Detta inlägg har som syfte att gå igenom alla användbara och viktiga taggar att känna till för att strukturera upp själva innehållet för en webbsida. Därför kommer jag i det här inlägget gå igenom följande taggar:
<hX>(för rubriktexter),<hgroup>(för rubriktexts gruppering),<p>(för paragrafer),<strong>&<b>(för fetstil),<em>&<i>(för kursiv stil),<u>(för semantiskt understruket för t ex. betydelsen: felstavning)<sup>(för upphöjt med),<sub>(för nedsänkt),<br />(för radbrytning),<hr />(för sektionsavdelare),<code>&<pre>(för inline- och block-kod),<blockquote>&<cite>&<q>(för citat av olika slag),<span>(för inline-container alternativ till <div>),<mark>(för text-highlightning) samt<a>(för länkar).
Dessa element är väldigt populära och användbara för semantisk uppmärkning av ens webbsidas innehåll, såväl som strukturering av webbsidans innehåll för lättläslighet och professionellare känsla. Dock är inte ovan listade element de enda som finns, learn.shayhowe.com går igenom några andra som finns, och ni kan säkert hitta ytterligare fler på andra webbsidor, men jag har valt att gå igenom dessa då jag tror dessa är några av de populäraste, och de som ni kommer att använda mest för era webbsidor.
Rubriker (och rubrikgruppering (”experimentell teknologi”)) (<hX> & <hgroup>)
Rubriktexter är något väldigt användbart att känna till när man ska ha hand om innehåll för webben. Där finns ett antal ”olika” <hX> taggar (därav X:et), de olika alternativen som finns kan ses nedan:
<h1>– Första rubriktexten (störst sökmotorindexerings vikt, såväl som första hierarkiska rubriktext)<h2>– Efterföljande underrubrik till<h1>(andra rubriktext i hierarkisk ordning)<h3>– Efterföljande underrubrik till<h2>(tredje rubriktext i hierarkisk ordning)<h4>– Efterföljande underrubrik till<h3>(fjärde rubriktext i hierarkisk ordning)<h5>– Efterföljande underrubrik till<h4>(femte rubriktext i hierarkisk ordning)<h6>– Efterföljande underrubrik till<h5>(sjätte rubriktext i hierarkisk ordning)
När man strukturerar upp textinnehåll för webben så anger man <h1> som ”huvud-rubrik”/första rubrik för en webbsida eller en del av webbsidans innehåll, därefter följer <h2> som underrubrik till det innehållet som <h1> började presentera.
Det är lite svårt att förklara med ord såhär via text, men om ni tänker er att ni har ett blogginlägg om detta här som ni just nu läser, så var min <h1> rubriktext (första rubriktexten)- den stora ni såg överst innan själva inlägget började: ”HTML Text & ”Inline” taggar – Radbrytning (<br>)…”.
Därefter kom <h2> taggar inuti inlägget för att dela upp inlägget i olika under-delar som t ex: ”Rubriker (och rubrikgruppering) (<hgroup> & <hX>)” <- det är en <h2> rubrik, underrubrik till vår <h1> rubrik.
Sedan längre ned kommer ni se en <h3> tagg som ytterligare delar upp <h2> området i sina egna under-områden där vi kommer skriva <hgroup> för att specifikt kunna gå igenom det elementet i det <h3> området.
Ursäktar att det är lite rörigt att beskriva, men jag hoppas ni ändå kan förstå hur jag menar :)
<h1> taggar är även de rubriker som ”väger mest” vid sökmotorindexeringen – så se till att ha bra texter i dessa! ;)
MDN’s referenssida för <hX> taggar skriver detta som beskrivning för taggarna:
Heading elements implement six levels of document headings,
<h1>is the most important and<h6>is the least. A heading element briefly describes the topic of the section it introduces.
<hgroup> för gruppering av rubriktexter
Om där skulle komma ett tillfälle då ni finner er ha att t ex. där först finns en <h1> rubrik, direkt följt av en <h2> (och eventuellt en <h3> rubrik) exempelvis, så kan man semantiskt ”gruppera” dessa genom att omsluta dem med ett <hgroup> element för att indikera att det är en rubrikgrupp.
Notera dock(!) att detta är enligt MDN’s referenssida för hgroup – en ”experimentell teknologi”, vilket innebär att alla webbläsare ännu kanske inte har stöd för detta element!
