Step 1: Suggested File & Folder Structure
MainFolder
-file: index.php
-file: index.html (base-template file)
-folder: incl/ (for includes)
-file: incl/header.php
-file: incl/footer.php
-file: incl/config.php (PHP settings)
-file: incl/functions.php (PHP functionality for all pages)
-folder: css/
-file: css/mainstyles.css
-folder: img/
Step 2: Creating the base-template file (index.html)
This is where we build our website as a normal .html file with header, body and footer sections (the whole layout in a single file)!
Later on this will in turn be used as our base template that we will disect into 3 separate pieces:
header.phpfor header codeindex.phpfor body and page-specific codefooter.phpfor endpage and footer code
Our base-template file will be very basic and simple and can be seen below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>This will be our first Dynamic website using PHP dynamic templating techniques :)</title>
<!-- Make browser understand this is responsive site and not in need of 'pinch-zoom-ins' - Commented for now- remove if u want to use this-->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0" /> -->
<!-- Below is our main stylesheet for the page -->
<link href="css/mainstyles.css" rel="stylesheet" type="text/css" media="all" />
<!-- Below adds a 'shortcut-icon' a.k.a. 'bookmark/favorite icon'-->
<link rel="shortcut icon" href="img/favicon.ico">
<!-- Below allows for addition of this particular page's description for SEO -->
<meta name="description" content="" />
<!-- Below Meta-tags tells SE-Indexation spiders to index page and follow pagelinks of site -->
<meta name="robots" content="index, follow" />
</head>
<body>
<div id="mainContainer"> <!-- Wrapper for page -->
<header>
<img src="img/logo.jpg" width="200" height="60" alt="" />
<h1>Our homepage</h1>
<p>- Slogan for this website</p>
</header>
<nav>
<ul>
<li><a href="#" target="_top">Home</a></li>
<li><a href="#" target="_top">Portfolio</a></li>
<li><a href="#" target="_top">About us</a></li>
<li><a href="#" target="_top">Contact</a></li>
</ul>
</nav>
<article>
<h1>Content area for site is here...</h1>
<p>And this is where all the content for the individual pages will end up.</p>
</article>
<footer>
<p>© Copyright <?php echo date('Y'); ?>. All rights reserved.</p>
<hr />
<a href="#" target="_top">Sitemap</a>
<a href="#" target="_top">FAQ</a>
<p>Phone: 070X-XX-XX-XX • Email: test-[at]-testsite.org • Address: Fictionstreet 32B, CA, USA</p>
</footer>
</div> <!-- End of Wrapper for the page -->
</body>
</html>
Step 3: Process breakdown of how this is going to work
Okay, so the idea is to divide this website that we just created into different pieces (header, content and footer).
We do this by analyzing which parts will be recurring throughout every single subpage of the website.
For example: We can be pretty sure that all the code belonging to the ”header” section (including the main menu) will be available on every single subpage- as will the footer code!
This means that we can take all this code and place it in separate files.
In our case we call these files header.php & footer.php and have them placed in a folder named: incl, which is short for ”includes”.
Why do we do this then? Well the idea is to later include these separated external files, which together contains all the code for the entire page layout!
In this way we ”re-create” the website section by section by including these different parts into the ”main-subpage-file” – such as index.php for the mainpage, and contact.php for the contact page for example, etc.
