I nedan innehållsförteckning kan ni se vad jag tänker gå igenom och ta upp i detta inlägg.
- Introduktion – Vad är Responsiv Webbdesign?
- Tillvägagångssätt – Mobile-First vs. Mobile-Last
- Tekniker och kodningsmetoder – ”Enhetsspecifikt” vs. ”Breaking-points” (för & nackdelar)
- Breaking-points kodningsmetoden
- Att tänka på
- Nackdelar?
- Fördelar jämfört med Enhetsspecifika kodningsmetoden
- Hur kodningsmässigt?
- Enhetsspecifika kodningsmetoden
- Nackdelar?
- Fördelar?
- Hur kodningsmässigt?
- Verklighetsbaserat exempel
- Responsiv webbdesign’s utvecklings- och testmiljö i Firebug & Google Developer Tools
- Cloudbased Browser & Device- compatibility testing online
- CSS Media Queries & Responsiv webbdesigns-specifik kod
- Nödvändig Meta-kod för Responsiv Webbdesign
- CSS Media Query basics (grunder)
- Adaptiva och anpassningsbara måttenheter för responsiv typografi m.m.
- Manipulation av HTML dynamik via CSS (t ex. display: hidden vs. none)
- Adaptiva och responsiva bilder – på två sätt (utan JavaScript)
- Touch-baserade features för responsiva webbsidor
- Brist på indikations effekter jämfört med datorer (t ex. hover-effekt för länkar)
- Fingrar istället för datormöss och precisionsverktyg för klickande och val
- Handpositionering för smartphones och surfplattor
- Exempel Responsiv Webbdesigns kod- och Effekt i praktiken
Introduktion – Vad är Responsiv Webbdesign?
Responsiv webbdesign är ett populärt koncept för hur man kan bygga webbsidor idag. Detta då Responsiv webbdesign går ut på att anpassa en webbsida utefter vilka enheter som folk kan tänkas använda för att besöka webbsidan via. Om det så är Dator, Surfplatta eller Smartphone.
Med hjälp av Responsiv Webbdesign får man som utvecklare kontroll för att kunna anpassa en webbsida inför samtliga visningsscenarion som kan existera.
Tillvägagångssätt – Mobile-First vs. Mobile-Last
Inom Responsiv webbdesign finns där två olika ”kända” sätt för hur man kan gå tillväga för att bygga sina webbsidor som jag stött på.
Det ena är med den s.k. ”Mobile-First-approachen”, vilken brukar anses vara den bästa då detta tillvägagångssätt är ämnat för att inte bara optimera utseendet för webbsidor- utan även optimera dess laddningstid och prestanda.
Mobile-First möjliggör detta genom att man börjar med att designa hur webbsidan ska se ut för mobila enheter i t ex. porträttläge (för minsta viewport-bredden).
På detta vis får bara det allra väsentligaste plats på webbsidan, och allt annat som egentligen är ”överflödigt” för att förmedla webbsidans verkliga syfte hoppas över för att bespara kod, layout och flashiga funktioner, vilket då kan leda till optimerad laddningstid- vilket är desto bättre för mobila enheter då dessa kanske har sämre bandbredd jämfört med vad en dator med bredband hade haft. Och därefter är det sen då tänkt att webbsidan ”växer” efterhand som högre upplösningar besöker sidan.
Medan ”Mobile-Last-appraochen” gör motsatsen: då man börjar med att designa sidan för hur den hade sett ut i största möjliga ”viewport bredden” som man siktar in sig på att visa sidan för. Och därefter sen skalar ned sidan allteftersom ”viewport bredden” minskar- och anpassar layouten för de nya upplösningarna.
Mobile-Last kan därför även medföra sämre laddningshastigheter då det kan vara svårare att ”göra av med” saker från de större layouterna när man börjar närma sig de mindre- jämfört med att redan i början för Mobile-First haft begränsat sitt urval av sådana prestanda krävande delar då det första man designar för är just Mobila enheterna med sämre bandbredd.
Så Mobile-First vs. Mobile-Last är i grund och botten tankesätt som man utgår- och planerar från när man väljer att bygga sin Responsiva webbsida.
Mobile-Last kan även kännas lite ”enklare” i vissa fall när man är nybörjare och först börjar med Responsiv webbdesign- då detta är närmast hur man annars brukar bygga ”vanliga” webbsidor och designa deras layouter.
I denna guiden kommer jag demonstrera Mobile-Last-approach då detta är sättet jag själv personligen är mest bekväm med och skapat några responsiva sidor via tidigare. Men prova gärna på att Googla tips om hur man skapar Responsiva Webbsidor via Mobile-First och försök att lära er detta då det finns många fördelar med denna metod :)
Tekniker och kodningsmetoder – ”Enhetsspecifikt” vs. ”Breaking-points” (för & nackdelar)
När vi ska börja närma oss själva koden för Responsiva webbsidor så finns där olika metoder för hur man kan koda. Två metoder jag själv stött på är ”Enhetsspecifika kodningsmetoden” och ”Breaking-points kodningsmetoden”.
Det finns för- och nackdelar med båda metoderna, men den bästa av de båda enligt mig är Breaking-points kodningsmetoden. Vad är det då jag pratar om kanske ni undrar? Jo, dessa två olika metoder är vad vi kommer följa när det gäller på vilket sätt vi skalar om vår responsiva webbsida.
Breaking-points kodningsmetoden
Att tänka på
När det gäller breaking-points kodningsmetoden (hädanefter kan jag komma att kalla denne för BPK-metoden) så är det bättre om man kan göra den responsiva webbsidan stabil nog att endast behöva stora ändringar i layouten vid ett fåtal tillfällen typ en stor layout-förändring för surfplattor i porträttläge, en stor ändring för surfplattor i landskapsläge, en för smartphones i porträttläge samt landskapsläge. Varför det då? Jo, för att desto färre tillfällen som korrigeringar behöver göras- desto mindre Media Query regler behövs – desto snabbare laddningstid, samt desto ”smidigare” kommer webbsidan verka för dina besökare! Detta är dock inte alltid helt lätt att lyckas med, personligen anser jag det lite av en konst att lyckas med detta då jag själv upplevt hur tidskrävande/svårt detta ibland kan verka.
