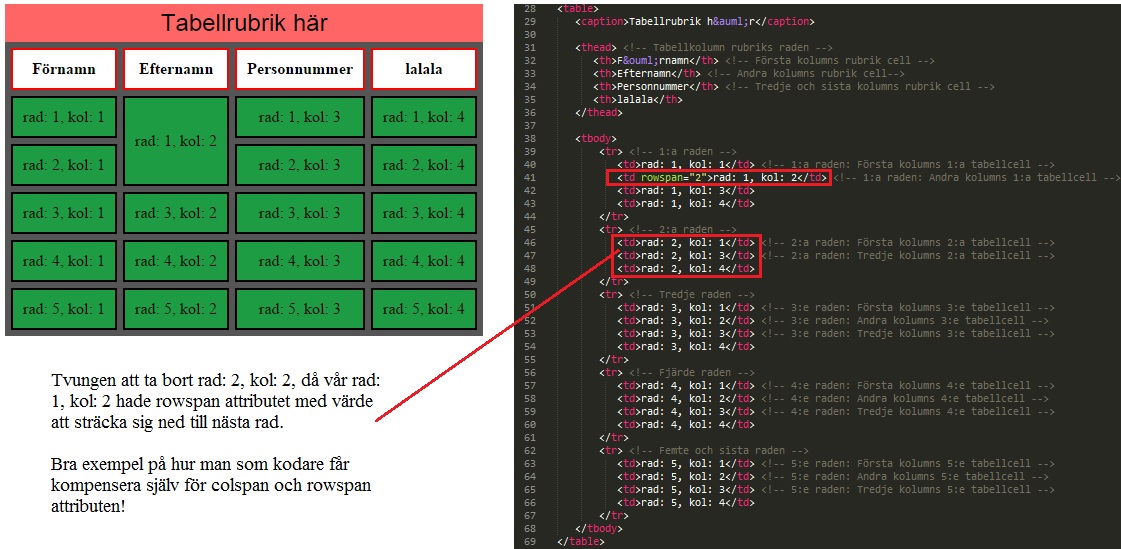
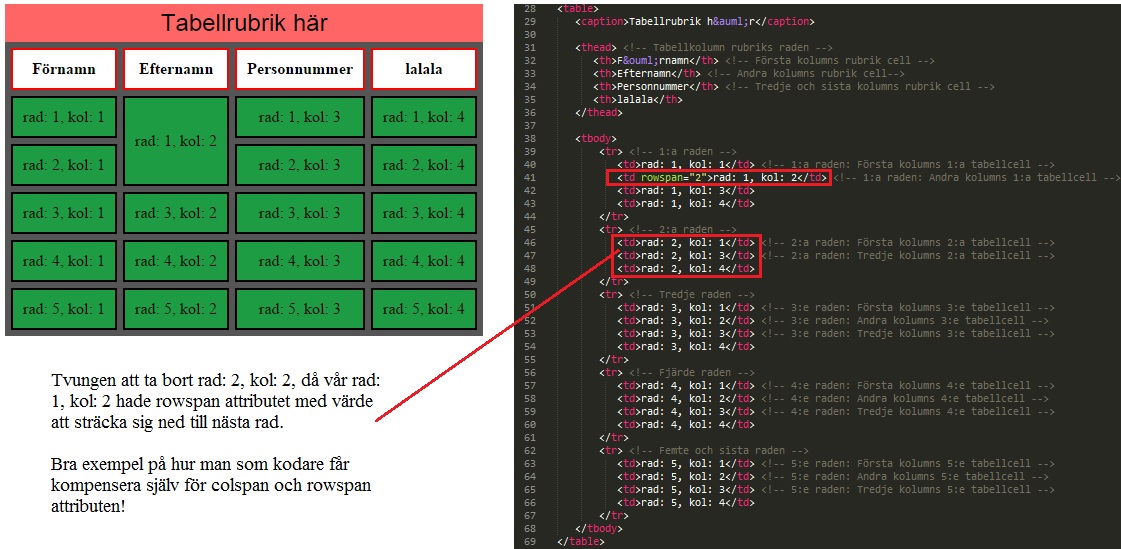
Om vi istället har behov av att få flera stycken tabellrader att smälta samman, så använder vi oss utav attributet: rowspan, som fungerar i princip på exakt samma sätt som colspan fast för tabellrader. Se bild nedan för hur detta skulle kunna se ut:

Visuellt exempel som tydligt visar på behovet att själv som kodare kompensera för effekten av colspan respektive rowspan attributen!