MDN’s referenssida skriver även följande för en bra beskrivning av det tänkta syftet av <hgroup>:
It allows associating secondary titles, like subheadings, alternative titles, or even taglines, with the main heading, without polluting the outline of the document.
Paragrafer för textstycken (<p>)
Efter att vi lagt in våra rubriker för innehållet är det dags att semantiskt märka upp våra textstycken, så att vi kan lägga in innehållet för rubriktexterna. Detta gör vi med hjälp av våra <p> taggar för att representera paragrafer på webbsidor.
”Inkorrekt användning” av <p> taggen
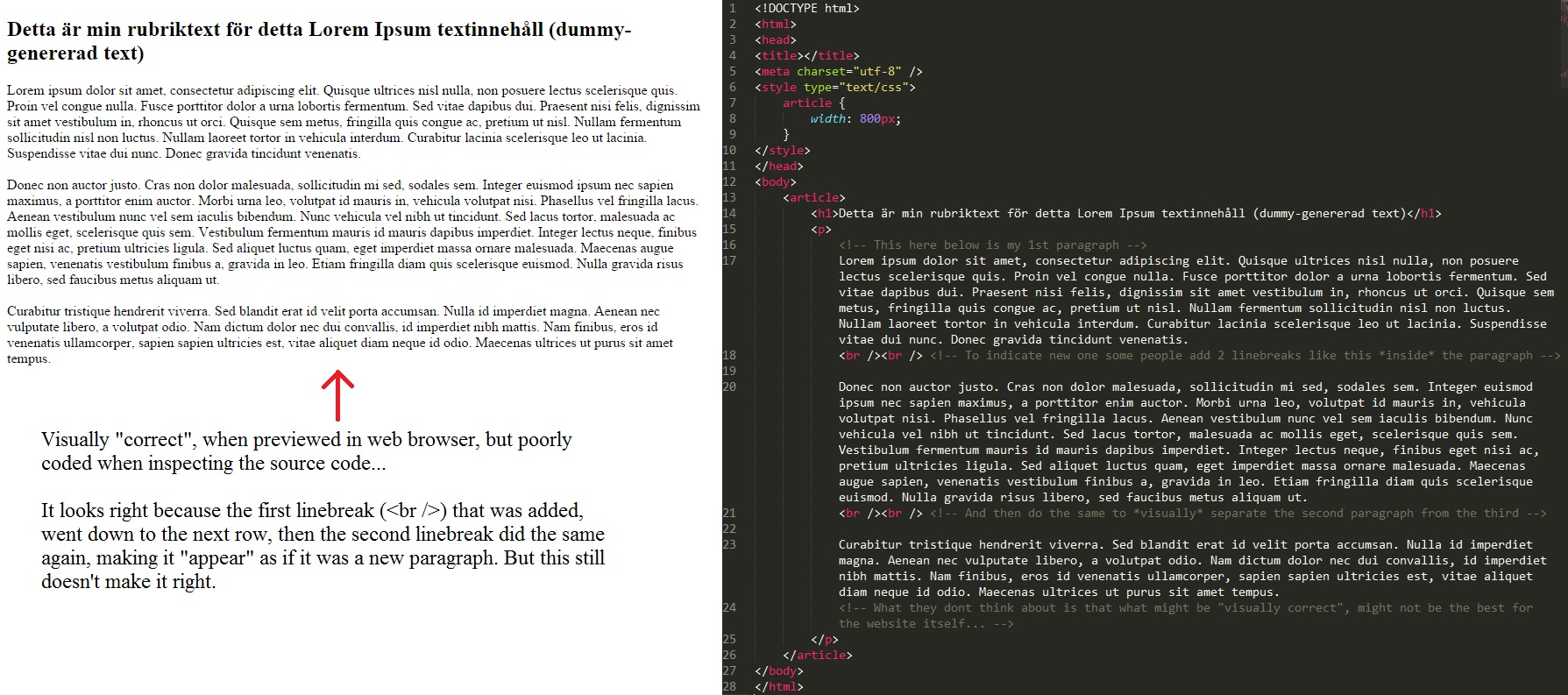
Ett vanligt misstag jag tror många nybörjare gör som inte ofta tas upp, utan snarare kanske antas höra till ”sunt förnuft” är att inte ha endast en paragraf till hela textinnehållet som skall höra till en rubriktext. Många gör på det viset, och använder sig av radbrytningstaggar (<br />) för att strukturera upp sitt textinnehåll på webbsidor. Se nedan exempel:
Man kan säga att radbrytningarna ”lurar” dig till att tycka det är korrekt, men tar du bort de ser du att det inte ser rätt ut alls. Man ska kunna se att det är olika paragrafer utan radbrytningar!