Nackdelar?
Det är tyvärr väldigt lätt i responsiv webbdesign att utgå från en ”inte så bra/genomtänkt” grund för webbsidan (speciellt som nybörjare). Detta kan då i BPK-metoden senare leda till att man blir tvungen att skapa massor med CSS Media Query regler tätt inpå närliggande upplösningar- när man egentligen vill försöka hålla sig till så få regler som möjligt för endast de större ändringstillfällena (surfplatta porträtt, surfplatta landskap, smartphone porträtt, smartphone landskap, etc.). Som nämndes i ovan område ”Att tänka på”.
Fördelar jämfört med Enhetsspecifika kodningsmetoden
Med BSK-metoden kommer vi alltid kunna behålla våra CSS Media Query koder oavsett vilka enheter som besöker vår responsiva webbsida då våra ändringar inte var baserade utefter specifika enheter- utan faktiska bristningspunkter i vår utgångslayout.
Hur kodningsmässigt?
För denne guides skull kommer jag bara att gå igenom hur man går tillväga när vi följer BPK-metoden. Denne går ut på att skala ned/upp (beroende på tillvägagångssätt) vår sida och identifiera när sidan ”går sönder”- med vilket jag menar när den börjar se annorlunda ut från hur vi vill att sidan skall visas. Och sedan då korrigera denna bristning så sidan ser bra ut igen för den nya upplösningen!
Så när detta inträffar identifierar vi de specifika måtten för när ”brytningen” skedde, och registrerar dessa i vår CSS Media Query kod som en regel för när ändringar i webbsidans layout skall ske- och inuti denna regel specificerar vi exakt vilka typer av ändringar som behöver genomföras/göras.
När vi använder oss av BPK-metoden så finns där en överhängande fråga om ”hur långt ska vi skala ned/upp sidan?”. För att besvara denna frågan så kan ni tänka er olika enheter ni vill nå ut till med er webbsida och tänka er vilka upplösningar dessa har- och sedan ha detta som ”max-upplösnings-gräns” och ”min-upplösnings-gräns”, eller så kan ni skala ned/upp sidan tills ni tror det inte är så stor mängd individer som kommer att kolla på sidan vid den upplösningen ni skalat om till (finns massor med statistik för detta (hur många som använder vilken typ av upplösning/enhet etc.) som enkelt brukar kunna hittas via Google eller andra sökmotorer på nätet).
Enhetsspecifika kodningsmetoden
Den Enhetsspecifika kodningsmetoden (hädanefter kan denne komma att hänvisas till som ESK-metoden) går ut på att man specificerar måtten för de specifika enheterna som finns idag som man vill sikta in- och optimera sin webbsidas layout för.
Nackdelar?
Uppenbara nackdelar med detta är bland annat att enheterna vi har tillgängliga att besöka internet och webbsidor via idag – ständigt förändras. Om vi då specificerar måtten för några specifika enheter som används idag, så lägger vi mycket tid på arbete som kan vara värdelöst om några månader, eller veckor om man verkligen har otur.
Fördelar?
En fördel med detta sätt är dock för t ex. Testningssyfte eller om ni har specifika besökare där ni vet vad de kommer att besöka er webbsida med – t ex. Alltid från en specifik iPhone modell, eller iPad osv. (hur ofta detta nu än må hända) Då kan det kanske spara tid att använda denne metod- eller även för att begränsa Media Query CSS koden som gör sidan responsiv- då denna kan göra att sidan blir aningen segare att ladda vid ”om-skalningen”.
Hur kodningsmässigt?
För vår Enhetsspecifika kodningsmetod så hade vår CSS Media Query kod haft en regel för en specifik enhets mått istället där sen då seriösa ändringar skulle ta plats för sidan.
Verklighetsbaserat exempel
Vid ett tillfälle valde jag för en av mina responsiva webbsidor att ha en maxgräns för 960px bredd, och mingräns för ca. 325px då det inte är många smartphones och mobiltelefoner som har den upplösningen i porträttläge idag (kollade upp detta med hjälp av statistik för vilka enheter och upplösningar folk använde vid det tillfället, som fanns insamlat och publicerat på nätet).
Responsiv webbdesign’s utvecklings- och testmiljö i Firebug & Google Developer Tools
När vi håller på att bygga vår responsiva webbsida så är det bra om vi har en ”testmiljö” där man enkelt kan skala upp och ned en webbsida och även identifiera när brytningar sker osv. Detta kan man enkelt och behändigt göra med hjälp av två av de populäraste webbläsarnas inbyggda webbutvecklings verktyg- Firefox Firebug, och Google Developer Tools för Google Chrome.