Step 4: Start disecting & dividing the different sections of the website
###- header.php - can be seen below
###################################
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>This will be our first Dynamic website using PHP dynamic templating techniques :)</title>
<!-- Make browser understand this is a responsive site and not in need of 'pinch-zoom-ins' - Commented for now- remove if you want to use this -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0" /> -->
<!-- Below is our main stylesheet for the page -->
<link href="css/mainstyles.css" rel="stylesheet" type="text/css" media="all" />
<!-- Below adds a 'shortcut-icon' a.k.a. 'bookmark/favorite icon' -->
<link rel="shortcut icon" href="img/favicon.ico">
<!-- Below allows for addition of this particular page's description for SEO -->
<meta name="description" content="" />
<!-- Below Meta-tags tells SE-Indexation spiders to index page and follow pagelinks of site -->
<meta name="robots" content="index, follow" />
</head>
<body>
<div id="mainContainer"> <!-- Wrapper for page -->
<header>
<img src="img/logo.jpg" width="200" height="60" alt="" />
<h1>Our homepage</h1>
<p>- Slogan for this website</p>
</header>
<nav>
<ul>
<li><a href="#" target="_top">Home</a></li>
<li><a href="#" target="_top">Portfolio</a></li>
<li><a href="#" target="_top">About us</a></li>
<li><a href="#" target="_top">Contact</a></li>
</ul>
</nav>
<article>
-----------------------------------
###- footer.php - can be seen below
###################################
</article>
<footer>
<p>© Copyright <?php echo date('Y'); ?>. All rights reserved.</p>
<hr />
<a href="#" target="_top">Sitemap</a>
<a href="#" target="_top">FAQ</a>
<p>Phone: 070X-XX-XX-XX • Email: test@testsite.org • Address: Fictionstreet 32B, CA, USA</p>
</footer>
</div> <!-- End of Wrapper for the page -->
</body>
</html>
###################################
Now as you can probably can see, we included the ”<article>” in the header.php file, while we included the ”</article>” in the footer.php file, but totally ”ignored” the content of <article> in both files.
We did this because we plan ahead!
Every subpage of the website will probably have the need for a ”general content-container” to place that particular page’s contents in – so we make the <article> container itself become recurring, while the content of the container- is not.
So perhaps you’re asking yourselves now whats next? Well, we need to put the website back together again after having disected it- thats our next move- including the header.php & footer.php in the index.php for the websites main-subpage.
###- index.php - can be seen below:
###################################
<?php include('incl/header.php'); ?>
<!-- Here comes the HTML content specific to this Mainpage (will be placed inside of <article> in header.php since that is the last piece of code included with the header.php file) -->
<?php include('incl/footer.php'); ?>
###################################
Now the website will have been recreated in index.php, since it first includes header.php (and all the code this file holds), then the HTML-content for that specific subpage, and last but not least- the footer.php file and the code that file holds.
Step 5: config.php & functions.php Explained
Okay, so you might be wondering now that we seem to be done already why we made 2 extra files in the incl/ folder?
Well this is simply for the purpose of ”looking & planning ahead”.
In the future the idea is that the config.php file will hold configuration code for the entire page (settings if you will). While the functions.php file will hold useful PHP functionality – which later can be included into the header.php to be available for all of the respective subpages.
And another thing worth pointing out- the footer.php will be able to hold all of the JavaScript code file inclusions that you want to load at the end of all subpages!
Step 6: Adding dynamic SEO content (title & meta-desc) for each individual page
There are tons of more fun and powerful/useful stuff you can do with a Dynamic website template like this in PHP!