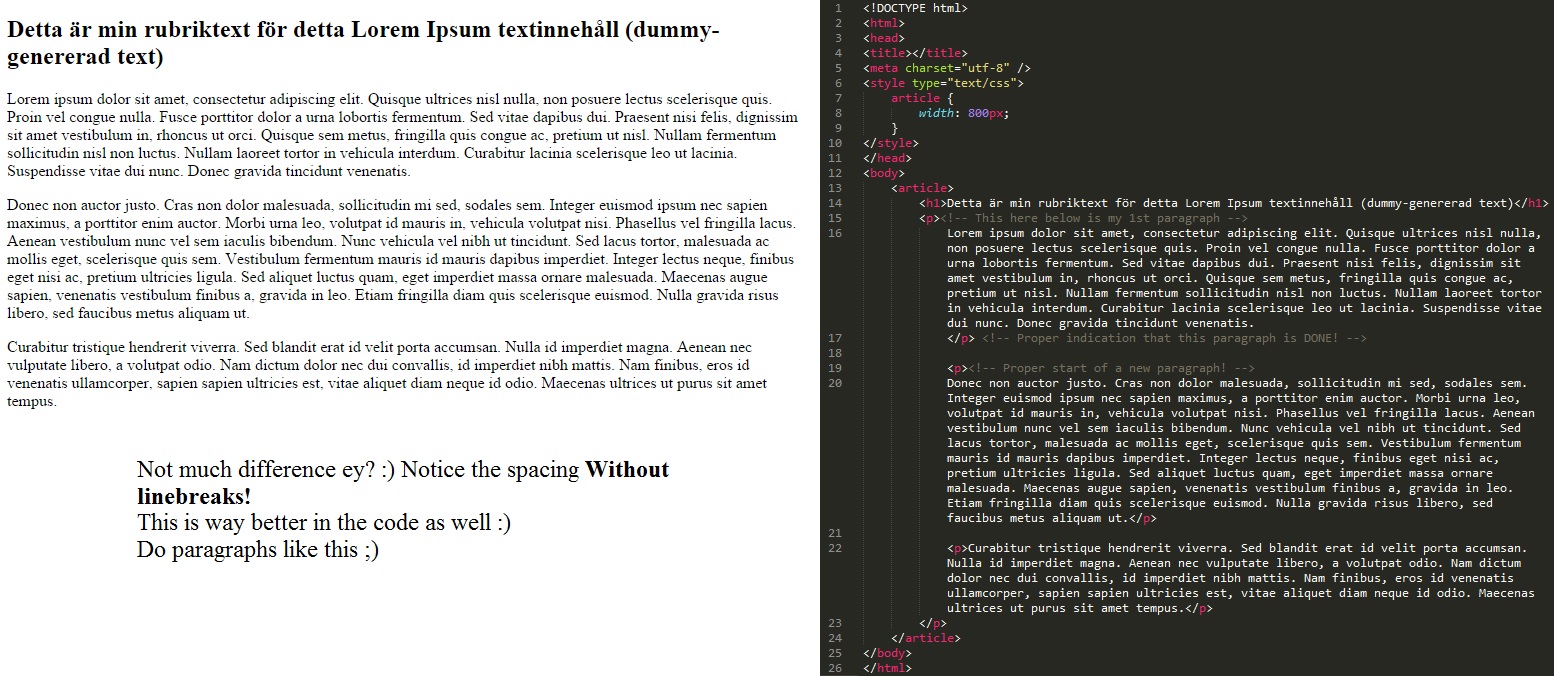
Detta är inte hur <p> taggen var tänkt att användas. Självfallet kan man lägga in radbrytningstaggar inuti sina <p> taggar, men om man behöver lägga in fler än 2/3 st. radbrytningar direkt efter varandra för att indikera ”nytt stycke”, så är det lika bra att stänga <p> taggen istället och ”avsluta stycket” där, för att sedan för efterföljande text skapa ett helt nytt <p></p> spann för den texten! Se nedan korrekt exempel:
”Korrekt användning” av <p> taggen
Skönheten med <p> taggar stilmässigt (förutom att du får enorm frihet via CSS) är att webbläsare tilldelar oftast en ”standard-botten-marginal” till alla <p> taggarna, vilket gör att radbrytningstaggar är helt överflödigt när det gäller för att ”visa på” ett nytt stycke. Detta görs alltså automatiskt tack vare dessa standard stilar, som ni även kan se i ovan bild :)
Undantaget med radbrytningar inuti paragrafer
Det är OK att använda radbrytningar inuti paragrafer, så länge de används tillhörande ett stycke på korrekt vis, vissa stycken behöver bredas ut över mer än 1 enstaka sammanhängande text, då är detta OK, men detta måste ni känna efter själva vilket som är lämpligast :)
Fetstil med/utan semantisk innebörd (<strong> & <b>)
Detta gick vi igenom i föregående inlägg för semantisk HTML kodning för sökmotorindexering där vi visade hur learn.shayhowe.com visade på skillnaderna, och nämnde att <strong> var till för att indikera saker med ”strong importance” (väldigt viktigt), medan <b> var mer åt ”stylistically offset” (stilistisk fetstil) hållet.
