I webbutveckling har vi en hel del typsnitt vi kan använda för att få just den typen av utseende vi är intresserade utav att ha på vår egna webbsida.
Men det är mycket tankar som bör övervägas innan man bara klistrar på ett typsnitt på sin webbsidas texter och innehåll – detta då bl. a. läsning av material och texter på bildskärmar skiljer sig från läsning av material och texter på papper. Anledningar och faktorer som bidrar till detta förklaras nedan.
Tre typer av populära typsnitt som brukar användas och varför just dem är utvalda
Några av valen som finns tillgängliga är Serifferade typsnitt (serif), sans-serifferade typsnitt (sans-serif), monospace:ade typsnitt, såväl som några andra som jag inte tänker ta upp och gå igenom i det här inlägget.
Dessa tre typsnitt jag nämnde ovan är nog dock tre av de viktigaste och mest använda typsnitten vi har (iaf. för oss som bloggar på webben inom kodning då monospace är ganska populärt för kodexempel – såväl som för folk både involverade i text för webb såväl som för tryck (webb = sans-serif, tryck = serif).
Serifferade vs. sans-serifferade typsnitt, och vilket som används bäst var
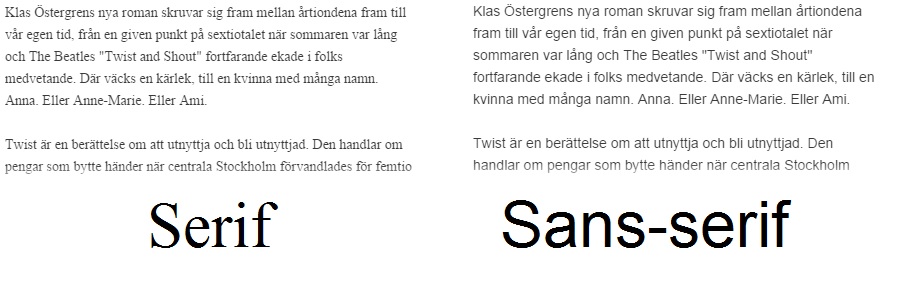
Serifferade typsnitt ter sig som så att bokstävernas ändar har en liten ”kant”-liknande dekorativa utskott. Dessa är till för att vägleda vandrande ögon för läsning på t ex. papper där ögonen tar hjälp av serifferna för att gå vidare till nästa ord i texten snabbare än vad de annars hade kunnat. Detta är dock endast optimalt på papper, då serifferade typsnitt på webbsidor riskerar att ”kladda” serifferna om man läser texten med låg skärmupplösning, vilket då istället stjälper och kan sakta ned läshastigheten jämfört med effekten seriffer hade för läshastighet på papper.
Sans-serif (från gammalfranskans ”sans” som betydde: utan/avsaknad av- (som i sin tur härstammar från latinens ”sine” som i sin tur betydde: utan) se wikipedia för mer detaljer) å andra sidan saknar sådana pappers läs-underlättande ”kanter” och satsar istället på jämna och stabila bokstäver utan mindre bihang som riskerar att kladda och förvirra ögonen på bildskärmar!
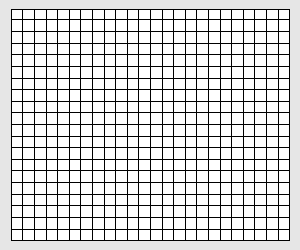
Anledningen att serifferade typsnitt riskerar att kladdas ut på just bildskärmar och inte papper, är då upplösningen för bildskärmar består av pixlar, som i stort sett är pyttesmå kvadrater som utgör rutnätet där varje ruta tilldelas en specifik färg och ljusstyrka för att tillsammans representera våra bilder på bildskärmar.
Och då i och med att detta heltäckande nät dels består av kvadratiska klossar (se bild nedan):

Såväl som att ofta (än så länge) idag kan inte bildskärmar uppnå upplösningar och pixeltätheter stora nog för att göra dessa klossarna tillräckligt små för att verka ”smälta” samman för våra mänskliga ögon (undantaget är eventuellt Retina skärmar som Apple har implementerat för många av deras produkter vid skrivande stund)- och därmed även kunna erbjuda t ex. seriferade typsnitt tillräckligt med pixlar för att kunna rättvist återskapa de dekorativa detaljer som de typsnitten har. Men eftersom detta inte är möjligt idag så kan seriferade typsnitt uppfattas som väldigt ”korniga”/”kluddiga” – bild nedan:


