Idag satt jag och kollade på den här hemsidans temafiler för när man öppnar ett inlägg så det är i fokus (single.php).
På den här hemsidan använder jag ett tema, som jag inte längre tror är så lätt att få tag i, som heter ”Flat”, detta då den här sidan skapades för ganska längesen och temat valdes när sidan skapades.
Tips för att skapa Child Theme för din WordPress sida
Hursomhaver, så har jag gjort ett Child Theme för sidan, med hjälp av det fantastiskt smidiga WP pluginnet WordPress Child Theme Configurator som man bör som best praxis, för att undvika ev. förlust av ändringar man gör vid temauppdatering i framtiden.
Ändra temafiler i WordPress
Som kanske många av er vet så är WordPress temafiler kodade med kodspråket: PHP, och det blir därför detta kodspråk vi kommer använda för att fixa in kategorier till mina inläggs temafiler.
Steg 1 – Hitta rätt temafil att börja gräva i för vart man behöver ändra
När man vill ändra filer från huvudtemat i sitt child theme så får man gå till Utseende > Filredigeraren i WordPress adminpanelen och bläddra fram uppe i högra hörnet originaltemat och dess filer.
Steg 2 – Inspektion av koden för att hitta vart man behöver ändra
När man väl har huvudtemats filer uppe så kan man inspektera hur koden ser ut för t ex. single.php som i vårt fall var relevant då jag ville ändra hur hemsidan presenteras när någon besöker ett specifikt inlägg på sidan.
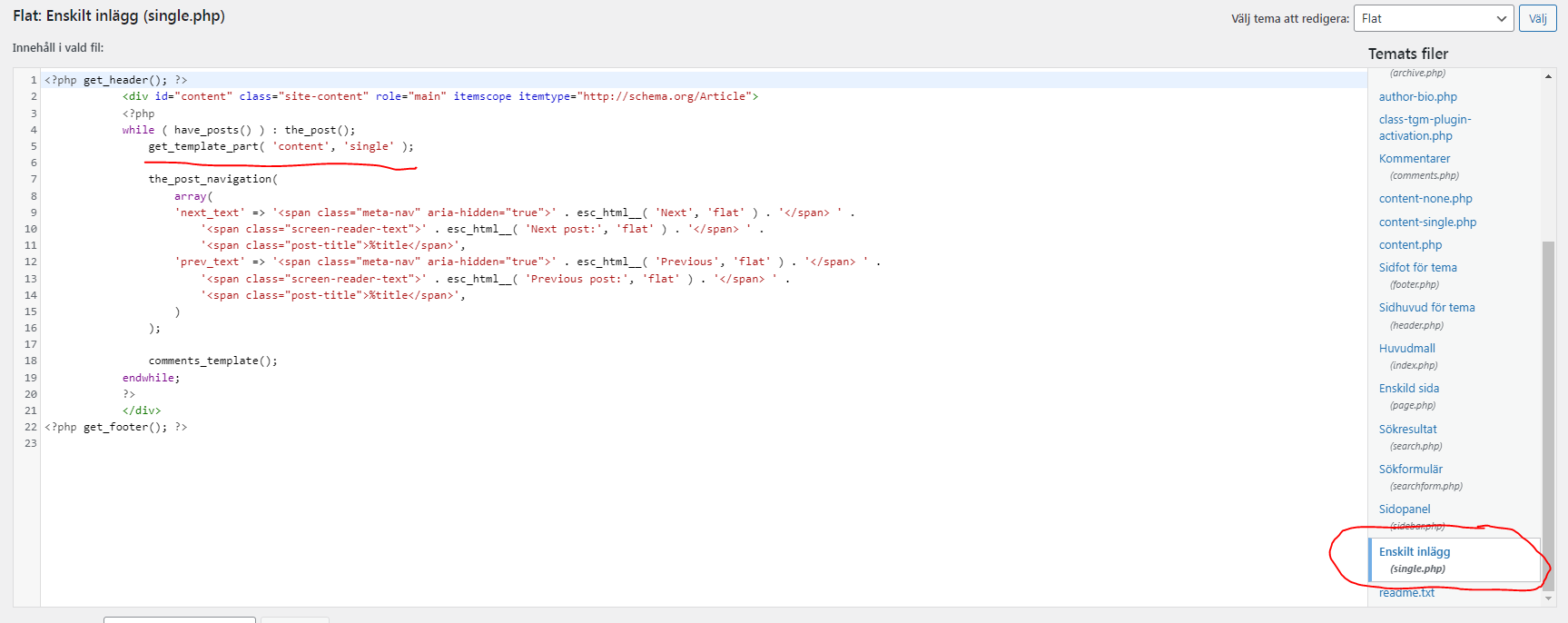
Väl där inne möttes jag av följande kod:
Som ni kan se ovan så visar WordPress temaredigerare ”Enskilt inlägg” för min single.php.
