Jag har de senaste åren både läst på- och provat på i praktiken olika metoder när det kommer till sökmotoroptimering (on-page), och har fått hyfsad koll på vad som håller tyngst vikt och hur sökmotorer indexerar en sida och dess innehåll utefter meta taggar, innehållsformatering, ordval, rubriker, m.m.
Jag tänkte här dela med mig av viktiga kunskaper för att ni själva sen ska ha god förståelse för vad som spelar roll för bra sökmotorresultat hos t ex. Google, och vad olika delar fyller för specifik sökmotoroptimerings funktion och för att ni själva sen ska kunna applicera dessa kunskaperna till era egna webbsidor i framtiden!
Är sökmotoroptimering något som ni finner extra intressant del av webbutveckling som ni gärna vill lära er mer om och känna till bättre bör ni läsa MOZ.com’s väldigt insiktsfulla SEO artikelsamlingsguide för området:
http://moz.com/beginners-guide-to-seoAllra första man bör tänka på: Nyckelords-research
Om du är precis i början av att skapa en egen webbplats bör du göra nyckelords-research, med vilket jag då syftar till att ni beger er ut på Google och/eller andra sökmotorer och söker på termer/ord som ni tänkt er att representera er egen webbsida. På så sätt ser ni om där redan finns mycket annat ute på webben som redan täcker dessa ord och termer, eller ej.
Detta är ett bra sätt att bilda sig en uppfattning om hur man kan på bästa sätt bygga ett starkt märke ute på webben – risken är att om era ord och termer redan får väldigt många träffar från andra webbplatser, så innebär det att att det kan bli aningen svårare att sen få er egen sida att dyka upp bland de övre resultaten som redan i nuläget visas vid sökning (eventuellt – det finns alltid undantag – t ex. om ni sökmotoroptimerar er sida bättre än de sidorna som redan ligger ute så har ni kanske fortfarande en god chans att klättra högre upp bland sökresultaten).
Om ni redan har en sida med domän, innehåll och allting som ni vill sökmotoroptimera så kan fortfarande en nyckelords-research vara smart att göra för att se vilken konkurrens ni har där ute på webben i dagsläget, ni kan också med hjälp av detta upptäcka om synonymerna för samma ord/termer är lika uppmärksammade i sökresultaten, eller ej – om inte, kanske det är värt att överväga ett byte till synonymerna att representera er sida, då mindre konkurrens på webben?
Här är det även värt att nämna att om ni skulle övergå till synonymer till era nyckelords termer/ord så bör ni vara uppmärksamma på att era besökare med stor trolighet känner till synonymerna och troligen kommer att söka på dessa – för det är ganska meningslöst att byta nyckelord/termer utifall ingen av era tänkta besökare känner till dessa (tänk vad som är vanligt känt bland era kunder/besökare).
Härnäst (speciellt för ny sida): Val av domännamn och dess vikt (SEO-mässigt)
Det som brukar ha HÖGST vikt när det gäller sökmotoroptimering är URL:en, och därmed- Domännamnet, såväl som Permalänkar och deskriptiva/informativa länkadresser.
Innan man kan göra något annat på webben, behöver man ju en webbserver/webbhotell där man har utrymme att publicera sitt webbinnehåll till, men sen underlättar det om man även har ett Domännamn som är besökar-vänligt och väl genomtänkt.
Många underskattar hur mycket domännamnet spelar in för sökmotoroptimering, det är den Allra Högsta ranken inom sökmotoroptimering, den väger in mer än rubriker, TITLE-taggen, frekvent använda ord i innehållet, meta taggar, eller något annat.
Om du t ex. vill vara ”the king of the hill” för termen: elegantclothes, så finns där inget bättre sätt att bli det på, än att köpa ett domännamn där termen elegantclothes är i fokus. T ex. http://www.elegantclothes.com <- hade varit optimalt.
Nu finns där ju förvisso även andra domäner än .com, vilket gör att man fortfarande kan få konkurrens på namnet, och folk som vet vad de gör kan säkert även få en webbsida utan termen elegantclothes i domännamnet att komma högt upp i sökresultats rankingen.
