Om ni är av åsikt att bandbredd inte har med webbutveckling att göra så har ni inte granskat de finstilta bakomliggande delarna av webbutveckling tillräckligt nära ännu ;) Det kommer märkas av ju mer ni sysslar med webbdev :)
Eftersom varje webbsida laddas ned till dina besökares datorer/enheter så används ju bandbredden varje gång- och för varenda resurs som bygger upp hemsidan (filer, bilder, script, osv.).
Detta är då såvida webbläsaren inte laddar in webbsidan från tidigare nedsparad kopia, s.k. ”cache” som den har möjlighet att hämta data från för att ge besökaren en uppfattad ”snabbare laddningstid” och för att spara tid/resurser för webbservern som levererar hemsidans filer till besökaren.
Cache hör inte till vad jag tänkt diskutera i detta inlägget, men för snabb introduktion till vad det är så kan ni tänka er ett ”minne av senaste gången man besökte något på nätet”.
Detta ”minne” kan sen webbläsaren hämta från, istället för att ladda ned allt på nytt varje gång.
Det finns många olika typer av cache, såväl som CDN (Content Delivery Network) som är en extern cache som har som mål att positionera data så nära besökare som möjligt för att minska geografiska avståndet som data behöver färdas samt avlasta servern (bl. a.).
På så sätt kan en hemsidas laddningstid förbättras och effektivisera hantering av en webbservers begränsade tillgängliga resurser (minne, processorkraft, uppkopplingar, databastrådar, etc.) som används för att servera en hemsida till besökare.
Vad är bandbredd?
Bandbredd är en synonym för dataöverföringshastighet, eller på engelska: data transfer rate – vilket syftar till:
Mängden data som kan överföras från punkt A -> punkt B under en viss tid.
För en bra sida som går igenom detta mer i detalj se:
http://searchenterprisewan.techtarget.com/definition/bandwidth
Missledande marknadsföring av bandbredd och nätverkshastigheter
Jag kände mig lite vilseledd/lurad varenda gång TV-reklamen nämnde deras fantastiskt snabba bredband som hade 8 Mbit/s och liknande, innan jag visste bättre..
När jag väl började studera datateknik och kommunikation på universitetsnivå fick jag äntligen lite djupare förståelse för hur det verkligen låg till och fungerade.
Vad de inte nämnde i TV-reklamen var att deras fina marknadsförda bandbredd/dataöverföringshastighet är en teoretisk maxhastighet till att börja med.
Det är ganska ovanligt att denna uppnås p.g.a. påverkan från externa faktorer- som störningar på ledningen– på vilken typ av data som skickas och hur data skickas etc.
Missvisande och vilseledande tyckte jag det blev då de flesta (tror jag) är vana vid dataöverföring på datorer där överföringshastigheten brukar definieras i MB/s t ex. och inte Mbit/s.
Däremot när det gäller dataöverföring över Internet brukar man istället använda den marknadsförda enheten för dataöverföringshastighet: Mbit/s.
Denna utgår från miljoner (Mega) bitar per sekund istället för miljoner (Mega) bytes per sekund, som annars brukar vara den standardenhet vi är vana vid för dataöverföring när vi pratar hårddiskar etc.
Filstorlekar brukar populärast förekomma i Bytes (B), kB (kiloBytes), MegaBytes (MB), GigaBytes (GB).
Så för att lättare förstå hur ”snabbt” en viss bandbredd hade laddat ned en viss filstorlek eller ladda upp för den delen, tror jag det hade varit betydligt enklare att definiera bandbredden som MB/s istället för Mbit/s :)
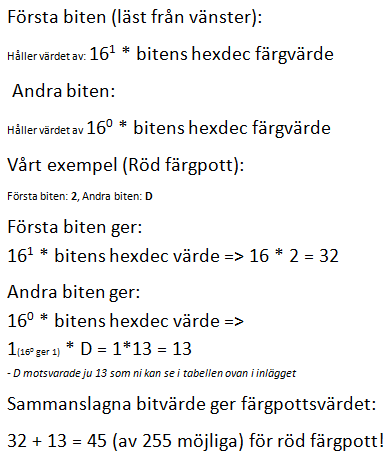
Skillnaden mellan bitar och Bytes förklarad
1 Byte består av 8 bitar, så 1 bit är alltså 1/8 Byte.
Vi har skrivit ett inlägg där ni kan läsa mer om skillnaden mellan bitar och Bytes om ni skulle vara intresserade.
Skillnaden mellan Mbit/s och MB/s
Som ni säkert vid det här laget listat ut från tidigare stycken ovan så är skillnaden hur många bitar som faktiskt transporteras per sekund vid dataöverföring.
Som vi skrev ovan så var ju 1 bit bara 1/8 Byte, och 1 Byte 8 stycken bitar. Mega prefixet står ju sen för miljoner som nämndes ovan :)
Det är lätt hänt att förvirra de båda då det är knappt märkbar skillnad, speciellt inte kanske för någon som inte är så insatt i det bakomliggande för dataöverföringshastigheterna.
Detta innebär ju även då att man får 1/8 dataöverföringshastighet(!) på internet än vad man är van vid när man talar hårddiskar och övrig dataöverföring!