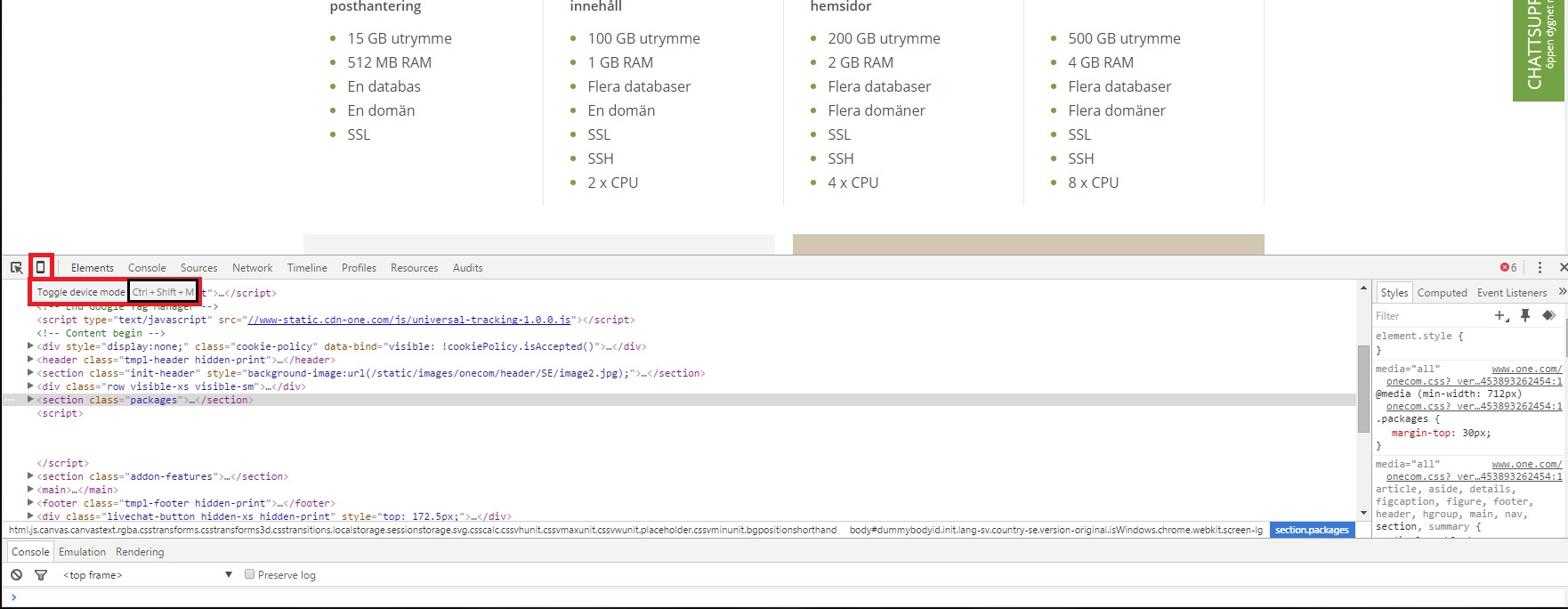
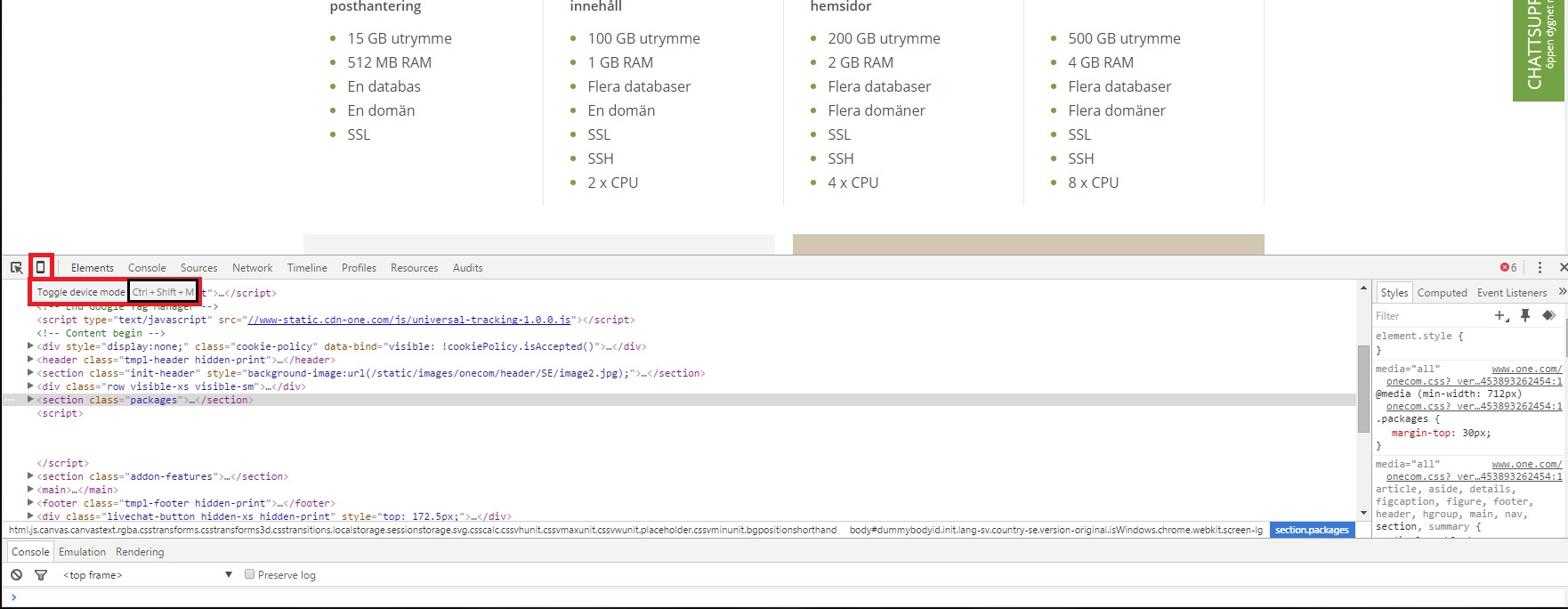
För att komma åt dessa lägen gör ni följande i Google Chrome: högerklicka på webbsidan ni önskar förhandsgranska med det responsiva designläget och välj ”inspektera” (chrome – [CTRL + SHIFT + I]). Därefter klickar ni på ikonen ni kan se nedan:

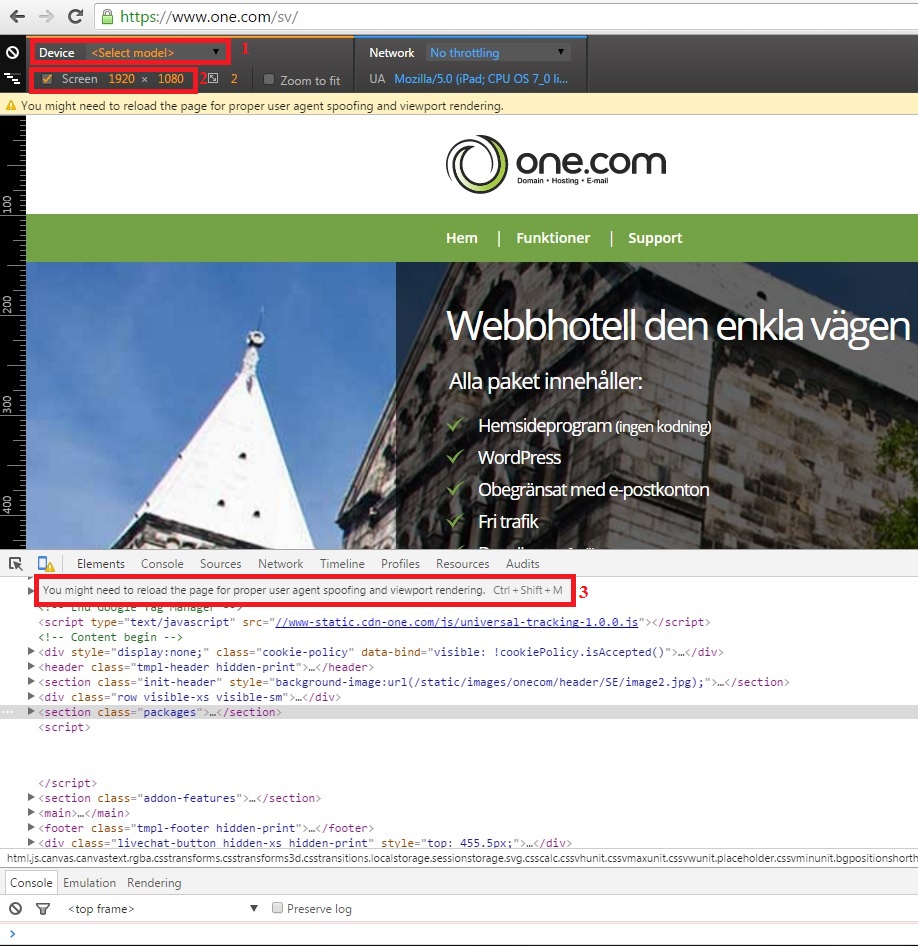
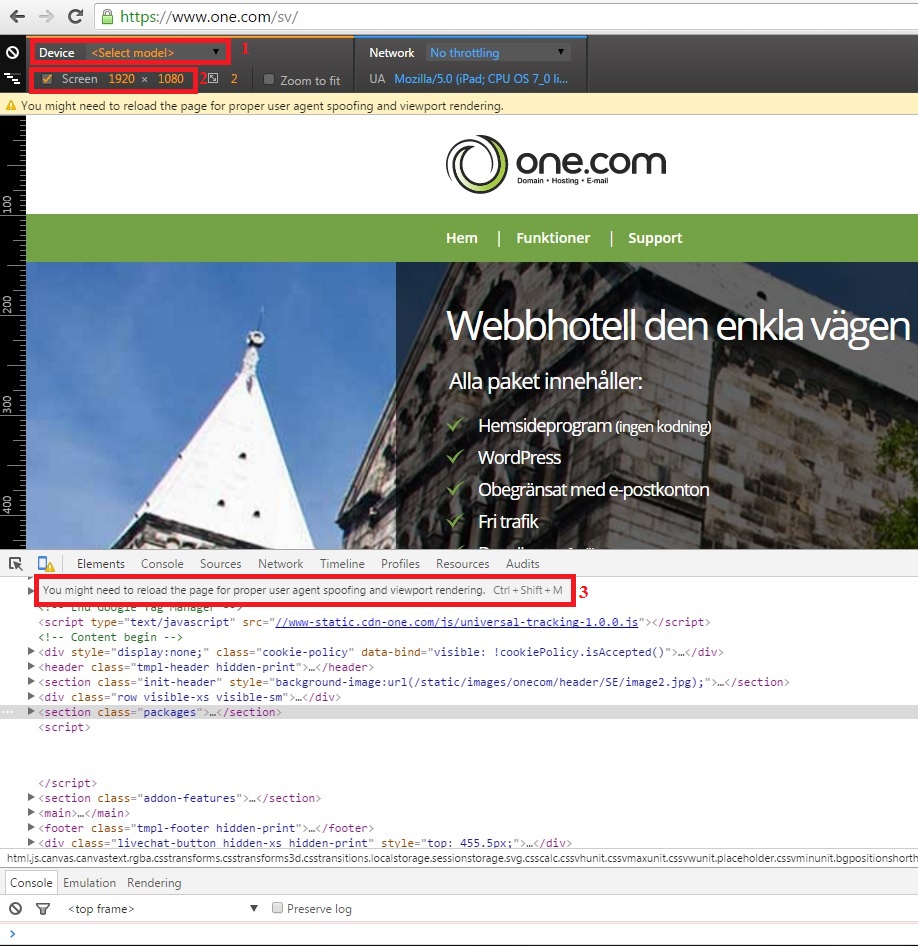
Som då kommer att öppna det Responsiva testläget för Google chrome som då ser ut såhär:

- Som ni då kan se i ovan bild så är det första inringade fältet i rött, möjligheten att välja specifika enheter vars upplösningar och skärmstorlekar då kommer läggas in för testning.
- Det andra rödmarkerade området är möjligheten att själva specificera specifika upplösningar att testa webbsidan i.
- Det tredje rödmarkerade området är en påminnelse om att sidan kan behöva uppdateras innan det responsiva testläget i Google Chrome fungerar optimalt.
Utöver ovan specificerade möjligheter och alternativ, så kan ni även se linjer som finns definierade både för höjd och bredd- personligen tycker jag detta är ett lite ”otydligt” sätt att visa vilken upplösning man skalat om webbsidan till, men det är i alla fall hur chrome gör saker och ting. För att förbättra detta kan man däremot ladda ned ett webbläsartillägg kallat ”Resize Window” för att (enligt mig) lättare kunna identifiera ”breaking-points” vid nedskalning av ens webbsida- dock funkar detta inte i chromes responsiva testläge, så detta behöver stängas först i sådana fall (vilket är lite trist).