For example if we want unique <title> texts for each individual subpage, we only replace our current HTML content in the header.php file between <title> & </title> with something like:
<?php echo $subPageTitleVariable; ?>
Then all thats left to do is to within index.php Above where we include header.php -> place:
$subPageTitleVariable = "our specific subpage <title> text";
And this would be available for the header.php file to make use of- seeing as how we placed it Above where header.php was included within the file and PHP works vertically through the code from top->bottom. Where top-placed code will be available for bottom-placed code in the code file/page. See below example:
###- index.php - can be seen below:
###################################
<?php $subPageTitleVariable = "This is our dynamic index page specific title text"; ?>
<?php include('incl/header.php'); ?>
<!-- Here comes the HTML content specific to this Mainpage (will be placed inside of <article> in header.php since that is the last piece of code included with the header.php file) -->
<?php include('incl/footer.php'); ?>
###################################
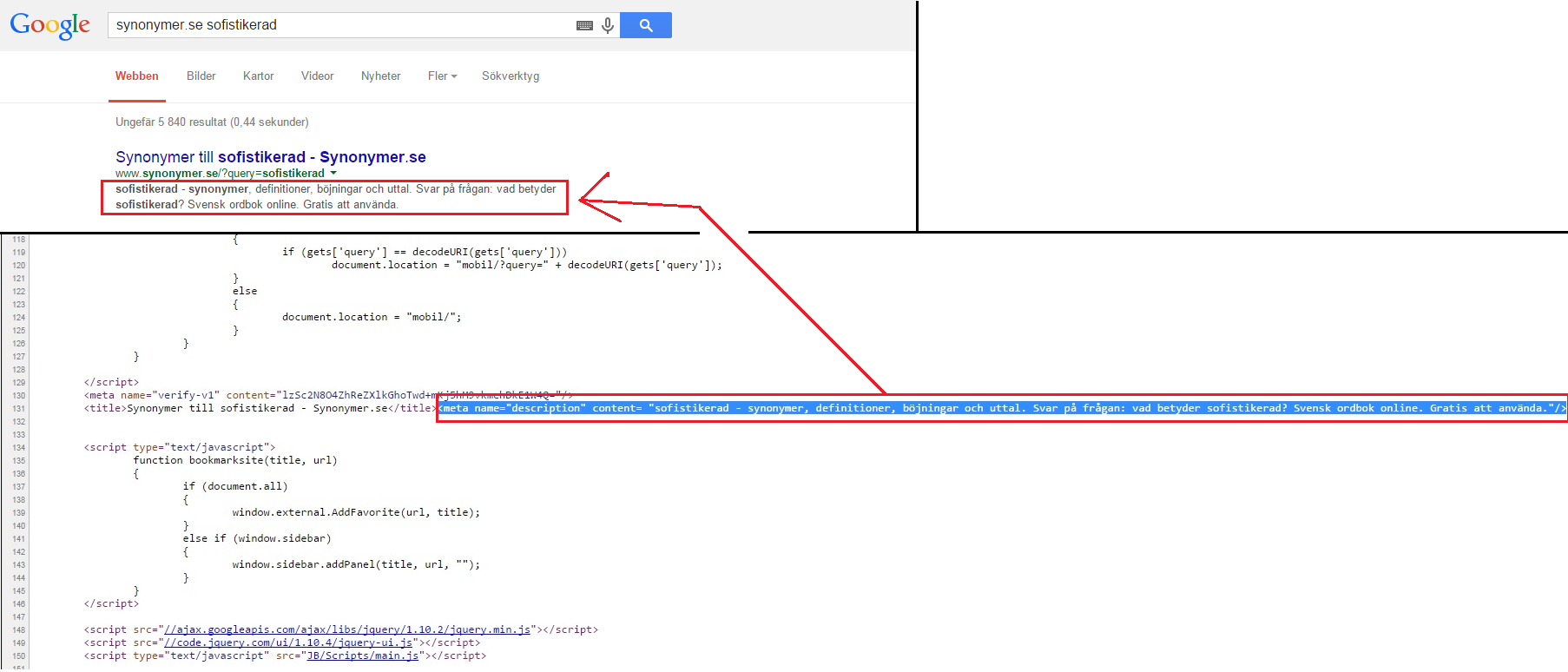
This method and technique can also be utilized- and comes in very handy for On-Page SEO- where you need to specify specific meta-descriptions for each individual subpage!
As one last thing worth to mention is that I recommend you to start the config.php file by placing:
<?php error_reporting(-1); ?>
To report ALL Possible (PHP) errors on the page for debugging (recommended to be turned off when publish page – 0 as value instead of -1).
Also- include config.php Above header.php inside the index.php file, so that the Error Reporting is active for the Entire page.
Good Luck with all your Coding out there now ;)
Hope you learned something new and/or get some new ideas for your next projects ;) Was a pleasure helping out and hopefully inspiring to new creativity :) Enjoy!