Hej igen alla webbutvecklings entusiaster och fantaster :)
Jag ansåg att Mozilla Firebug och Google Developer tools behövde en ordentlig genomgång- och har därför beslutat mig för att skriva ett dedikerat inlägg till bara dessa. Men tanken med detta inlägg är att gå in på djupet i båda utvecklingsverktygen.
Vi kommer gå igenom dess gemensamma funktioner för både Mozilla’s Firebug såväl som Google’s Developer Tools – då båda verktygen är ganska lika funktionsmässigt. Vi kommer gå igenom alla funktioner jag har haft användning för själv vid tidigare webbutvecklings projekt, samt sådana som folk visat ett intresse för att lära sig. Tror vissa av funktionerna kan vara speciellt främjande för er som precis börjat med webbutveckling och går någon data/it linje på gymnasiet. Dessa utvecklingsverktygen kommer underlätta er felsökning, stiländrings testning, prototype utveckling m.m. betydligt!
Poängen med dessa verktyg?
Poängen med både Firebug såväl som Developer Tools är att effektivisera och underlätta webbutvecklingsprocessen genom att direkt i webbläsaren, kunna erbjuda dig som utvecklare möjligheten att redigera och granska både HTML-kod, CSS-kod samt JavaScript/jQuery kod (man kan testköra javascript funktioner och liknande via en konsollruta i verktygen).
Granskning av komponenter (element) på en webbsida i realtid
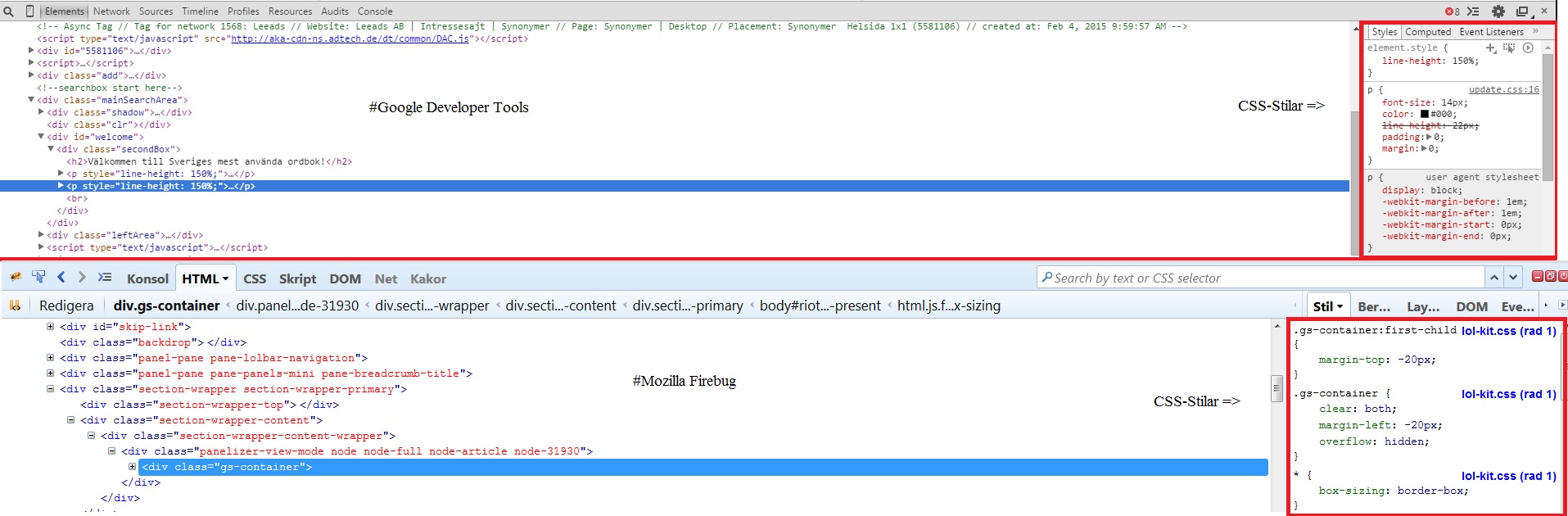
Granskningen av komponenter på en webbsida låter dig avgöra hur webbläsaren tolkat och presenterat din webbutvecklings-kod, såväl som ger dig möjlighet att komma åt varje enstaka komponents/elements CSS-stilar i högerspalten. Se bild nedan:
Dessa stilar är mycket enkla att modifiera/ändra, och när du gör detta, så kommer dina ändringar att direkt visas i själva webbläsarfönstret! Detta banar väg för en ofattbart användbar och efterfrågad/smart funktion som underlättar och snabbar upp många uppgifter en webbutvecklare måste ta sig an.
