iFrames element är en inbäddnings-bar ram som har möjlighet att ladda in andra webbsidor och innehåll till en annan webbsidas <body> tagg. Jag har endast använt iFrames själv i allra första början av min karriär som webbdesigner/webbutvecklare, och då använde jag den till att bl. a. ladda in aftonbladets webbplats på min egen webbsida inuti en ram för mina besökare att läsa. ”i”:et i ”iFrame” står för inline vilket indikerar att elementet är en ram man kan lägga inline på sin sida bland annat innehåll.
iFrames kan alltså användas för att t ex. ladda in externa resurser, webbradios, eller annat. Dock(!), var vaksamma på att där brukar finnas bättre alternativ att använda än iFrames! De är i regel ganska klumpiga att jobba med.
För MDN’s referenssida för iFrame, se: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe.
Nedan ser ni ett utdrag från MDN’s referenssida som förklarar iFrames syfte och funktion lite i allmänhet:
The HTML Inline Frame Element (
<iframe>) represents a nested browsing context, effectively embedding another HTML page into the current page.
3 attribut för iFrame att ha koll på – width, height, src
Efter att noga kollat igenom MDN’s referenssida själv har jag dragit slutsatsen att det egentligen bara finns 3 attribut för både HTML 4.01 såväl som HTML5, värda att ha koll på- sen finns där något som endast är för HTML5, som jag kommer nämna mer om senare som också kan vara användbara att känna till, men för nu så håller vi oss till dessa 3 attributen.
width och height attributet som ni säkert redan har gissat låter er ange en bredd för er iFrame på webbsidan. Attributvärdet för width såväl som height anges i pixlar.
src attributet är där ni anger vilken adress/resurs som skall bäddas/laddas in till iFramen på webbsidan. Värdet som anges till src attributet skall vara en URL. Detta innebär också att både globala såväl som lokala länkadresser är giltiga.
Ett HTML5 attribut för iFrame som fångar intresse – seamless
seamless attributet anpassar iFramen att matcha webbsidan den bäddades in i, genom att göra att länkar från iFramen öppnas i inbäddnings webbsidan istället för själva iFramen, gör att CSS-stilar för inbäddnings webbsidan har prioritet över iFramens egna CSS-stilar.
Syftet med attributet är helt enkelt att få iFramen att se ut på bästa sätt möjligt som om den är del av ursprungs webbsidan(!).
Exempel på hur seamless kan anges för iFrame taggen, se nedan:
<iframe width="500" height="350" src="https://www.aftonbladet.se" seamless></iframe> <!-- HTML5--> <iframe width="500" height="350" src="https://www.aftonbladet.se" seamless="seamless"></iframe> <!-- XHTML -->
iFrame attribut för att referera till iFramen från CSS och annan kod
Självfallet kan ni fortfarande ange både klasser och ID för att kunna referera till iFramen från t ex. CSS eller annan kod.
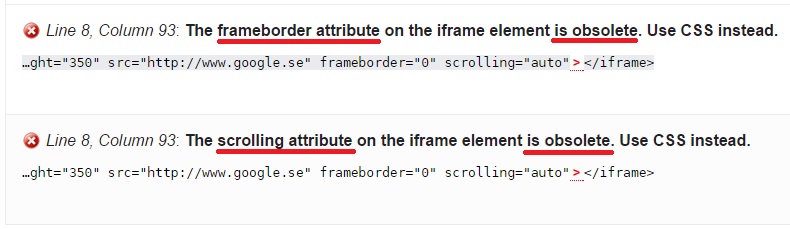
Attribut som användes i HTML 4.01, men som inte(!) valideras av HTML5
Förr fanns attribut som frameborder och scrolling (HTML 4.01), som jag minns att jag själv använde för mina första webbsidor – dessa kunde då låta en ange om iFramen skulle ha en ram/kantlinje runt sig eller inte, samt vare sig iFramen skulle scrollas eller inte. Men de verkar inte längre vara aktuella (åtminstone inte om du kodar HTML5). Se nedan bild för bevis:
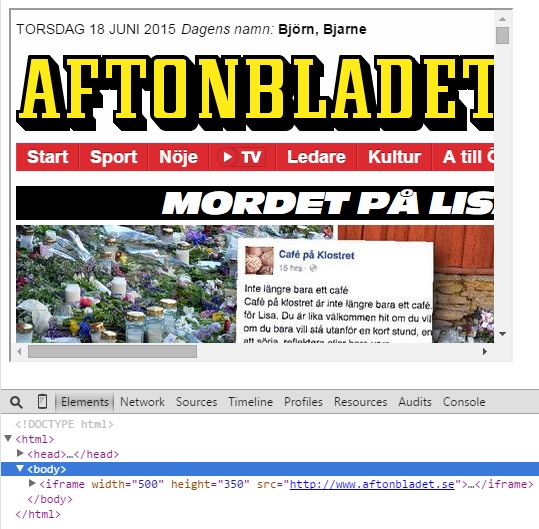
Praktiskt exempel iFrame – kod + resultat i webbläsare
<iframe width="500" height="350" src="https://www.aftonbladet.se"> <p>Text here is for browser that does NOT support iFrames...</p> </iframe>
När ska man använda iFrames idag?
Såhär på rak arm hade jag kunnat säga att jag förmodligen hade använt iFrames för att öppna och förhandsgranska PDF:er t ex. på en webbsida – användandet av iFrame brukar låta Adobes plugin förhandsgranska PDF:en direkt på sidan utan att besökaren behöver ”ladda ned och öppna” filen (även om detta görs fast av plugin i webbläsaren istället).
Och allmänt om jag hade velat ladda in externa resurser från andra domäner till min sida, tror jag iFrames hade varit bästa alternativet.
För ett kanske bättre och mer utförligt svar på StackOverflow.com, se: http://stackoverflow.com/questions/3797179/why-do-people-still-use-iframes#3797217.