Så försök tänka vilket som passar i just er situation, vilket som är lämpligast, och kör sen på det :)
Kursiv stil med/utan semantisk innebörd (<em> & <i>)
Även detta var en del som gick igenom i föregående inlägg för semantisk HTML kodning för sökmotorindexering där vi även här hänvisade till learn.shayhowe.com’s sida som beskrev <em> som ”stressed emphasis” (”stressad” betoning), medan <i> mer var ”alternative tone/voice” (alternativ klang i texten).
Även här- försök ha detta i åtanke när ni ska välja vilket som är lämpligast att använda för just er situation :)
Semantiskt understruket (<u>) och icke-semantiskt alternativ (<span> med CSS)
Inte förrän nyligen var det som jag förstod vad <u> egentligen är tänkt att användas för, och insåg att jag tidigare hade använt den med fel avsikt då jag antog att det var ”meningslöst semantisk understreck – endast visuellt”, fast så verkar ju inte fallet vara efter att ha läst på MDN’s referenssida för <u> taggen.
Tydligen var <u> borttagen från både XHTML såväl som HTML 4.01, men återintroducerad vid HTML5 med följande innebörd:
In HTML5, this element represents a span of text with an unarticulated, though explicitly rendered, non-textual annotation, such as labeling the text as being a proper name in Chinese text (a Chinese proper name mark), or labeling the text as being misspelled.
Vilket typ innebär att såvida man inte skriver kinesiska, så är det vid felstavningar och liknande det är lämpligt att användas.
MDN’s referenssida rekommenderar även att man undviker användning av <u> där dess understrukna visuella utseende kan förvirras med länkar.
Icke-semantiskt alternativ för understruket med <span> & CSS
Om ni bara vill ha visuellt understruket, och inte nödvändigtvis ha någon specifik innebörd med er understrykning, så är det <span> taggen tillsammans med en klass eller ID, för att sedan via CSS ange ett attribut för att ge er <span> tagg det visuella understrukna utseendet (Mer om detta kommer senare gås igenom i inlägg om CSS-kodning).
Upphöjt med- och nedsänkt text (<sup> & <sub>)
Har ni någon gång funnit er i en situation där det hade varit behjälpligt att kunna göra som i t ex. Microsoft Office Word- där man kan ”nedsänka”, respektive ”upphöja” bokstäver/tecken/siffror för webbsidas innehåll? <sup> och <sub> finns tillgängliga för att hjälpa till med detta.
Praktiska exempel för när <sup> skulle kunna vara användbart är t ex. om ni skriver något textinnehåll där det förekommer area-måttenheter (m2) eller volym-måttenheter (m3) och liknande. Medan praktiskt exempel för <sub> istället hade kunnat vara om ni skriver kemiska beteckningar och hade behövt en korrekt presentation som t ex: H2O för vatten.