Några av dessa skulle t ex. kunna vara att kunna testköra CSS-kod/HTML-kodändringar såväl som JS-Funktioner, m.m. – direkt i webbläsaren för ens webbsida.
Alternativa sätt att förhandsgranska kodändringar och nackdelar med dessa
Alternativt sätt annars att förhandsgranska kodändringar på hade ju varit t ex. att behöva ändra i CSS/HTML/JavaScripts faktiska kods dokumenten som sen dessutom även hade behövts sparas innan ändringarna skulle vara möjliga att förhandsgranska och eventuell laddas upp till en server/webbhotell beroende på vilken kod man jobbar med, och även då så hade det funnits risk i värsta fall att man hade behövt rensa cachen i webbläsaren (via t ex. [Ctrl + Shift + R] / [Ctrl + F5] / [Ctrl + R] – olika hotkeys för olika webbläsare/inställningar) för att vara på den säkra sidan att ändringarna verkligen visas såsom man kodade dem senast.
Rensning av cachen i webbläsaren kan behövas ibland har jag själv märkt då ändringar som gjorts och sparats i filerna inte verkar synas när man förhandsgranskar sidan direkt efter, utan de kommer efter en fördröjning, vad orsaken till detta är är jag dessvärre inte helt säker på. Då ger rensning av webbläsare-cachen en grundlig ”reload” av webbsidan UTAN att ta hjälp av cachat material som annars kan förvirra och ge bilden av att inga ändringar gjorts, fastän de faktiska har blivit genomförda!
Rensning av cachen är det allra bästa sättet att försäkra sig på att inget sedan tidigare nedsparad kod påverkar resultatet av webbsidan man förhandsgranskar i stunden.
Eventuella nackdelar med att jobba i Firebug/Google Dev tools värda att vara uppmärksam på
Några saker man bör vara uppmärksam på är när man sitter och gör de här bekväma ändringarna i Mozilla Firebug och Google Developer tools, är det lätt att bli ”för bekväm”, vilket ibland har hänt mig och lett till att jag helt plötsligt nästan tagit fram en helt ny stylesheet till en webbsida. När man har använt sig så pass mycket utav verktygen och gjort så pass många olika ändringar i verktygen så bör man vara väldigt försiktig med att klicka fel, eller råka uppdatera sidan man jobbat på – för så fort man gör detta, så försvinner alla ändringar om du själv inte har manuellt sparat undan dem allteftersom (vilket jag inte gjorde de första gångerna tyvärr ;p).
Detsamma gäller om sidan har en automatisk uppdateringstimer, eller om du skulle råka trycka på en källkodslänk som tar dig till en annan undersida, även då brukar stiländringar och kodändringar man gjort försvinna. Detta händer mest troligt då alla ändringar endast görs flyktigt och inte sparas i de faktiska filerna när man gör det.
Fördelarna som ges av att jobba med Firebug och Google Dev tools är överlägsna över nackdelarna
CSS-ändrings test och experimentation som man kan genomföra direkt i webbläsaren är definitivt guld värt och en av de främsta anledningarna till varför det är lönt att ta sig tiden att bättre sätta sig in i verktygen Firebug och Developer Tools.
Och det är då enbart en av de många fina funktionerna som verktygen erbjuder!
Hur kommer man då åt Mozilla Firebug och Google Developer tools i webbläsaren?
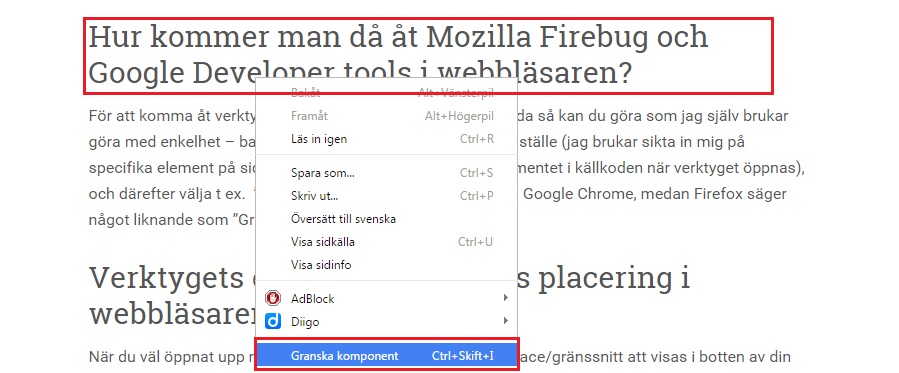
För att komma åt verktygen i webbläsaren på en viss webbsida så kan du göra som jag själv brukar göra med enkelhet – bara högerklicka på sidan på ett valfritt ställe (jag brukar sikta in mig på specifika element på sidan, så förflyttas jag direkt till det elementet i källkoden när verktyget öppnas), och därefter välja t ex. ”Granska komponent” som det heter i Google Chrome, medan Firefox säger något liknande som ”Granska komponent i Firebug”. Se bild nedan som demonstrerar detta:
Verktygets gränssnitt och dess placering i webbläsaren efter aktivering
När du väl öppnat upp respektive verktyg kommer dess interface/gränssnitt att visas i botten av din webbläsare som en integrerad panel (såvida du inte ändrat något i webbläsarens standard-inställningar) som kan expanderas både uppåt såväl som reduceras nedåt.
Möjlighet finns att förflytta panelerna till höger/vänster sida av skärmen/webbläsaren, eller bryta loss panelen från webbläsaren till sitt eget webbläsarfönster helt och hållet om detta är en bättre lämpad placering för just hur ni föredrar att arbeta. Ändring av panelplacering brukar i Google Dev tools kunna göras via en knapp uppe i högra hörnet av panelen som liknar två skärmar placerade ovanpå varandra.
Panelen består annars av flikar med olika möjligheter och funktioner att nyttja för olika typer av granskning och analys av webbsidan, dess komponent(er) och koden som bygger upp den. Alla ändringar genomförs omedelbart i realtid, vilket jag personligen tycker är riktigt häftigt och väldigt användbart ;)
Redigera HTML-kod med Mozilla Firebug och Google Dev tools
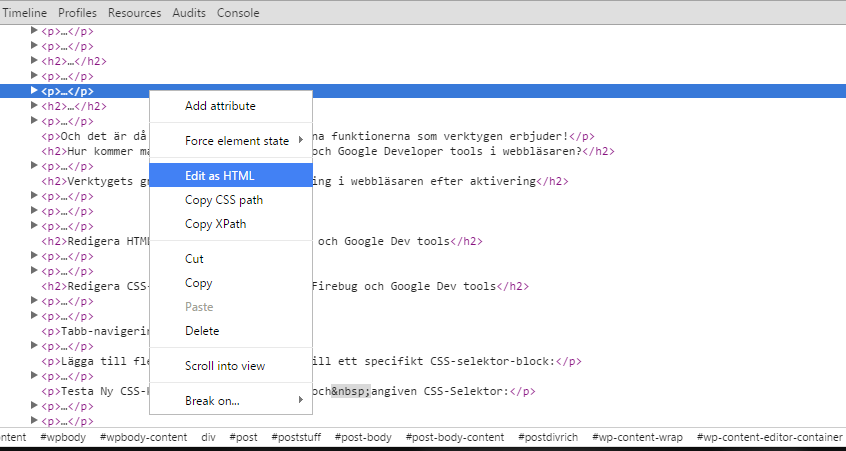
Under flik-alternativen, till vänster har vi som standard HTML-koden placerad (d.v.s. om du t ex. öppnade panelen och verktyget genom högerklick och granska komponent) och för att kunna redigera och genomföra ändringar i koden här (oroa dig inte, ändringarna genomförs inte på din vanliga webbsida, bara i webbläsare-versionen av din webbsida) så högerklickar ni på den tagg/element som omfamnar det område du önskar redigera och väljer ”Edit HTML”/”Redigera HTML” eller liknande. Se bild nedan för Google Dev tools, respektive Mozilla firebug:
Redigera CSS-stilmalls kod i Mozilla Firebug och Google Dev tools
Ni har redan sett vart CSS-stilarna för element på sidan placeras i panelen i ovan printscreen – På höger sida av panelen kommer ni sen kunna se CSS-koden för vilket HTML-element som än har blivit markerat!
