Där finns två typer av listor jag tycker man bör lära känna för HTML-kodning, det är sorterade listor, samt o-sorterade listor.
När vi pratar listor överhuvudtaget i HTML, så finns det inte längre direkt några aktuella HTML attribut som används – förutom då klass och ID för att kunna hänvisa till listorna från CSS stilmalls koden senare, då det är i denna sen alla stilarna läggs på.
Både sorterade såväl som o-sorterade listor har en typ av wrapper som skiljer sig beroende på vilken typ av lista som skall användas, men inuti wrappern sen för att skapa sina s.k. ”list-element” som då motsvarar varje individuella rad i listorna, så kodas dessa med samma typ av tagg, oavsett om det är en sorterad, eller o-sorterad lista vi har att göra med.
Allmän användning av listor i HTML för webbsidor
Listor är utmärkta att använda oavsett det gäller horisontell, såväl som vertikal typ av listformatering av innehåll. Föreställ er t ex. listande av kontaktinformation – här kan listor, såväl som HTML tabeller vara väldigt bra för att formatera innehållet på ett snyggt och proffsigt sätt.
Om ni har varit och besökt denna sidans Länkar-sida så är det o-sorterade listor jag använt mig utav där för det mesta. Jag har även nästlat dessa så att där kan finnas en hierarkisk ordning om man vill försöka skapa något i den stilen :)
När jag tänker efter använder jag faktiskt listor väldigt ofta för mina webbsidor, det är ett enkelt, praktiskt och väldigt användbart verktyg för att presentera och formatera innehåll och information på sina webbsidor!
Menyval på webbsidor brukar vara väldigt populärt att formatera med hjälp av listor, detta då menyvalen oftast ska hänga ihop till en specifik meny för sidan, och listor låter denna meny kunna då enkelt formateras till antingen horisontell, eller vertikal, vilket man än anser passa bäst för sin egen sida.
Jag själv har använt listor på webbsidor till bl. a. följande scenario: Menyval, Länklistor, ankarlänkar för sid-innehåll, Prioriteringslistor av ”to-do’s” eller liknande, m.m.
Jag klistrar här nedan in ett citat från MDN’s referenssidor för listor som kommer länkas till senare, där de skriver om när vilken av listtyperna skall användas enligt HTML synpunkt.
Usage note: The
<ol>and<ul>both represent a list of items. They differ in the way that, with the<ol>element, the order is meaningful. As a rule of thumb to determine which one to use, try changing the order of the list items; if the meaning is changed, the<ol>element should be used, else the<ul>is adequate.
Sorterade listor (<ol>)
Sorterade listor kan vara bra att använda om ni har något som skall listas i en specifik ordning och ni vill definiera att något kommer före något annat, eller att något har prioritet över annat etc.
Via CSS kommer ni senare dessutom kunna avgöra mer specifikt hur ni önskar den ”ordnade”/sorterade listan att vara presenterad – om den skall lista raderna med vanliga siffror, romerska siffror, bokstäver, eller annat. Se nedan för praktiskt exempel av hur en sorterad lista kodas i HTML:
<ol> <- ol står för "ordered list" vilket på svenska är sorterad lista
<li>First element</li>
<li>Second element</li>
<li>Third element</li>
</ol>
Om vi nu hade skrivit in det här för en webbsida hade vi fått följande resultat:
Se ovan citat för HTML synpunkt för när och hur <ol> skall användas.
För referenssida se följande MDN länk för <ol> listor.
O-sorterade listor (<ul>)
O-sorterade listor är nog den typen av lista jag använder oftast då sakerna jag brukar lista inte har betydelse i vilken ordning de är placerade. Se nedan hur dessa kodas i HTML:
<ul> <- ul står för "un-ordered list" vilket på svenska är o-sorterad lista
<li>First element</li>
<li>Second element</li>
<li>Third element</li>
</ul>
Detta ser ut som ni kan se här nedan vid förhandsgranskning i webbläsare:
Själv brukar jag använda o-sorterade listor mycket för bl. a. menyval då jag inte brukar ha någon direkt prioritet för ett menyval över ett annat :)
För referenssida se följande MDN länk för <ul> listor.
De generella list-elementen oavsett listtyp (<li>)
List-element är de element som utgör själva raderna för listorna oavsett listtyp- vare sig det är sorterad, eller o-sorterad.
Förkortningen ”li” för taggen, står för ”list-item-element”.
<li> taggen har ett attribut: value, som kan användas för att indikera ett heltals värde för utefter vilket efterföljande list element skall rätta sig efter. value attributet kan alltså ändra ordningen och hoppa över värden i en sorterad lista t ex. genom att ange ett högre heltals värde innan det var tänkt att komma i den annars standard ordningen för den sorterade listan. Se nedan exempel inspirerat från MDN’s referenssida för <li> elementet:
<ol>
<- Notera avsaknaden av "second item" samt "first item"
<li value="3">third item</li>
<li>fourth item</li>
<li>fifth item</li>
</ol>Och förhandsgranskat i webbläsaren hade vi utav detta fått:
Nästlade listor för hierarkiska nivåer med listor
Nästlande av listor kan exempelvis vara när man har en vertikal meny (eller horisontell för den delen, fast i det här fallet ger vertikal ett enklare exempel att visa effekten nästlande av listor ger) som består av ”huvud-menyval” och tillhörande ”under-menyval”.
Ex:
<ul> <!-- Huvud meny -->
<li>Huvud menyval #1
<ul> <!-- Under meny inuti huvud menyval #1 (notera ingen </li> tagg för ovan huvud menyval #1) -->
<li>Huvud menyval #1: Under menyval #1</li>
<li>Huvud menyval #1: Under menyval #2</li>
<li>Huvud menyval #1: Under menyval #3</li>
</ul>
</li> <!-- Slut av huvud menyval #1-->
<li>Huvud menyval #2</li>
<li>Huvud menyval #3</li>
<li>Huvud menyval #4</li>
</ul>
Med hjälp av lite CSS kan man senare göra om standard-stilarna för hur sådana nästlade listor blir presenterade av webbläsaren – till en väldigt snitsig Drop-down meny :) (Kommer gås igenom i framtida inlägg hur detta kan göras)
I alla scenario där ni är i behov av en lista med flera hierarkiska nivåer så är det nästlade listor ni är ute efter! :)
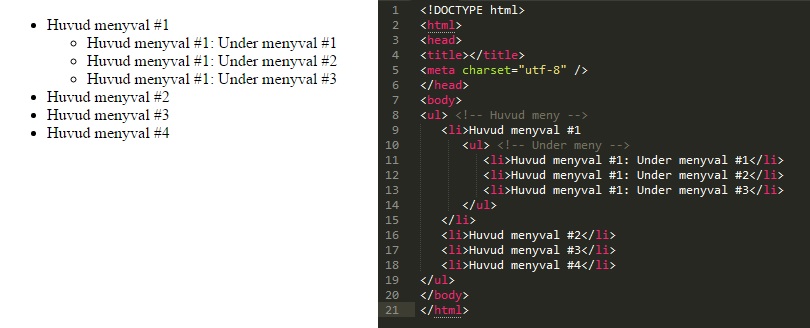
Se nedan exempel på ovan kods förhandsgranskning i Google Chrome: