Du har säkert blivit förbryllad av hur de hexadecimala färgkoderna inom webbdesign och webbutveckling fungerar och det tänkte jag förklara i detta inlägget.
Hexadecimala färger är egentligen ganska enkla när man väl förstått grundkoncepten som bygger upp dem.
Ett av dessa grundkonceptet är att de hexadecimala färgerna bygger på färgprincipen RGB. Vilket innebär att man anger ett typ av ”del-värde” som kan liknas vid en procentuell intensitet för varje färgpott som är:
- R = Röd
- G = Grön
- B = Blå
Mer i detalj så står ”hexa” för ett talsystem där basen är 16. Vad vi menar med detta är att talsystemet som används för hexadecimala färgkoder skiljer sig från det vi är vana vid (det decimala talsystemet där basen är 10) och likaså talsystem såsom det binära där basen är 2.
För dig som inte är så bekant med hur talsystem fungerar så kan du se nedan en detaljerad genomgång och förklaring:
Matematiska Talsystem förklarat ytterligare för ökad förståelse
I ett talsystem så har vi ”x” antal siffror som utgör valfritt tal.
T ex. 5 siffror i följande följd: 12500 utgör talet tolv tusen fem hundra i vårt decimala talsystem.
Man kan se dessa siffervärden gå från höger till vänster.
Där talet längst till höger också kan skrivas upphöjt med 0 (^0), där sedan för varje siffra man rör sid i sidled åt vänster så ökar exponenten (upphöjt-med-talet) med +1 (^0+1 t ex. för nästa siffra till vänster om siffran längst till höger).
Det är detta som avgör olika siffrors ”värde” och betydelse som sen i sin tur utgör ett visst tal.
Ta till exempel det decimala talet 11. Eftersom talsystemet är av typen ”decimal” så har vi basen 10.
Om vi då följer ovan logik med att siffran längst till höger ->, är upphöjd med 0 (^0)- då får 1:an längst till höger i talet 11 värdet 1*10^0.
För dig som inte kommit hit i matematiken ännu så funkar det som så att om ett tal är upphöjt med 0, oavsett vilket tal det är, så får vi värdet 1.
Så 10^0 = 1, precis som 12345^0 = 1.
Vi tog 1* 10^0 då vårt mest högra värde i talet 11 var 1. Hade vi haft talet 12 hade vi tagit 2 * 10^0 istället och då fått talvärdet 2, då uträkningen för 10^0 fortfarande blir 1 och vi då får 2*1=2.
Nu när vi har lite koll på hur talsystem generellt fungerar, så kan vi ta en närmare titt på vad som händer när vår bas för talsystemet förändras.
Hittills har vi enbart kollat på talsystem av den decimala typen där basen är 10, det talsystem vi använder till vardags och är vana vid.
Men inom datatekniken t ex. då pratar vi om bitar, som är baserade på det ”binära” talsystemet, där basen istället är 2.
För våra hexadecimala färger, använder vi oss istället av ett talsystem där basen är 16, därav ”hexa”.
Summerat kan vi säga att:
Basen upphöjs med ett steg för varje bit/siffra som representerar vårt tal från höger (->) till vänster (<-).
För att förtydliga detta ytterligare kan vi visa det med ett enkelt binärt exempel (då detta är lätt att räkna med) på 4 bitar som ser ut som följer:
0 0 0 0 <- Där värdena för vardera bit är som följer:
23 22 21 20
Som då motsvarar:
8 4 2 1 <- uträknat.
I det decimala så fick vi i grundskolan lära oss att första talet längst till höger var s.k. ”ental” men de gav oss aldrig den bakomliggande (lite mer avancerade) matematiska anledningen, det är den vi har lärt oss nu.
Så nu vet vi att detta helt enkelt var för att vårt talsystem har basen 10 och talet längst till höger alltid får upphöjt med 0, medan efterföljande tal åt vänster ökas exponenten med +1 alltså blir nästa tal 100+1
osv. :)
Visst är matematik roligt när man väl förstår det och får förklaringar bakom saker man använt hela sitt liv utan att ha en ”riktig” bakomliggande förklaring för varför det var så? :P
Hursomhelst, nu borde du förstå hexadecimala färgvärden bättre, testa gärna själv och återkom gärna om du skulle ha frågor ^^
Och eftersom vi kan ange varje s.k. ”färgpott” med 2 bitar så (se #RRGGBB <- två färgvärde för var färgpott) innebär detta att vi använder oss av ett fullt färgpotts-värde på 16^2.
Detta då ^2 motsvarar våra 2 bitar, 16 då varje bit har basen 16 i ett hexadecimalt talsystem, 16^2 ger oss 256 möjliga värden på 2 bitars lagringskapacitet med hexadecimala värde.