Högerspalten där CSS-koden står skriven brukar kunna scrollas ned ganska mycket- även om element inte fått tilldelat så många stilar av just dig, detta är för att verktygen även visar upp webbläsarstilar, såväl som andra stilmalls-koder du må använt för att ”normalisera” och eller övrigt påverka din webbsida och fixa kompatibilitets stöd för t ex. CSS3 kod som ännu inte stöds i alla webbläsare.
Med ”normalisering” menar jag en s.k. ”reset”/återställning av samtliga CSS-element till en fastställd standard att kunna utgå från UTAN de standardstilar som normalt sett gäller för HTML-elementen – typ som default-padding (standard utfyllnad av element), default-margins (standard marginaler/avstånd till andra element), standard typsnitt, teckenstorlek, etc. etc.
Du bör dock kunna se CSS-stilarna som du själv lagt till för ett element – oftast är dessa placerade överst, du har även möjlighet att direkt där i panelens del för CSS-kod kunna lägga till nya egna regler som direkt appliceras ovanpå webbsidan du granskar i verktyget. Detta är en väldigt kraftfull funktion som jag själv brukar använda för att testa nya stilar, och sen bara kopiera in i själva CSS-mallen när jag väl är nöjd med dem – går så mycket fortare och är så mycket lättare än att ständigt spara om och förhandsgranska på nytt.
Tips för snabbare redigering av CSS-stilarna i Mozilla firebug/Google Dev tools
Verktygen har möjlighet till en typ av ”tabb-navigering” mellan CSS-attribut och attributvärde, vilket underlättar och snabbar upp skrivandet av CSS-stilar i CSS-panelen.
Alla stilmalls koderna i högerspalten kan ändras och längst ned i CSS-panelen kan man även se hur CSS-marginaler, borders såväl som padding har blivit applicerat på elementet du har markerat för att se CSS-stilar för.
För att redigera CSS-stilarna i verktyget kan det dock vara behjälpligt att sedan tidigare ha studerat CSS-kodning så man har en hyfsat god uppfattning om det, och kan skriva lite kod på egen hand. Annars finns det gott om guider och manualer ute på nätet att hämta inspiration och vägledning från.
Jag kommer även skriva inlägg om CSS-kodning senare framöver som i detalj kommer gå igenom de delar jag själv anser vara viktiga att känna till och kunna hantera.
Lägga till fler attribut för ett redan existerande CSS-kodblock
För att göra detta kan man placera sig med musen på ett av de redan existerande attributen och sen bara fortsätta att [Tabb]:a vidare tills man kommer till det sista attributet och dess attributvärde, därefter tabbar man bara en gång till för att inleda skapandet av ett nytt attribut + attributvärde! Väldigt enkelt, och väldigt användbart ;)
Lägga till nya CSS-regler/kodblock för sidan med Mozilla Firebug/Google Dev tools
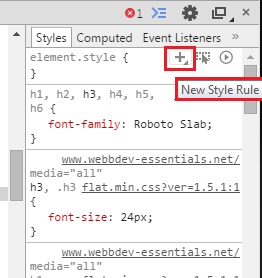
Det brukar finnas en knapp i CSS-kods panelen som heter ”Lägg till ny regel” eller något i den stilen, trycker man på denne så läggs en ny CSS-regel till, som brukar basera den nya CSS-regeln på HTML-elementet man hade markerat till vänster om CSS-panelen i HTML-panelen. Knappen brukar vara placerad ovanför det översta CSS-kodblocket i CSS-panelen i Mozilla Firebug och Google Dev tools.
JavaScript konsolfliken
Verktygen har ytterligare en funktion som många tycker är väldigt användbar, och det är Mozilla Firebug respektive Google Developer Tools ”Console Window” / Konsolruta. I denna kan man kalla på- och testköra JavaScript funktioner som finns tillgängliga i sidans redan inladdade JavaScript kod. Men även skapa egna funktioner direkt i console-fönstret. Väldigt användbart för realtids debugging av ens JavaScript kod.