Använda <col> och <colgroup> för att sätta gemensamma inställningar för tabellens kolumner
<col> och <colgroup> tror jag är många som kanske inte riktigt har koll på vad dessa gör, eller hur man använder dem (inte ens jag hade speciellt bra koll förrän för någon timma sedan då jag själv läste på om dessa lite noggrannare för att för er läsares skull, såväl som min egen – i detta inlägget bättre kunna förklara dessa och funktionen de fyller för HTML tabeller).
De är faktiskt oerhört användbara och löser en hel del ”styling dilemma” man senare annars kan få med CSS.
Jag hittade ett Youtube klipp som tydligt och på ett väldigt bra och lättabsorberat sätt demonstrerar hur man använder dessa taggarna för att utöka sina möjligheter och framtida styling via CSS för sina HTML tabeller: https://www.youtube.com/watch?v=Q8cPRnVIt20.
Jag kommer här nedan gå igenom i stort sett samma som youtubeklippet ovan gick igenom, och försöka förklara det så tydligt det bara går med MDN’s referenssidor för <col>, såväl som <colgroup> till hjälp :)
Komma igång med att använda <colgroup> och <col>
Det första ni behöver veta är att <colgroup> är ”huvud-taggen” som kan innehålla/representera en eller flera kolumner (via span attributet eller <col /> taggar), och den måste placeras direkt efter <table> taggen (har man valt att ha en <caption> så ska <colgroup> placeras efter <caption> taggen – men Måste vara innan <thead>). Man skulle kunna säga att <colgroup> liknas ”meta-data” för tabellen, och inte riktigt är del av själva tabellens innehåll. Funktionen <colgroup> och <col /> fyller är att hjälpa till att på ett bättre och smidigare sätt kunna tilldela stilar och andra ”inställningar” till specifika kolumner. Väldigt användbart!
Alternativet om man inte hade använt <colgroup> och <col /> hade varit att ange CSS-stilar till varje enskild tabellcell, vilket i längden blir ganska utmattande (tro mig)..
<colgroup> har ett attribut man kan använda istället för att placera <col /> taggar inuti <colgroup>, detta attribut är span, som låter en ange hur många tabellkolumner <colgroup> taggen skall påverka/gälla. Alternativt är att man anger <col /> taggar inuti <colgroup> taggen, där dessa sen då motsvarar de faktiska kolumnerna som existerar i er HTML tabell, dessa kan sen ges individuella och egna CSS-stilar på ett smidigt sätt via t ex. klasser eller ID:n :)
Ange antingen span attributet för <colgroup>, eller <col /> taggar motsvarande kolumnerna ni önskar ange stilar (eller annat) till, inte både och! Notera även att er kod förmodligen inte kommer valideras som HTML5 om ni anger annat än klass/ID för <col /> taggarna, och egentligen behöver ni inte mer än så! För allting ni behöver göra med era kolumner kan anges via CSS – vi kommer gå igenom detta i senare inlägg :) Er kod kommer inte heller valideras verkar det som om ni för den delen anger en sluttagg till <col> (<col></col>) istället för att ange <col> enligt XML reglerna för stängning av ensamstående tagg (<col />). Ni kan testa själva i W3C HTML validator :)
<table>
<caption>Tabellrubrik här</caption>
<colgroup>
<col class="firstColumn" />
<col class="secondColumn" />
<col class="thirdNLastColumn" />
</colgroup>
<thead> <!-- Tabellkolumn rubriks raden -->
<th>Förnamn</th> <!-- Första kolumns rubrik cell -->
<th>Efternamn</th> <!-- Andra kolumns rubrik cell-->
<th>Personnummer</th> <!-- Tredje och sista kolumns rubrik cell -->
</thead>
<tbody>
...
</tbody>
</table>
Slutkläm
Tabeller är som sagt väldigt användbart att känna till hur man skapar i HTML, och det är egentligen inte så svårt heller när man har en bra och översiktlig koll på alla delarna som utgör HTML tabeller. Och detta hoppas jag att det här inlägget kan ha försett er med :)
Prova på lite själva och experimentera med det jag visat ovan, kanske även med några av delarna som MDN’s referenssida gick igenom, och testa lägg in eget innehåll m.m. :)
Tills nästa inlägg-