Länk till var man kan ladda ned Resize Window webbläsartillägg för chrome, se nedan:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
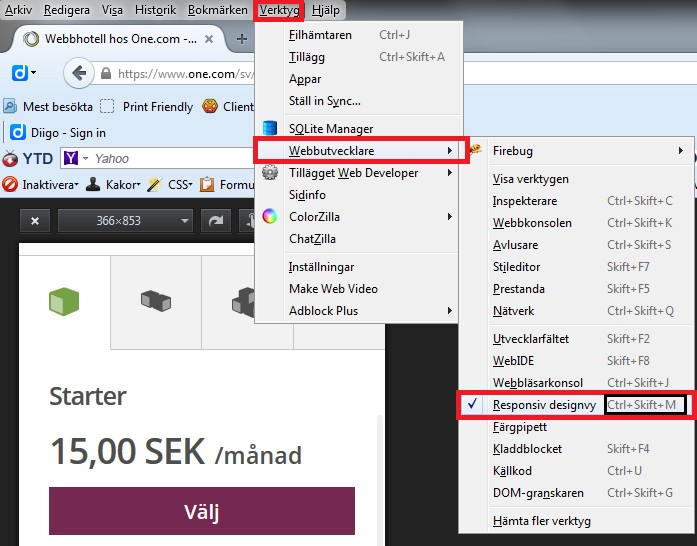
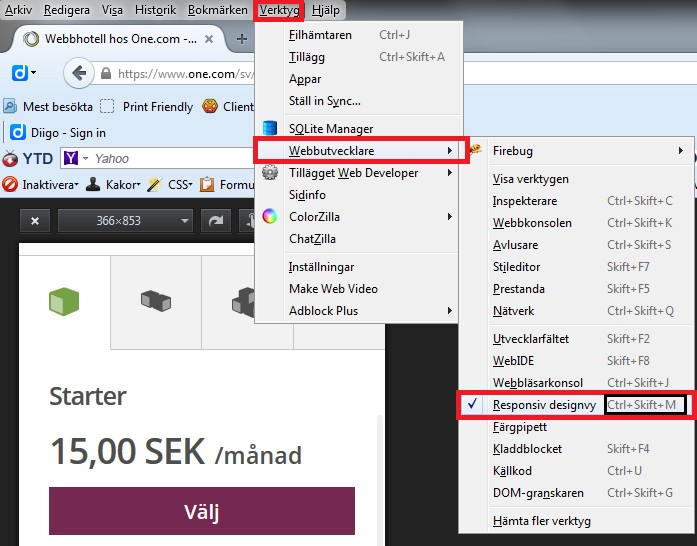
När vi pratar om Mozilla Firefox som webbläsare så har de sitt responsiva testläge placerat på annat ställe än tillsammans med inspektionsverktyget för webbsidor, istället hittar man deras responsiva testläge via webbläsarmenyn: Verktyg > Webbutvecklare > Responsiv designvy ([CTRL + SHIFT + M]). Se nedan:

Personligen gillar jag Firefox Responsiva testläge så mycket bättre än Google Chrome’s, detta då man i Firefox responsiva testläge kan själv ”dra ut” en webbsida på bredden eller höjden som manuell omskalning på ett enklare sätt- däremot har Firefox responsiva testläge inte möjligheten som chrome’s testläge har att kunna välja specifika Enheter (såvitt jag kan se) att skala om sidan till att passa in för- om man skulle vara intresserad utav detta.
Cloudbased Browser & Device- compatibility testing online
Där finns även bra webbsidor för responsiva testanalyser av ens webbsida som kör en publicerad webbsida genom simulatorer för olika typer av enheter med deras specifika upplösningar och skärmstorlekar etc. Detta kallas även ibland för ”Live Cloudbased Browser Compatibility testing”.
Några sidor som erbjuder detta som ni kan testa och se vad ni tycker är som följer:
- https://www.browserstack.com/
- https://www.browserling.com/
- http://browsershots.org/
Där finns även en artikel om just sådan här typ av testning som kan vara av intresse att läsa igenom:
http://code.tutsplus.com/tutorials/browser-testing-in-the-cloud-redux–net-36521
Trots alla dessa sätt att testa sin responsiva webbsida finns där inget som slår den faktiska enheten man testar för tycker jag själv personligen. Exempel: testar ni er webbsida för iPad av någon speciell modell, så ta gärna och hitta någon som har en sådan iPad modell, och testa er webbsida hur den ser ut i denna modell så kan ni vara 100% säkra på hur den verkligen kommer se ut- för i vissa fall kan där finnas skillnader mellan simulerings- testsidorna och de verkliga enheterna.
Skillnader kan vara pixeldensitet eller finlir som bristande stödmjukvara för HTML5 Videotjänster och liknande. Ibland har inte dessa saker räknats med för de Cloudbaserade testing sidorna. Kan vara värt att ha i åtanke.
CSS Media Queries & Responsiv webbdesigns-specifik kod
Då har vi äntligen kommit till kodningsdelen för Responsiv webbdesign- och vi kommer att använda oss av en av de (enligt mig) bästa referenssidorna som stöd, nämligen Mozilla Developers Network Web Developers guide för CSS Media Queries:
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
I denna guide och på denna sida gås det igenom det mesta som har med Responsiv webbdesign att göra.
Nödvändig Meta-kod för Responsiv Webbdesign
För att indikera till mobila enheter att din webbsida är tänkt att vara responsiv och därför skalas om utefter CSS-koder så finns där en meta-tagg som informerar de mobila enheterna om detta. Den ser ut såhär:
<!-- Make browser understand this is responsive site and not in need of 'pinch-zoom-ins' -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Se till att inkludera denna någonstans i ert <head> område för webbsidan.
CSS Media Query basics (grunder)
Media Queries CSS-kod i grund och botten är ganska simpla.
Man definierar en regel, och fyller sedan regeln med data- lite som i programmering när man sätter en IF-sats och definierar vad som skall hända inuti den.
Ett kodblock för Responsiv webbdesign kan se ut som följer:
@media (max-width: 960px) {
div#mainContainer {
width: 100%;
}
/* added different values to match new responsiveness */
article#mainContent { width: 100%; }
}
Man inleder alltid ett Media Query statement med @media. Därefter följer själva regel-definitionen skulle man kunna säga- i ovan fall så säger vi ”genomför dessa ändringar (inuti regeln) när bredden för sidan är mindre än- och upp till och med 960px”.
max-width attributet för vår Media Query ovan definierar när bredden för sidan är ”mindre än och upp till och med”.