Men man måste vara vaksam när man väljer sitt domännamn, där finns mycket som väger in på vad som gör ett bra domännamn: det ska vara lagom att skriva (gärna lättare än lagom), vilket innebär: inte för långt, inte för kort (kort är OK så länge det inte är något svårförståeligt eller okänt ord/term/påhittad förkortning eller liknande – även här: tänk på vad dina besökare har kunskap om och kan skriva in för att komma till din sida). Domännamnet ska även gärna vara enkelt att memorera (idag kanske detta kvittar då de flesta (inkl. mig själv) använder Google även om man kan domännamnet om man t ex. är osäker på om det var .se eller .com, för att slippa hamna på fel sida, osv.), m.m.
Efter domännamnet kommer <title> taggen
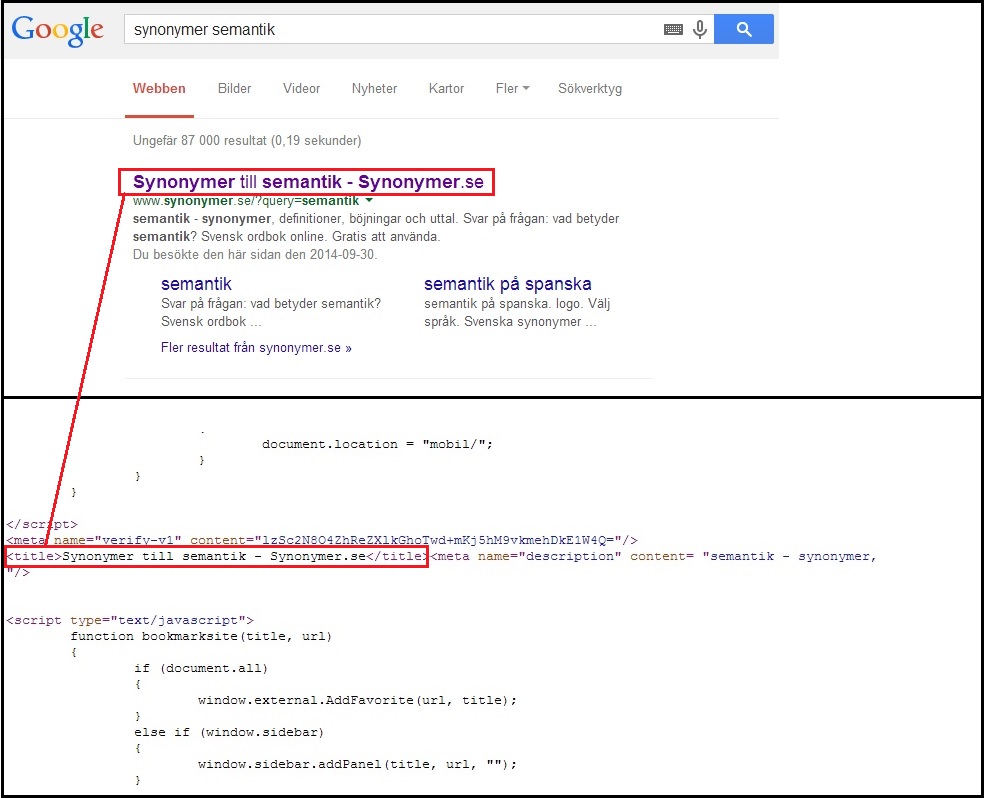
TITLE-taggen håller också stor vikt när vi pratar sökmotoroptimering, oftast brukar den synas som rubriktext för sökresultat på t ex. Google’s sökresultat sida.
En kvick introduktion till Varför TITLE-taggen är så viktig för on-page sökmotoroptimering är då som nämnde ovan, men i och med detta så innebär det att innehåll man placerar i sin TITLE-text kommer dels att vara det första en potentiell ny besökare kommer se när de får upp sidan med sökresultaten, då rubriken av sökresultatet för din sida är just det- TITLE-taggen. Och detta innebär att man kan placera de viktigaste nyckelorden i TITLE-texten, såväl som fraser eller annat man vill skall vara fronten för ens webbsida.
För att visa med exempel och så, har jag valt att tillägna ett helt inlägg åt TITLE-taggen och dess roll inom on-page sökmotoroptimering, så vänligen se nästa inlägg för mer information ;)
I resterande inlägg för on-page sökmotoroptimering kommer jag även att gå igenom goda praktiker och rekommenderade måttstockar som kan vara goda att följa för t ex. antal tecken för TITLE-texten, meta-description, etc.