Likaså kan ni se i själva koden get_template_part() WordPress funktionen som anropas som jag strukit under.
Denna funktion laddar in en annan template fil inuti den jag befinner mig i- och där koden är skriven (single.php i det här fallet).
I detta fall verkade temafilen content-single.php laddas in.
Steg 3 – Hitta koden vi behöver redigera
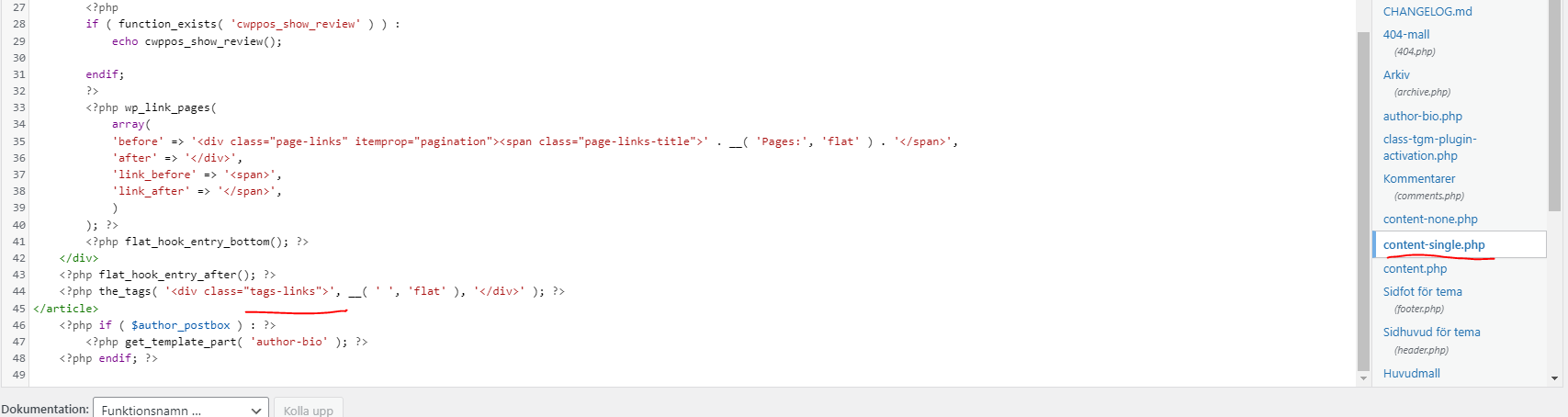
Så då letade jag upp denna för att inspektera hur den såg ut, då jag kunde se i single.php inte hade det jag ville komma åt att ändra – vilket i det här fallet var att lägga till kategorier intill mina taggar i slutet av inlägget.
Som vi kan se i ovan bild, så hittade jag det jag letade efter i content-single.php, nämligen DIV-elementet med class ”tags-links” som höll mina taggar i slutet av inlägg när besökt.
Remote FTP som alternativ för att enkelt arbeta med WordPress temafiler
Alternativ till ovan WordPress redigererare kan man ta fram hemsidans FTP via antingen FileZilla FTP client, eller någon form av Remote FTP som ex. den jag använder via min Notepad++.