Som ni sen kan läsa på MDN’s referenssida för CSS Media Queries så kan man definiera dessa för porträtt och landskapsläge, såväl som olika typer av media- t ex. om sidan skall bara anpassas för skärmar, eller även när den skrivs ut osv.
Man kan placera sin CSS Media Query kod i stort sett vartsomhelst- inkludera en separat fil som håller all sådan kod- eller lägga den längst ned i sitt vanliga CSS fil.
Testa er fram och försök på egen hand- tror ni kan lista ut det mesta själva – annars får ni mer praktiskt exempel på responsiv sida längre ned i denna artikel.
Läs igenom MDN artikeln- ni behöver inte gå igenom allting om ni inte vill- men kan välja ut de delarna som ni tycker verkar intressanta för just vad ni hade tänkt göra :)
Adaptiva och anpassningsbara måttenheter för responsiv typografi m.m.
Inom responsiv webbdesign kan det vara ganska attraktivt att ha textstorlekar som anpassar sig utefter att den s.k. ”viewport bredden” skalas ned eller upp för en webbsida. Där finns specifika CSS måttenheter för detta kallade ”vh” och ”vw” för viewport-height, och viewport-width.
Dessa måttenheter låter dig på din responsiva webbsida specificera måttenheter procentuellt baserade på sidans ”viewport height” respektive ”viewport width”.
Nedan kan ni läsa på mer om hur dessa måttenheter stöds i diverse olika webbläsare:
- http://www.quirksmode.org/css/units-values/viewport.html
- http://caniuse.com/#feat=viewport-units
Och här får ni även länk till en väldigt bra artikel hos CSS-tricks.com som går igenom dessa måttenheter i detalj om det är något ni skulle vara intresserade utav att använda:
https://css-tricks.com/viewport-sized-typography/
Sen är det upp till er själva att experimentera med dessa :)
Manipulation av HTML dynamik via CSS (t ex. display: hidden vs. none)
När det gäller att ta bort element eller bara gömma element på sin webbsida och man gärna vill undvika JavaScript och hålla sig till CSS- så är attributet ”display” väldigt användbart.
Där finns två attributvärden som kan göra jobbet för en här:
display: none; kommer att fysiskt sett ”ta bort” ett element från webbsidan- och därmed ändra hela dynamiken av sidan, medan display: hidden; enbart kommer att ”gömma” elementet från besökares ögon- men fortfarande ha kvar elementet på sidan och därmed även bevara dynamiken för sidan.
Detta är användbara tips och tricks att tänka när det gäller layouten och hur den påverkas vid manipulation på sådant vis av HTML-innehållet via CSS.
Adaptiva och responsiva bilder – på två sätt (utan JavaScript)
När det gäller att anpassa sina bilder utefter upplösning på responsiva webbsidor så finns där säkert många sätt- varav några är JavaScript bibliotek som kan dynamiskt anpassa bilderna utan att man själv som utvecklare behöver bry sig speciellt mycket- dock är detta JavaScript och inte alltid så populärt + att det är lite mer krävande att ladda in än vad HTML och CSS är.
Via HTML och CSS kan man dock anpassa bilderna antingen genom att ange bredd och höjd med procentuella måttenheter (via CSS- då jag tvivlar på att detta funkar i HTML- men ni kan ju alltid testa bara för sakens skull), och sedan är det andra sättet att använda CSS Media Queries för att specificera att ”vid den specifika bredden/höjden skall bilden ändras si och så”.
Då kan ni även använda pixlar som måttenhet.
Touch-baserade features för responsiva webbsidor
Brist på indikations effekter jämfört med datorer (t ex. hover-effekt för länkar)
När man designar webbsidor för Touch-baserade enheter finns där några saker att tänka på. T ex. att touch-baserade enheter inte har den här s.k. ”link-hover” effekten som datorer med datormöss har som träder i kraft när man håller musen över en länk.
Man kan då istället använda sig av de äldsta tricken i boken när det gäller indikationer för klickbarhet så är de flesta vana vid att klickbara saker på webbsidor är understrukna då detta brukade vara en standard förr som många fortfarande håller fast vid.
Så understruken text kan kanske kompensera för bristen av ”hover-effekt” och liknande för länkar.
Fingrar istället för datormöss och precisionsverktyg för klickande och val
Touch-baserade enheter har heller inte lika lätt för att klicka på mindre ”klickområde” som en dator mus kanske inte har några problem att komma åt- då man använder fingrarna istället för ett precisionsverktyg att klicka med (undantaget de som klickar med touchpennor eventuellt).
Detta innebär att man måste tänka på sådana här saker när man designar sina layouter för touch enheter- desto större klickområde- desto bättre, och desto lättare för besökare att klicka på saker på ens webbsida.
Handpositionering för smartphones och surfplattor
Ytterligare en aspekt att tänka på (nu går vi in lite på ett område kallat Interaktionsdesign) är hur folk kan tänkas hålla t ex. mobiltelefoner av olika storlekar, eller surfplattor när de är ute på internet. Detta kan ha stor effekt på hur ni bör designa responsiva webbsidor när ni börjar närma er upplösningar motsvarande de av surfplattor och smartphones.