Och eftersom man i datatekniken alltid räknar med/inklusive 0:an (såvida inget annat specificerats) så kommer vi att kunna ange värden från 0-255 – då detta inkluderar nollan och resulterar i 256 värden!
Så nu när vi har det konceptet klart för oss är det dags att gå vidare.
Alla möjliga hexadecimala färgpotts-värden presenterade
Varje färgpott består alltså av 2 bitar i hexadecimala värden/2 hexadecimala värden, och då bör vi kolla på hur hexadecimala värden av olika typer skrivs och vad dessa representationer motsvarar och innebär, se nedan:
| Hexadecimala värde | Decimala värde | |
| 1 | = | 1 |
| 2 | = | 2 |
| 3 | = | 3 |
| 4 | = | 4 |
| 5 | = | 5 |
| 6 | = | 6 |
| 7 | = | 7 |
| 8 | = | 8 |
| 9 | = | 9 |
Sen kommer vi till den intressanta delen – eftersom vi bara kan representera 1 värde för varje 1 bit, så kommer talet och värdet 10 för varje bit att orsaka problem för oss, då detta i det decimala talsystemet tar upp 2 värden/2 tal/2 bitar.
Som det då funkar i hexadecimalt talsystem, då vi måste fortsätta upp till 16 värden per bit/per värde, så kommer talen från 10-15 att representeras av bokstäver istället! (Notera att jag säger upp till 15 som maxvärde då man alltid räknar med nollan! kan ses ovan).
Se nedan lista av resterande hexadecimala värde från 10 upp till och med 15:
| Hexadecimala värde | Decimala värde | |
| A | = | 10 |
| B | = | 11 |
| C | = | 12 |
| D | = | 13 |
| E | = | 14 |
| F | = | 15 |
Som du nu säkert kan förstå om du någon gång experimenterat lite själv med hexadecimala färger så kan du se att bokstaven F kan tolkas som ”fullvärde”.
Detta då F är det högsta värdet varje bit kan ha i en färgpott.
Har vi då 2x F så borde detta då alltså innebära absolut fullt värde för hela färgpotten, alltså 255 i vårt decimala talsystem då vi får 16^2.
16^2 blir 256, men i och med att vi räknar med 0:an så får vi 255 för våra 2 värden/bitar med vardera hexadecimalt tal!
Och då förstår du säkert också att 2 st. 0:or motsvarar en ”tom” färgpott som då borde leda till ”avsaknad av färg för den färgpotten”.
Bra liknelser för att hjälpa med förståelsen för RGB-färger hämtat från fysiken och vardagen
Ljus i fysiken hjälper oss förstå vit färg i webbdesign och webbutveckling
En grymt bra liknelse från fysiken som förklarar väldigt bra hur RGB fungerar, är liknelsen för hur Ljus är uppbyggt och hänger ihop om man studerar det närmare.
Ett bra praktiskt exempel som visar på liknelsen är när man tar den ”vita” färgen från vilken lampa som helst, och belyser denne genom ett spektrum, så kommer man kunna se på andra sidan av spektrumet hur ljuset har delats upp i dess olika våglängder.
Detta visar klockrent hur alla färgerna (i webbdev sammanhang färgpotterna) bidrar till att skapa vitt ljus (vit färg i webbdev sammanhang).
För det är ju samma som gäller för webbdesign och webbutveckling där då fulla färgpotterna för alla färgpotter som finns – Röd, Grön såväl som Blå, krävs för att skapa vit färg!
T ex. om man vill ha vit textfärg blir hexadecimala färgkoden: #FFFFFF.
Svarta kläders ljusabsorption – ett vardagsexempel som hjälper förklaring av svart färg i RGB för webbdesign
På samma fysiklektion som läraren delade insikter som gav ovan förståelse för det vita ljuset, så nämnde läraren även att det vi upplever som ”svart färg” egentligen är avsaknad av färg.
Och att detta är orsaken till att svarta kläder blir varma på sommaren när solen är framme.
Detta då den svarta färgen egentligen som sagt är avsaknad av färg/våglängder (för ljus), vilket gör att den absorberar alla färger (våglängder) som solen förser den med för att försöka kompensera för dess avsaknad av färg.
Vilket i sin tur då bildar värmen vi upplever under sommarens soliga dagar :)
Detta är också varför man är som svalast i vita kläder på sommaren.
Av samma anledning som för svart färgs avsaknad av våglängder/färger så för vit färg gäller istället motsatsen.
Att vit färg redan innehåller fulla spektrumet av färger så därför stöter den vita färgen bort alla våglängder istället för den är redan ”mättad” (skulle man kunna säga) av våglängder.
Sammanfattat så kan man se att vit färg reflekterar/stöter bort allt ljus, då det redan är mättat, och tar därmed inte heller upp någon värmeenergi i solen.
Medan det svarta saknar färg och därför gärna suger åt sig solljusets våglängder och därmed absorberar värmeenergi.
Primära färgerna som utgör våra hexadecimala färgkoder
När det gäller våra primära färger:
- Rött
- Grönt
- Blått
Som RGB metoden representerar så kan vi då säkert också förstå att #FF0000 resulterar i en Röd färg då vi fyller Enbart* den röda färgpotten.
Medan istället #00FF00 resulterar i en Grön färg då vi fyller den färgpotten till fullo.
Och slutligen då #0000FF ger oss en Blå färg då denna färgpott är fylld till fullo.
Alternativa färggivningsmetoder i webbdesign och webbutveckling
Det var ju ganska enkelt!
Dock så blir det lite mer komplicerat när vi ska försöka skapa t ex. ”hälften så full färgpott” i hexadecimala tal, etc.
För då man måste räkna på detta – såvida man inte använder den lite mer ”raka” formen för färggivning i CSS: rgb(0,0,0) eller rgba(0,0,0,0);
Se CanIUse.com för Webbläsarstöd för RGB() och RGBA() funktionerna i CSS(3).
rgb(0,0,0) är en färggivningsmetod i CSS som låter dig ange de decimala talen för färgpotterna istället för hexadecimalt – alltså från 0-255 färgvärde för varje färgpott.
rgba(0,0,0,0) är en annan färggivningsmetod i CSS3 som låter dig ange även en alpha-kanal för transparens/genomskinlighet (sista värdet i parentesen).
Genomgång av Hex-Dec värdekonvertering för att få förståelse för ”hur fulla” de olika färgpotterna verkligen är
Sådär ja, då vet vi vad alla möjliga bokstavs- och sifferkombinationer motsvarar.
Vi har även lite ”lättsmälta” liknelser för att komma ihåg hur och varför svart, vitt såväl som de primära (röd, grön, blå) färgerna skapas/genereras/byggs upp.
Börja smått – Dela upp hexadecimala färgkoden i dess 3 beståndsdelar Röd, Grön och Blå
För detta exemplets skull ska vi använda oss utav färgkoden #2D9FF0 (notera att hexadecimala färgkoder kan skrivas både med stora såväl som små bokstäver (versaler/gemener) väl i koden – själv föredrar jag att skriva med små bokstäver, men valt att skriva med stora bokstäver för tydlighetens skull i detta inlägget).
Om vi ska dela upp #2D9FF0 i dess tre beståndsdelar får vi som följer:
2D = Röd färgpott 9F = Grön färgpott F0 = Blå färgpott
Nästa steg – Räkna ut färgpotterna var för sig- Från hexadecimala till decimala värden
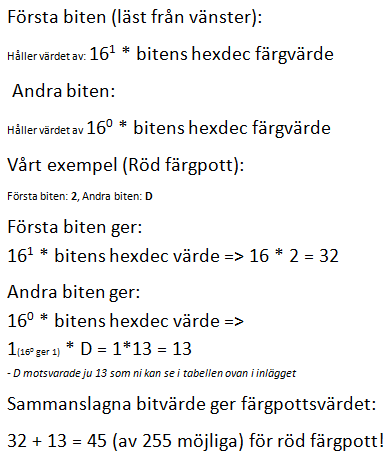
Vi börjar med den första färgpotten (röd):
2 är första biten i färgpotten, och D är den andra och sista biten i färgpotten.
Den första biten (längst till vänster) i en färgpott multipliceras med 16 när man ska räkna ut det decimala värdet, och då kanske du undrar varför detta är?
Se bild nedan som visar varför:
Som du då kan se ovan så är hexadecimal -> decimal värdekonvertering ganska straight-forward :)
Hexadecimal kortform förklarad
Men innan detta inlägget är över ska jag också bara som hastigast nämna att hexadecimala färgkoder kan skrivas på en s.k. ”kortform” där man bara använder 1 bit per färgpott istället för 2.
Detta går dock Endast* att göra om båda färgpottens värden är Identiska* t ex:
Har vi den full-röda färgen: #FF0000 <- så är färgpottens värden identiska – F & F – och kan därför även skrivas som #F00 <- som du säkert noterar är även Gröna och Blåa färgpotternas värden identiska och kan även dessa därför förkortas till 1 bits hexadecimalt färgvärde ;) Som jag gjorde direkt i ovan exempel.
Hoppas du känner att du har fått bättre förståelse för hur saker och ting ligger till och fungerar, samt varför och att du har nytta av kunskaperna du nyss lärt dig.
Tills nästa gång :)