Testkör JavaScript konsolfönstret i Mozilla Firebug och Google Dev tools
För att testa detta kan ni gå till fliken kallad ”Console” eller liknande, och där längst nere för den fliken, ser ni en ”>”-större-än tecken som vid tryck efter detta tecken- man ges möjligheten att skriva in egna kommandon och egen JavaScript kod.
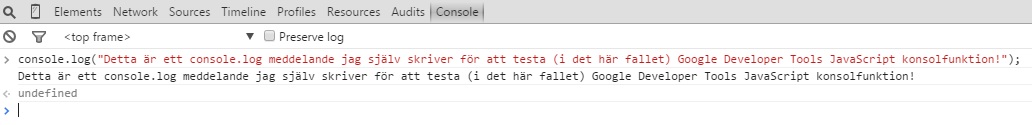
För att bara testa så det funkar kan ni skriva in följande efter ”>”-större-än tecknet:
console.log("Detta är ett console.log meddelande jag själv skriver för att testa Mozilla Firebug/Google Developer Tools JS-konsoll funktion");Och tryck sedan [ENTER] för att se console.log-meddelandet dyka upp i logg-listan ovanför fältet där ni skrev in koden. Se bild nedan:
Det kan hända här att webbläsartillägg som använder JavaScript skriver ut sina felmeddelande här – detta är en annan anledning varför konsolfunktionen är så användbar – så länge man har den öppen när man laddar en sida får man se om där finns några JavaScript felmeddelande för sidan (dessvärre verkar som sagt då även webbläsartilläggs felmeddelande komma med – men det kan då ses vilka felmeddelande som hör till webbläsartilläggen längst ut till höger där det står rad och fil som felmeddelandet hör till).
Direktlänkade klickbara filnamn och rader för vart felmeddelandena kom ifrån
Filnamnet och raden för vart felmeddelandet kommer från som syns längst till höger är klickbart och vid klick tar er till den exakta raden för JavaScript filen för webbsidan där felmeddelandet kom från.
Console.log populär JavaScript felsöknings funktion – bra och lätt att använda för test
Console.log som jag använde ovan för att demonstrera hur man kunde använda konsolfunktionen i verktygen är en ”debugging-funktion” som existerar i JavaScript som är ganska populär och behändig att använda sig av för enkel felsöknings utskrift :)
Rensa konsolfönstrets felmeddelande logg
Om man har mycket felmeddelande som man vet är ”onödiga”, så kan man trycka på den lilla ikonen högst upp i vänster hörn för konsolpanelen som liknar en cirkel med ett snett streck igenom, denne knapp rensar då hela felmeddelande loggen.
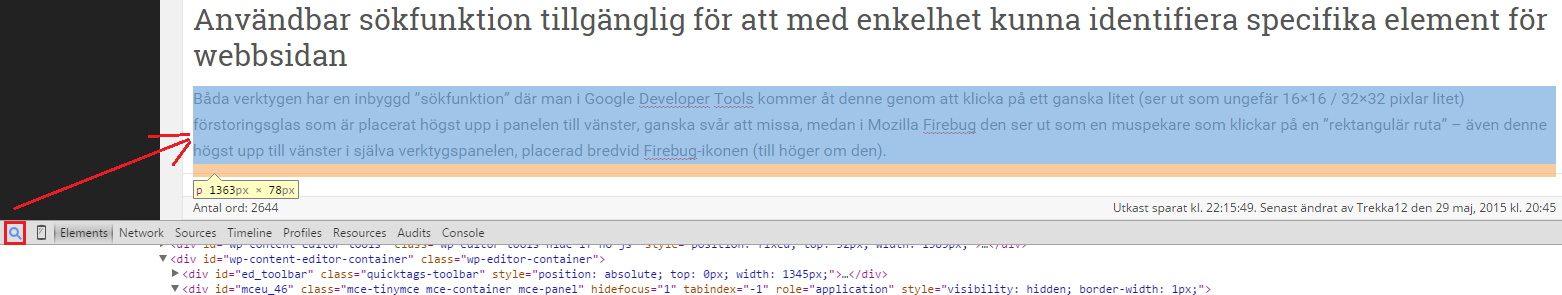
Användbar sökfunktion tillgänglig för att med enkelhet kunna identifiera specifika element för webbsidan
Båda verktygen har en inbyggd ”sökfunktion” där man i Google Developer Tools kommer åt denne genom att klicka på ett ganska litet (ser ut som ungefär 16×16 / 32×32 pixlar litet) förstoringsglas som är placerat högst upp i panelen till vänster, ganska svår att missa, medan i Mozilla Firebug den ser ut som en muspekare som klickar på en ”rektangulär ruta” – även denne högst upp till vänster i själva verktygspanelen, placerad bredvid Firebug-ikonen (till höger om den).