Båda dessa exemplen kodas på följande vis:
m<sup>2</sup> = m2 m<sup>3</sup> = m3 H<sub>2</sub>O = H2O
Kan vara användbart att känna till ;)
Radbrytning och sektionsindelning (<br /> & <hr />)
Behöver ni göra radbrytningar har ni alltid <br /> till ert förfogande för att få jobbet gjort :) 1 st. radbrytning går ned till nästföljande nya rad, medan 2 st. på varandra följande radbrytningar går ned 2 st. nya rader, vilket får det att presenteras som 1 rads mellanrum mellan innehållet före radbrytningarna, och efter radbrytningarna.
För MDN’s referenssidas beskrivning av <hr /> taggens syfte och funktion se nedan citat:
The HTML
<hr>element represents a thematic break between paragraph-level elements (for example, a change of scene in a story, or a shift of topic with a section). In previous versions of HTML, it represented a horizontal rule. It may still be displayed as a horizontal rule in visual browsers, but is now defined in semantic terms, rather than presentational terms.
Visning av kod på webbsidor inline och i block (<code> & <pre>)
När ni vill markera kodsnuttar inuti texter (inline) så används <code>, medan:
<pre><code>
code goes here
</code></pre>…istället används för att presentera kod-stycken i ”blockform”.
Presentation av olika typer av citat på ens webbsida (<blockquote> & <cite> & <q>)
När jag gör citat så låter jag WordPress göra grovjobbet åt mig – även om det inte alltid är 100% semantiskt korrekt (tyvärr), därav har jag inte så mycket erfarenhet med dessa element, men anser ändå att det är värdefullt att ha kännedom om dem och känna till hur man använder dem, såväl som när.
learn.shayhowe.com skriver följande beskrivning om när vilket element bör användas, som jag själv anser beskriver det väldigt bra :)
<cite>: Used to reference a creative work, author, or resource<q>: Used for short, inline quotations<blockquote>: Used for longer external quotations
Kodexempel för respektives användning kommer nedan – citerat/inspirerat från learn.shayhowe.com:
<cite> för citering av kreativa verk
The
<cite>inline element is used in HTML to specifically cite a creative work; the element must include either the title of the work, the author’s name, or a URL reference to the work.<p>The book <cite><a href="http://www.amazon.com/Steve-Jobs-Walter-Isaacson/dp/1451648537">Steve Jobs</a></cite> is truly inspirational.</p>
<q> för dialog citering
The
<q>element semantically indicates quoted dialogue or prose and shouldn’t be used for any other purposes.By default, the browser will insert the proper quotation marks for us.
<p>Steve Jobs once said, <q>One home run is much better than two doubles.</q></p>
<blockquote> för flerrads citering från extern källa
To quote a large block of text that comes from an external source and spans several lines, we’ll use the
<blockquote>element. The<blockquote>is a block-level element that may have other block-level elements nested inside it, including headings and paragraphs.<blockquote> <p>“In most people’s vocabularies, design is a veneer. It’s interior decorating. It’s the fabric of the curtains, of the sofa. But to me, nothing could be further from the meaning of design. Design is the fundamental soul of a human-made creation that ends up expressing itself in successive outer layers of the product.” </p> </blockquote>The
citeattribute can be included on the<blockquote>element—in the same way that it was used on the<q>element earlier—to provide a citation reference to the quote in the form of a URL.
Inline-container för markering av specifika text-delar (<span>)
<span> elementet är väldigt användbart när ni vill tilldela CSS-stilar eller liknande till specifika delar av en text – detta görs då genom att omfamna ert specifika område med text ni önskar styla med <span> & </span>, se exempel nedan:
<p>Detta är en text där jag önskar styla ordet <span class="red">färg</span> med röd textfärg</p>
Som ni även kan se i ovan exempel på har jag angivit ett class attribut för <span> elementet, klass eller ID måste vi ange om vi vill kunna ”sikta” våra CSS-stilar till just det specifika <span> området i texten.
Highlightning av text (<mark>)
<mark> är ett element jag nyligen snubblade över, som kan vara användbart för referensindikering av speciella ord i en text, eller för att ”highlighta” söktermer i sökresultat.
Se MDN’s referenssida för <mark> och deras beskrivning nedan:
The HTML Mark Element (<mark>) represents highlighted text, i.e., a run of text marked for reference purpose, due to its relevance in a particular context. For example it can be used in a page showing search results to highlight every instance of the searched-for word.
Länkar på webbsidan (<a>)
Länkar har vi tidigare gått igenom, jag hänvisar er här till föregående inlägg om HTML’s länktagg <a>.