Med Remote FTP behöver du bara:
- ”öppna” (ladda ned) filen efter du kopplat upp dig mot sidans FTP
- Göra dina ändringar
- Sen trycka CTRL + S för att spara (beroende på texteditor)
Därefter kommer ändringar automatiskt och direkt skickas upp till din hemsida så du kan se resultaten av din kod Live (på gott och ont).
Det kan dock vara bra att vara lite vaksam när man arbetar med Remote FTP, då session ibland kan disconnectas vid inaktivitet en längre tid.
Om det händer kan det hända att man behöver spara ändringarna i filen flera gånger, för att göra det kanske man behöver lägga till ”asd” eller annat godtyckligt så ens texteditor känner igen en ändring i filen för att tillåta omsparande, och kanske göra det 1-2 gånger. Så behöver jag iaf. göra i Notepad++ oftast vid disconnect.
Likaså kan det vara bra om man är flera som arbetar i samma filer att man håller lite koll på vem som sparar upp ändringar när och laddar ned filer de ska jobba i när, för det är lätt hänt att någon kan ha laddat ned samma fil som du vill jobba i tidigare, och gör ändringar i den för att sen synka upp till sidan, men när du laddar upp dina ändringar för den då äldre filen så skrivs deras ändringar över.
Detta extra viktigt att hålla koll på om man inte har Versionshantering via t ex. Git och GitHub eller liknande.
Kan varmt rekommendera Remote FTP för att göra temafilsändringar hellre än att hålla på att Ladda ned fil från t ex. FileZilla FTP klient, redigera, sen ladda upp manuellt.
Steg 4 – Redigera vår överskrivna temafil till så som vi vill ha det
Härifrån sen var nästa steg att skriva över denna content-single.php filen i mitt child theme.
Detta då jag ville göra egna ändringar till den för att komplettera hur den såg ut i nuläget för att forma hur inlägget ser ut till såsom jag ville ha det.
Steg 4.1 – Skapa override filen i vårt child theme
Så jag skapade content-single.php i samma mapp som mitt child theme (då temafilen inte låg inuti någon undermapp i huvudtemat).
Steg 4.2 – Kopiera över koden från huvudtemats temafil till override filen i child temat
Därefter kopierade jag koden från huvudtemats content-single.php fil till min nyskapade child theme content-single.php fil.
Steg 4.3 – Research för att ta reda på vad som behövs för att göra ändringar vi vill göra
Jag googlade lite för att hitta en WordPress funktion som det verkade som att andra tidigare använt för att göra det jag ville, get_the_category().
Steg 4.4 – Börja göra ändringarna och testa utfallet
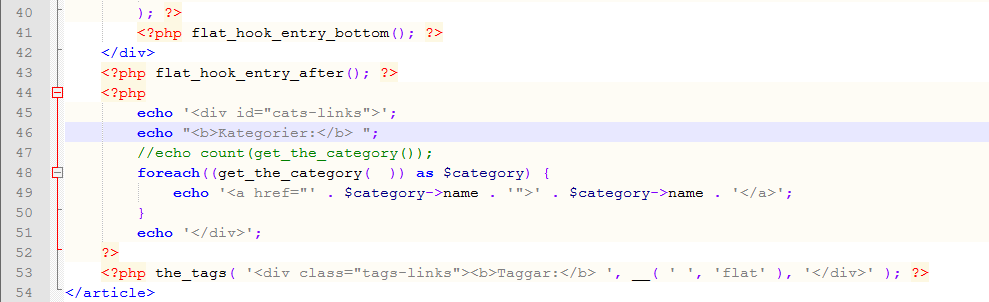
Sen lade jag in en ny DIV-behållare för mina inläggskategorier och skapade inuti en foreach-loop för varje kategori så jag kunde formatera det i form av länkar som var klickbara.
Notera att detta basically bara är ”crude” test för att få det såsom jag vill. Exempelvis är ”Kategorier” inte kodat för flerspråkighet om man vill ha det, osv.