När ni har klickat på denna ”sök-ikon” så kan ni sedan dra musen till ett område på er webbsida (inte koden i Firebug/Google Developer Tools panelen – utan själva webbsidan och dess element i sig självt), och ni kommer förmodligen se en typ av ”highlight” att området ni håller musen över lyses upp och visar information om området, för att sedan markera detta område är det bara att klicka där ni håller musen, så kommer ni att direkt bli vidareskickade till det området ni markerade på själva hemsidan- i koden som finns tillgänglig i verktygets HTML-kods panel.
Se bild nedan för hur detta ser ut i Google Developer tools:
Detta är väldigt användbart för att hitta t ex. CSS-stilar eller förstå uppbyggnaden av HTML-element för någon annans webbsida snabbt och enkelt – såväl som för att kunna lägga till egna stilar för ett element för skoj skull ;)
Kreativ användning av Mozilla Firebug och Google Developer tools
Skräddarsy vilken webbsida ni än besöker utefter era egna preferenser utan problem!
En rolig sak som inte nödvändigt vis är för webbutvecklingssyfte är att ni själva kan skräddarsy vilken webbsida ni än besöker utefter era egna preferenser. Super användbart!
Besöker ni en sida där utvecklaren eller designern har valt att skriva texten med ett horribelt typsnitt? Inga problem, det kan vi enkelt råda bot på genom att identifiera elementen via Mozilla Firebug/Google Developer tools, som påverkas av typsnittet, och hitta roten i CSS-koden för vart typsnittet blir applicerat till dessa elementen, därefter kan vi gå in i CSS-panelen och manipulera/ändra attributvärdet till den font vi själva tycker känns trevligast att läsa på skärmen – vi kan till och med hämta in typsnitt från Google Web Fonts utan större problem (kan dock kräva lite extra ändring i CSS-panelen, eller i HTML-panelen för inhämtning av specifik font till sidan innan den kan användas).
Det är jätteroligt och kreativt att kunna använda verktygen på detta sätt :D Själv tycker jag det har hjälpt mig flertalet gånger då vissa webbsidor haft (enligt min åsikt) för liten typsnitts storlek – då har jag utan problem kunnat ändra det till en större storlek på samma sätt som jag beskrev i ovan stycke.
Gillar du inte färgerna på en webbsida? Gå in och ändra färgkoderna för specifika element, även det är enkelt :)
Allt detta, och mycket mycket mer kan göras med dessa verktygen, det är riktigt awesome :)
Praktiskt exempel av detta
Jag var tidigare inne på en sida hos WordPress Codex och kollade kommentarer folk hade publicerat till ett område, och ville då själv testa (lite i webbutvecklings syfte) hur det skulle se ut om inga s.k. ”avatars” visade sig till vänster om/bredvid kommentatorernas namn, så jag använde sökfunktionen i Google Developer Tools, klickade på profilbilden/avataren och gick sedan till CSS-koden och lade till ett nytt attribut kallat ”display: none;” vilket i princip ”tar bort” ett HTML-element från layouten av webbsidan – trots att elementet ligger kvar i koden (mer om detta i senare inlägg om CSS-kodning). Och då försvann samtliga profilbilder/avatars och jag kunde då se hur det skulle sett ut om de valde att ta bort det (eller i mitt fall- hur jag villa ha mina egna kommentarer presenterade för denna WordPress sidan ![]() ).
).
Slutkläm
Hoppas ni hade lika roligt som mig med det här inlägget, funderar på att eventuellt publicera ”kortfilmer” i framtiden där jag via korta filmsnuttar demonstrerar ovan genomgångna funktioner såväl som nya kanske? Om detta hade varit något av intresse :)
Tills nästa inlägg- :)