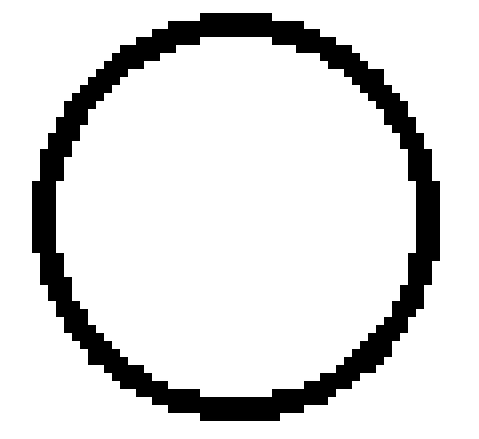
Och detta är då p.g.a. att pixeltätheten inte är tät nog (man brukar tala om ett begrepp kallat DPI som står för engelskans Dots Per Inches – där Dots är ”punkter” på svenska och är en enhet som syftar till pixlar-per-tum – ett mått på pixeltäthet för skärmar med storlek angivna i tum helt enkelt), och gör därför att serifferna försöker återskapas på skärmen som väldigt små detaljer med det antalet pixlar som finns tillgängliga för just den skärmens upplösning och pixeltäthet, och har ni någonsin själva jobbat med eller pysslat med ”pixelgrafik” så vet ni att cirklar t ex. kommer att se ut som nedan bild:

Och då kan ni säkert tänka er hur ”otydliga” och irriterande seriffer kan bli för bildskärmar med tanke på att serifferna är ytterst små detaljer som då bara kan bli ”hackiga” halv-dana liknelser återskapade med skärmar tack vare bristande antal pixlar att förfina detaljerna av serifferna för våra mänskliga ögon (Notera att om du tittar väldigt nära din bildskärmsyta på ett specifikt ställe/en specifik punkt så borde du kunna se små små rutor i alla möjliga färger (om du t ex. tittar på en vit skärmyta) även om du har t ex. 1920×1080 i skärmupplösning).
Och det är därför brukar man säga: Serifferade typsnitt för pappers-läsning av text, medan Sans-serifferade typsnitt för skärmläsning- då dessa helt enkelt blir renare och tydligare och då även resulterar i förbättrad läsvänlighet och läshastighet för människor jämfört med serifferade typsnitt på bildskärmar p.g.a. att ögat blir förvirrat och har svårigheter att följa texten.
Monospace typsnitt
För att sedan gå vidare till att tala lite kort om Monospace typsnitt innan detta inlägget är slut, så är monospace typsnitt väldigt populära i många sammanhang p.g.a. deras unika karaktärsdrag som är att: varje tecken som utgör typsnittet, har exakt samma längd (horisontellt), vilket gör att det kvittar vilka två meningar du skriver med vilka bokstäver du använder i meningarna, om båda meningarna har exakt identiskt antal mängd tecken. Då kommer dessa ta upp Exakt lika mycket horisontellt utrymme på skärmen!
Monospace typsnitt har därför blivit väldigt populära för utskrifter av kod såväl som tangentbords tangent-representationer m.m.
Ser man Monospace typsnitt vet man att det nästan alltid rör sig om koder eller något annat som är mer ”tekniskt” i sin natur.
Allmänt typografiskt tips för webbutveckling
Där finns en gyllene regel för texter på webben som lyder att radmellanrummet (kan ställas in via CSS-attributet: line-height) bör vara 1.5em (em är en relativt procentuell måttenhet baserat på närmast angivna pixelstorlek i föräldraelement, kommer i detalj att gås igenom i framtida inlägg för css och CSS måttenheter), där 1.5em i stort sett innebär 1.5 * vad än man nu har för textstorlek på texten där radavståndet skall läggas in.
Jag brukar själv köra på denna regel oftast för mina egna sidor, funkar superbra och blir alltid väldigt enkelt och rent att läsa styckena på webbsidorna med regeln applicerat.
Val av typsnitt beror på hur säker du som designer/utvecklare vill kunna vara på att just ditt typsnitt är det som används för innehållet på din webbsida
Värt att känna till och ha i åtanke är att de typsnitt som fungerar för dig, fungerar inte nödvändigtvis för dina andra besökare. Detta är nämligen baserat på vilka typsnitt besökaren har laddat in till sitt operativsystem, MAC OS X, Windows och Linux har olika uppsättningar med ”standard-typsnitt” som operativsystemen redan har förinstallerade.
Vill man vara helt säker på att besökaren kommer att kunna se ditt innehåll med just det typsnittet som du valde ut för webbsidan, så kan man antingen importera typsnitts filerna till själva webbsidan via ett CDN (Content Delivery Network), eller genom att implementera- och ladda upp typsnitts filerna (.TTF eller annat) till webbprojekts mappen och webbdokuments filerna. På så sätt så kommer de alltid kunna ladda in just ditt specifika typsnitt, dock kan detta bidra med en fördröjning och sinka ned hastigheten och webbupplevelsen för din webbsida då besökarna måste ladda ned typsnitten innan de kan se texter på sidan, alternativt kan alternativa typsnitt anges som används om förstahandsvalet skulle vara otillgängligt i stunden.
Slutkläm
Hoppas ni fann denna artikel intressant och att ni kanske fick lite utökad förståelse om typsnitt och hur dessa kan användas för olika syften som vid tryck, på webb eller för respentationer av olika typer av innehåll – såväl som varför specifika typsnitt är bra för specifika uppgifter.
Ses i nästa inlägg ;)