Jag hade också kunnat skippa flera echo statements och bara skrivit HTML-koden såsom resten av temafilen för övrigt var kodad. Men nu fick det bli såhär för just denna gång :)
PHP koden:
count(get_the_category())
Anropade jag bara för att testa om
- Det gick att räkna antalet kategoriobjekt med count() i PHP, bara som en kontroll om WPTerm Array funkade som vanliga PHP-arrayer, för det är inte nödvändigtvis givet
- Som förebyggande inför en viss typ av formatering jag först funderade på för sidan där jag tänkte ha kategorierna flödande utskrivna med komma-separerat emellan (förutom sista) vilket isf. hade kunnat fixas med en if-sats som kollade när loopen ej befann sig på sista och då skrev ut kommatecken i slutet efter länken för kategorin med hjälp av en counter-variabel i och med att vi använde oss av en foreach loop i just det här specifika fallet
Testa utfallet av anrop till ”nya” funktioner som man inte ännu är så bekant med genom printouts
Om man vill utforska mer i detalj returen från get_the_category() så hade man kunnat använda PHP’s var_dump() eller print_r() funktioner för att outputta returen på ett strukturerat och hyfsat lättläsligt vis på sidan för inspektion.
Tips för test på Live-sidor vid behov – fast som ej syns för besökare
Om man gör detta på en Live-sida kanske man inte vill att besökare ska kunna se att man håller på och testar, och då kan man istället ”wrappa” outputten i en style="display:none;" SPAN-tagg eller <pre>-block eller liknande.
Exempel:
<span style="display:none;"> <?php echo print_r(get_the_category()); ?> </span>
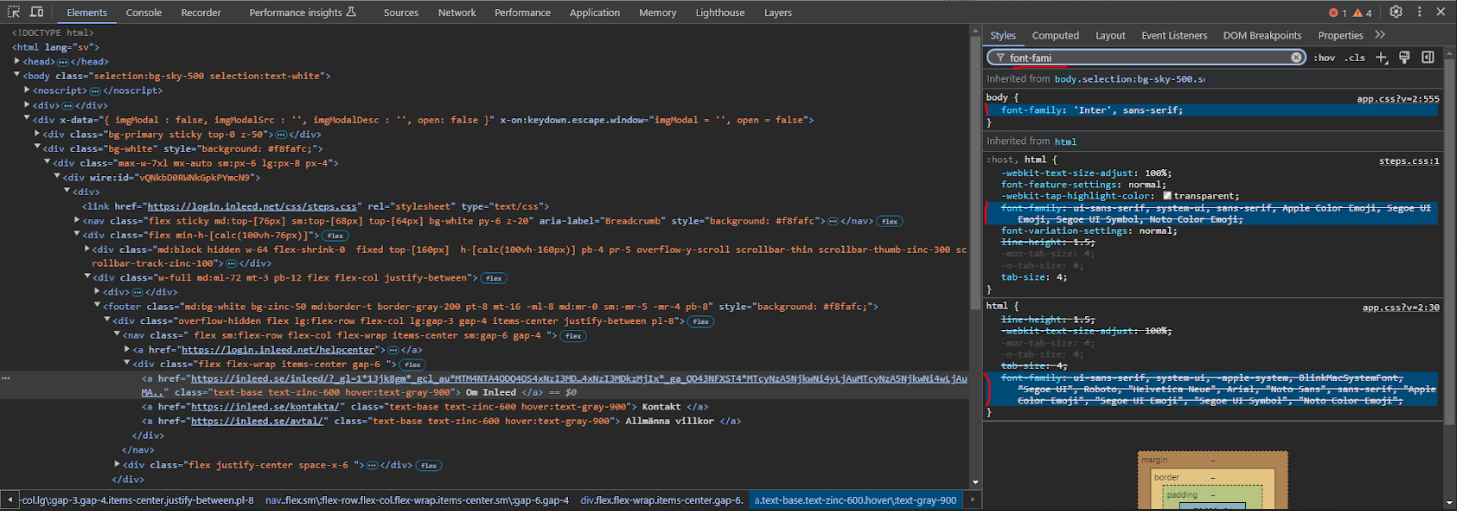
Hitta snabbt printout i koden med Google Inspector
Om man snabbt vill hitta det man outputtat i t ex. Google Code Inspector så hade man kunnat tilldela output elementet ett ID, en klass eller annat som är unikt på sidan så man via CTRL + F kommer direkt dit.