Räkna ut vad er bandbredd är i MB/s istället för Mbit/s
Om ni har en bandbredd på 24 Mbit/s och delar/dividerar denne med 8 så får ni ut vad ni egentligen har för dataöverföringshastighet såsom ni är vana vid från andra datorsammanhang, vilket då ger: 24/8 = 3 MB/s – vilket egentligen inte är så jättemycket. Och definitivt inte så mycket som det kändes när man såg reklamen :/
Flash-diskar (SSD) när denna artikel skrevs första gången kunde ha en läshastighet på 550 MB/s, och en skrivhastighet på typ 450-520 MB/s (se exempel: ADATA SSD hos Inet.se), medan M.2 och liknande diskar kan uppnå 5-10x den hastigheten!
Varför kan det då vara användbart och bra att känna till vad ovan verkligen betyder, hur saker verkligen ligger till?
Jo, för att till exempel kunna avgöra hur lång tid det bör ta att ladda ned filer från nätet om man har en ”ned-hastighet” på t ex. 24 Mbit/s
Exempel: En fil på 200 MB bör teoretiskt då ta 200/3 sekunder (66.67 sekunder) att ladda ned om ”lovad” max-hastighet uppnås för en 24 Mbit/s hastighet.
Plus(!) att ni även lär er ett sätt att se själva vad som är rimligt, och se om era Internet Service Providers (ISP) ”blåser er” och ni betalar för mycket för hur mycket hastighet ni verkligen kan få ut.
Ovan metod att räkna ut och förstå er bandbredd är även bra för att felsöka och se om ert nätverk är långsammare än vad det egentligen ska vara, läs mer om detta i stycket nedan.
Störningar på länken kan påverka hastigheten
Notera att ovan demonstrerade hastighetsmått är en teoretisk Max-hastighet, oftast så uppnås inte denne. Detta p.g.a. störningar antingen på nätverkslänken/mediet (ethernet-kabel/Wi-Fi) eller på själva vägen data färdas över Internet eller hur den skickas digitalt.
Ethernet-kabel har desto färre störningar som dataöverföringsmedium än vad Wi-Fi har då kablarna ofta är isolerade med speciellt material som blockerar signalstörningar, medan luften är helt oisolerad.
Luften kan innehåller väldigt många störande signaler från elektroniska apparater i hemmet och omgivningen såväl som utskickade radiovågor etc. som ständigt omger oss.
När det gäller Wi-Fi dock brukar störningarna vara som värst om de sammanfaller med samma frekvensband som ert Wi-Fi nätverk är konfigurerat att kommunicera över (ofta 2.4 GHz eller 5 GHz).
När vi studerade kommunikationsteknologi på LTH så nämnde kurslitteraturen att mikrovågsugnar och kylskåp/frys kunde störa ut Wi-Fi signaler.
Aldrig personligen testat dock så inte 100% säker huruvida det stämmer eller hur illa påverkan isf. skulle kunna vara. Det går säkert att Googla upp om man är intresserad, men mycket elektronik runtomkring oss i vardagen skickar ut signaler som kan påverka enheter som kommunicerar trådlöst utan att man kanske märker av det eller vet om det.
Ett roligt test ni kan göra via bredbandskollen.se är att mäta er nedladdnings resp. uppladdningshastighet för att se hur ni ligger till och om er hastighet någorlunda lever upp till vad ni betalar för.
(Notera dock att bredbandskollen.se tydligen tar bort ca. 2 Mbit/s på mätningar verkar det som)
Skillnad mellan Upp- och Nedladdningshastighet
Det finns många bandbredds erbjudande tillgängliga att välja mellan, alla är ute efter olika specifika modeller, vissa (som streamar mycket t ex.) kanske vill ha högre uppladdningshastighet, och kanske inte behöver lika mycket nedladdnings hastighet. Medan andra kanske vill ha en jämnare ned/uppladdningshastighet (t ex. Online Gamers för League of Legends eller annat spel som kräver jämn ned- och uppladdning av information för att kunna på bästa möjliga sätt leverera en bra spelupplevelse).
Personer som endast har ett vardagsbehov av att ha tillgång till internet för att:
- Kolla banken
- Uppdatera sociala medier
- Läsa tidningen
… och annat, är hastigheten inte lika viktig- speciellt inte uppladdnings delen.
Visst går det lite fortare att ladda in sakerna desto högre nedladdningshastighet men sålänge man har minimum 8 Mbit/s tror jag inte det gör så stor skillnad.
De flesta större internettjänster, hemsidor och verksamheter brukar optimera sina sidor så de ska gå så fort att ladda som möjligt och ta upp så lite bandbredd som möjligt!
Många familjer och hemnätverk har därför aningen högre nedladdningshastighet för att snabbt kunna ladda ned filer/data från nätet (typ gratisprogram, streaming etc.) och en låg uppladdningshastighet då den ”inte används lika ofta” (med detta menar jag att den används, fast kanske inte i lika stort krav på hastigheten) för de flesta.
Slutklämmen
Hoppas detta inlägg hjälpte till att belysa hur saker och ting ligger till och vad det verkligen innebär med bandbredd och nätverkshastigheter ;)
Tills nästa inlägg :)