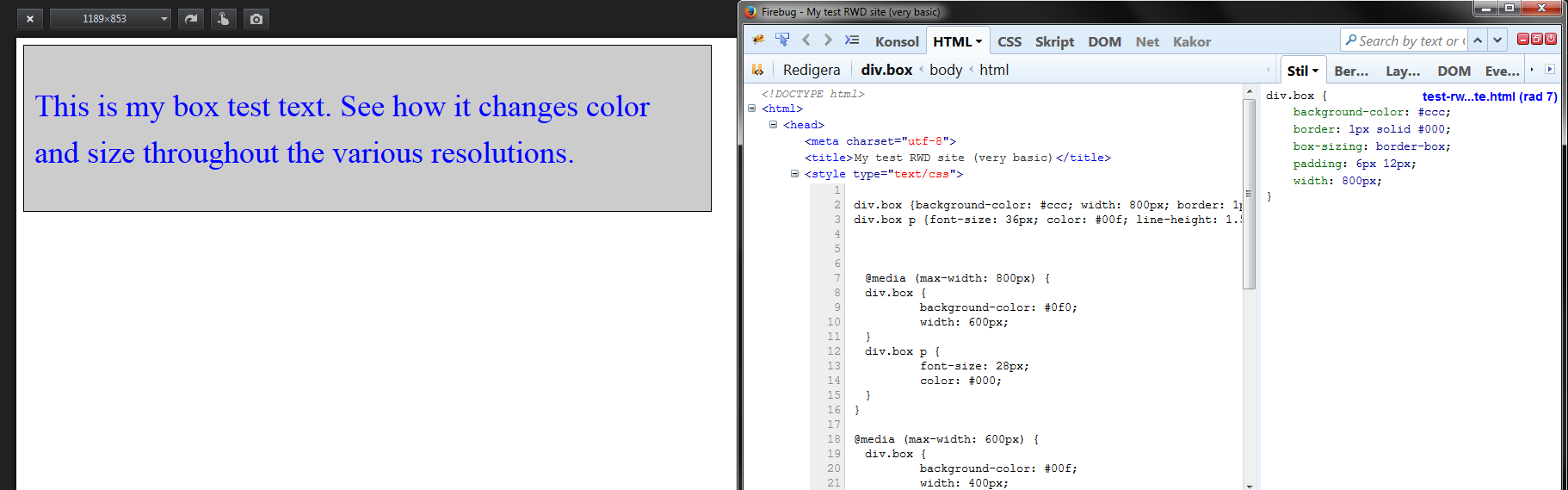
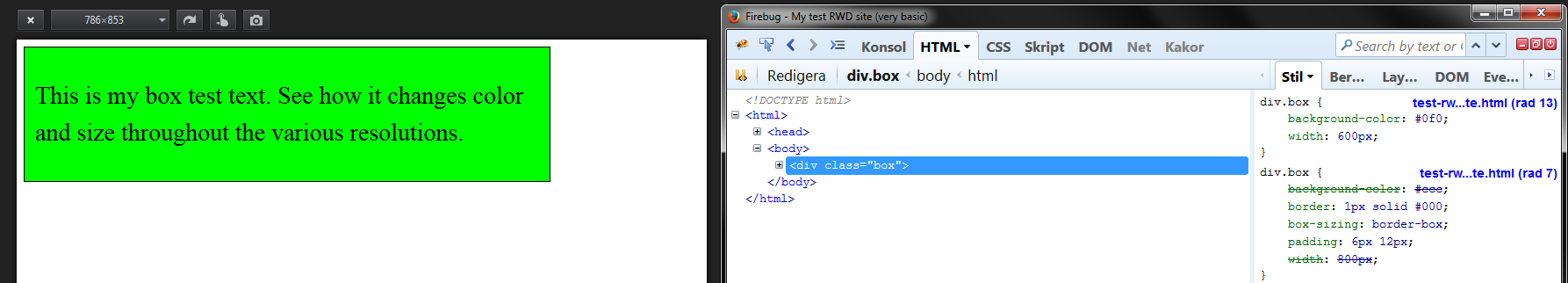
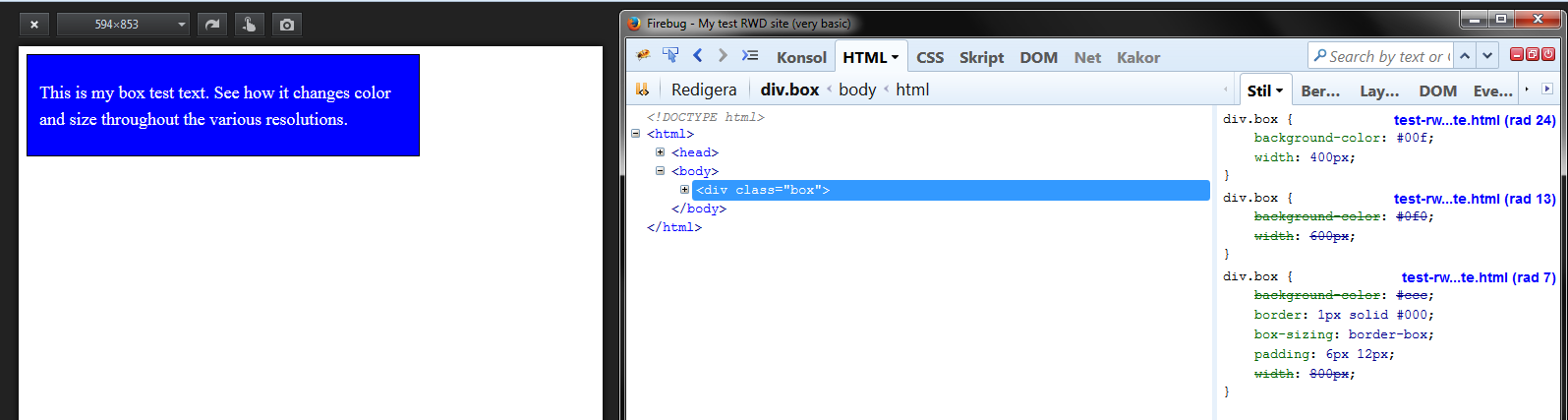
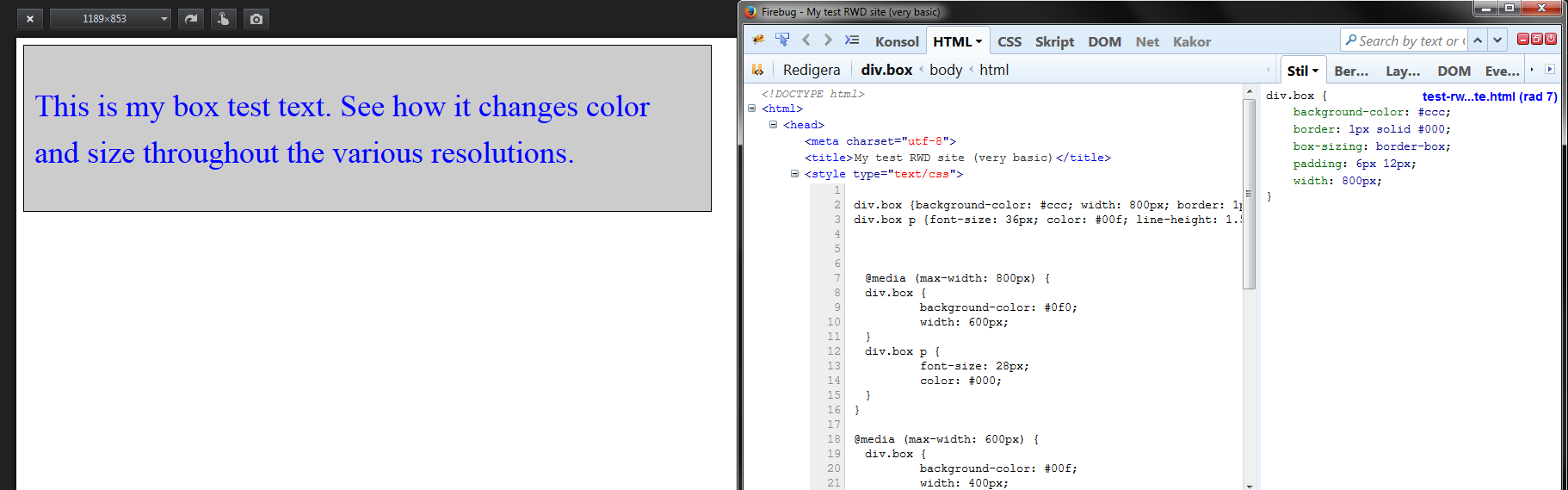
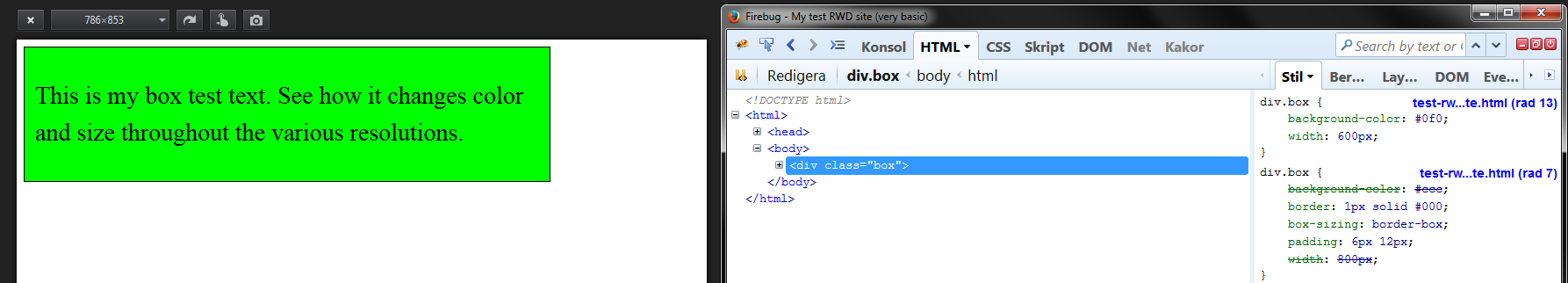
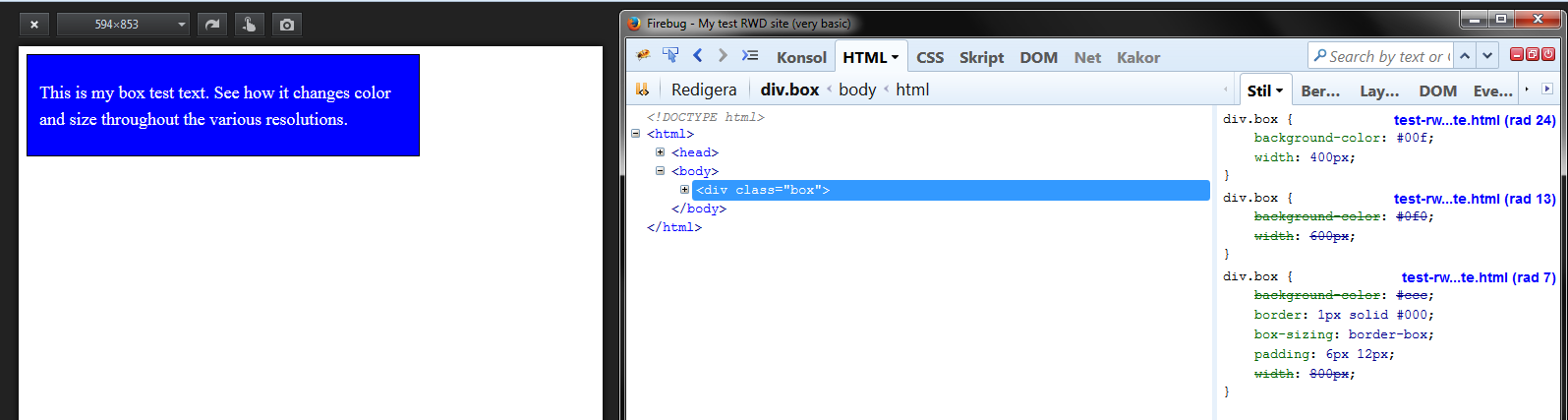
Exempel Responsiv Webbdesigns kod- och Effekt i praktiken
div.box {background-color: #ccc; width: 800px; border: 1px solid #000; padding: 6px 12px; box-sizing: border-box;}
div.box p {font-size: 36px; color: #00f; line-height: 1.5em;}
@media (max-width: 800px) {
div.box {
background-color: #0f0;
width: 600px;
}
div.box p {
font-size: 28px;
color: #000;
}
}
@media (max-width: 600px) {
div.box {
background-color: #00f;
width: 400px;
}
div.box p {
font-size: 18px;
color: #fff;
}
}
@media (max-width: 400px) {
div.box {
background-color: #000;
width: 200px;
}
div.box p {
font-size: 14px;
color: #0f0;
}
}



Vid frågor om hjälp eller bara allmänt- se e-post på kontaktsidan.