Steg 4.5 – Komplettera med CSS-Styling för utseende
Sen nästa steg att komplettera med lite CSS kod som ser ut som följer för att få det såsom jag ville ha det:
/*
* 24sept24
* */
.single-post div#cats-links {
border-top: 1px solid #ccc;
padding-top: 12px;
margin-top: 40px;
font-size: 14px;
}
.single-post div#cats-links a {
color: #000;
background-color: #eee;
padding: 4px 10px;
margin-right: 6px;
margin-bottom: 6px;
display: inline-block;
padding-bottom: 1px;
border: 1px solid #ccc;
}
.single-post .tags-links {
font-size: 14px;
margin-top: 10px !important;
}
.single-post .tags-links a {
padding-bottom: 2px !important;
border: 1px solid #ccc;
color: #000;
}
.single-post #cats-links a:hover {
background-color: #333;
color: #fff;
}
Som ni kan se i ovan CSS-kod så har jag använt pixlar för måttenheter i just detta exempel av pedagogiska skäl då jag tycker det är lättast att förstå ”hur stort” det är, jämfört med relativa måttenheter som är baserade på annat mått procentuellt.
Inline-block som jag tilldelat till mina A-länktaggar är för att kunna applicera bl. a. margin-bottom då enbart inline-element inte tar det.
Färgkombinationerna var trial-and-error för att komma fram till, blev helt i extas när jag hittade kombon som är just nu som jag tyckte funkade alldeles utmärkt, jag kan tycka färgkombinationer är svårt och kräver ofta mycket experimenterande från min sida. Sen är ju smaken som baken också såklart.
Tips att använda ”failsafe” CSS-selektor för att begränsa CSS-kods applikationsområde
Ni kanske också märker jag lagt in en ”failsafe”-klass framför samtliga av mina regler jag lagt till mitt child themes ”Extra CSS”.
I just det här fallet för ”single-post”, vilket är en BODY-tagg klass som alltid finns när någon besöker ett inlägg på sidan, vilket garanterar att koden jag utformat enbart appliceras på just dessa sidor.
Kommentera datum/tid för ändring för kronologisk minneshjälp vid kodningsarbete
Notera också min kommentar med dagens datum i mitt speciella datumformat för CSS-tillskotten jag lade till, detta är mest för min egen skull för att ha ett hum om när vad tillkom i min CSS fil.
Jag upplever att det ger en form av kronologisk struktur som i kombination tillsammans med mitt eget minne skapar en tidslinje som kan hjälpa mig komma ihåg varför jag gjorde saker, när jag gjorde dem. Vilket kan vara ett vanligt förekommande problem att inte komma ihåg inom programmering osv. Därav kommentarer och deras funktion.
Ibland kompletterar jag även kommentaren om jag känner att det kan behövas, typ vid specialfix osv. Men i just det här fallet tyckte jag CSS-selektorer var ganska självförklarande och ansåg då det inte behövdes :)
För övrigt gillade jag designen med knapp-liknande klickbara både taggar och kategorier.
Visdom från UX guru Jakob Nielsens rekommendationer för mobilanvändare med touchscreen
Jag har alltid i bakhuvudet Jakob Nielsens UX best praxis rekommendation för mobilanvändare med att fingerblomman mätts upp till ca. 16x16px för klickytor på touchscreens, men i det här fallet gick jag faktiskt lite utanför denna rekommendationer och körde på mitt eget för att få något jag tyckte såg trevligt ut oavsett hur det var i förhållande till UX best praxis för mobil smartphone användare.
Kanske får justera för det i framtiden, men just nu får det vara som det är.
Såklart bör man alltid utveckla för att inkludera alla användare, eller åtminstone användare man riktar sig till och för att öppna upp för målgrupper, men ibland kan man göra temporära medvetna kompromisser i mån av brist av tid och prioritet i stunden.
I slutändan brukar man dock vid ett eller annat tillfälle komma tillbaka och fixa :)